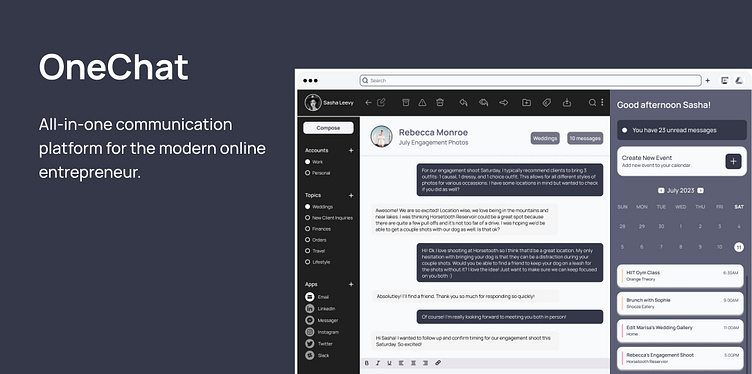
OneChat
OneChat is an all-in-one communication platform for the modern online entrepreneur. OneChat acts as a central hub for communication applications allowing users to efficiently read, quickly respond, and manage message intake. With the extensive list of mediums for clients to contact entrepreneurs online, it is important to have a single tool that provides a holistic view for all those messages. Busy entrepreneurs need features that automate responses so they can spend less time managing communication intake and more time focusing on doing what they love.
Click here to see the prototype in action!
As lead designer, I was tasked with creating a threaded chat-style email view with canned responses, AI-driven suggestive text, smart folders, and topical organization features.
My Role: User Research, Market Research, LoFi Wireframing, Hi-Fi Wireframing, Visual Designing, Prototyping, and User Testing
Canned Responses, AI-Driven Suggestive Text, Scheduled Messaging
Framing the Problem
The modern online entrepreneur needs an email client that is fast, efficient, and a little less formal. Busy people would rather text than email and the user needs features that automate her emails to help her spend less time on email.
In the past 6 years more and more teams are moving away from email and towards team communications platforms like Slack and Discord. Many freelancers are also making the move, but it’s hard to constantly invite new people to a Slack channel for a limited engagement.
Challenges & Opportunities
Solution Fit
Validation
Throughout my design process, I incorporated various testing iterations to see if my solution ideation was properly meeting my user's needs. Testing early allowed me to gain feedback and valuable insights to implement and refine my design before it even reached the prototyping phase. Because of this, I was able to manage my time effectively, grow my design skills, and create an end product that excelled my user's expectations!
Design Process
Research
I conducted interviews with colleagues and local entrepreneur's to better understand the user's pain points and the significant desire for a solution.
If we don't solve this problem now, users will keep using tools that were never meant for freelancers and online entrepreneurs. They will waste precious hours in the day sending clunky, formal emails because they feel they have to. This is a problem for a growing number of Millennials and Gen x'ers. In order to reimagine the most widely adopted technology, I had to best understand why the old technology no longer suffices and the features required to create a new form that users want to adopt.
User Persona
Once I gained a better understanding of user pain points, user requirements, and the current market of existing products, it was time to bring it all together by creating a user persona that embodies the wide array online entrepreneurial needs.
User Flow
When creating my user flow, I wanted to focus on creating the most simple and direct path to discern whether or not a canned response is appropriate and how to choose the selected response easily, if so.
Wireframes
Once the user flow was created, it was time to mock up some low and high-fidelity wireframes. What started as a quick draw session in FigJam eventually turned into hi-fidelity wireframes inside Figma. This was an opportunity for me to test and gain feedback from my mentor and peers early on in the process. Through their suggestions, these wireframes were refined and many carried over into my visual design phase.
Visual Design Elements
Prototyping
Retrospective
This project was an amazing opportunity to work within a desktop frame and think through all the intricacies that go into digital communication. For applications as large as this, it was great practice for me to take a massive scope and break it down into smaller chunks. This user flow is one of the thousands that'd go into an application like OneChat.
As I close out this case study, I am proud of the work I was able to accomplish in a week's time and look forward to revisiting this one day and chipping away at more user flows, AI and machine learning features, and additional functionality to make my user's life simply easier.