Real Estate - SaaS Web App
⬇️ ⬇️ ⬇️ Before & After ⤵ ⤵ ⤵
Product
Helping investors secure their financial freedom
Work Scope
We were asked by the client to revamp their old/current design in order to improve the user experience and brand recognition. Hence, the design needs to work well on desktops and on mobile devices)
Notes & Motivations
Designing a SaaS architecture that's both straightforward and easy to understand and covers all the nuances isn't easy.
SaaS companies must keep providing options that meet their customers' needs and create a great user experience.
"User experience is what makes or breaks a SaaS product."
Our Solution
We have played around with completely redesigning the user experience.
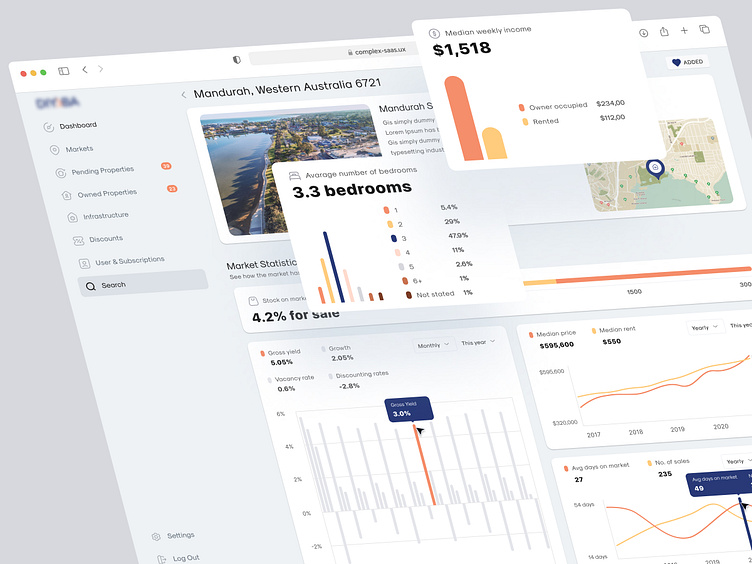
We have mainly reduced the long-scrolling, which was the system's main pain point and tedious part. How and why? A dashboard is a handy way to visualize data because it makes it easy to analyze, interpret, and compare. Users can't see all the information at once when the information is broken up into independent and separately accessed sections on display. This limits the overall experience and the ability to gain valuable insights. Therefore, placing some out of view can compromise the display's usability when there is a large amount of information. In addition, forcing the user to interact with the display shifts their focus from analyzing and consuming to finding information relevant to their task. The average person can only retain five to nine items in short-term memory for nineteen seconds (Source: www.interaction-design.org). To relieve viewers from remembering information and scrolling, it is essential to arrange the dashboard so that all relevant information is placed close together, so they don't have to interact with it. However, you'll notice we have optimized the user experience by grouping relevant items together. Because gestalt psychology describes the tendency to perceive items as grouped when they share a common region. For example, items within the same delineated region are likely to be grouped together.
We cleaned up the interface with balanced breathing room and white space. White space helps to focus on certain things. So the user has less distraction and more what they need to read. Therefore, it is essential to use 'white space to separate items or data sets that are not related.
We have removed all the colors that made the interface super busy, so we improved and only kept a few colors with the principle in mind "Less is more." So now, the interface is more about its branding. When/If people recognize and recommend you, then you have a Brand.
Design with purpose!!
⬇️ ⬇️ ⬇️ Version 01 ⤵ ⤵ ⤵
⬇️ ⬇️ ⬇️ Version 02 ⤵ ⤵ ⤵
Why is version 02 better < than version 01?
Let's see about the pie charts and uses below:
It is possible to present data using pie charts, but only when there is a precise total based on established categories, groups, variables, or other factors.
Every slice of a pie chart represents a particular category, and each slice is labeled according to its category. A pie chart represents a complete object, which is why it is usually used to display percentages and proportional data. There is difficulty determining the relative sizes of pie pieces when there are more than six categories or groups, especially when there are multiple categories with similar values. Pie charts are not recommended for groups or categories over six items.
The pie chart and legend need to be switched back and forth to identify which pie piece is which, therefore users are required to remember the color-category associations, which are limited in short-term memory.
A bar chart is an alternative to pie charts that do not suffer from the same problems.
So, we have created bar charts to enhance the user experience. And also to make the second version better, we have combined wider and lighter bar charts. To make it enjoyable! we also keep some pie charts though they are under six categories. In addition, users don't only see pie charts nor only bar charts. So the page is not boring!!
⬇️ ⬇️ ⬇️ First impression, When the client saw the first draft ⤵ ⤵ ⤵
How Do We Do it?
Communication & strategy are essential to successful design. It's important to collaborate, not to be autocratic. We believe designers fail if they fail to deliver results. High standards and discipline have taught us to view the design process holistically.
--
We design purposefully and have helped several companies develop high-performing, engaging, easy-to-use software solutions by applying our science-backed Behavioral Design Process.
Do You Need Help Too?
Please schedule a time to discuss kindly: