IOS Design System
Check all link
Buy Now = Full Design System
Figma Link = Figma
Case Study = On Behance
So happy to announce that after five months of extensive work.
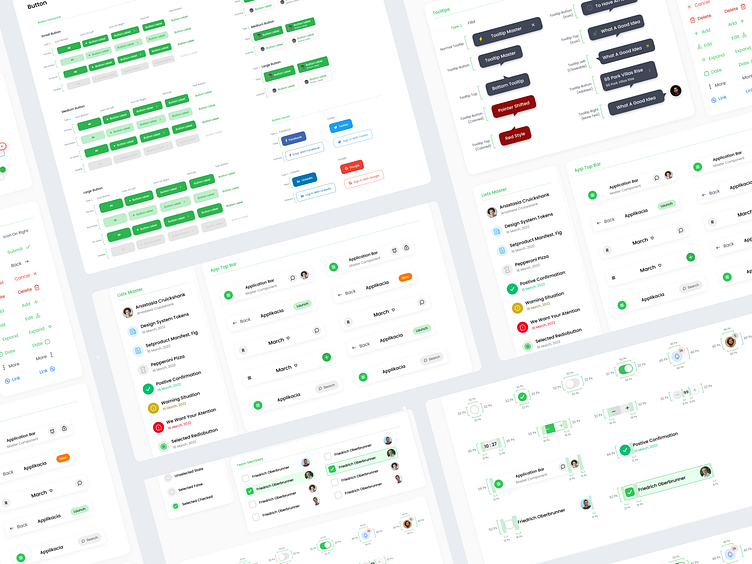
In terms of creating system designs, we develop the rules for each relevant component, while producing conditions for iconography and color palettes. All of these rules are based on atomic design principles, founded by Brad Frost. These system settings allow a unifying user experience on various platforms and effectively create a consistent digital product in a collective form. Each element can be re-used to create a completely new design on different platforms and easily recognize the brand.
This is done for two reasons: to provide the user's convenience in terms of functionality consistency and to let them feel a sense of control and trust over the consistent workspace. Exactly this Ninox system design shot demonstrates some of its core components.
During the development process of this system design, we put the principles of customization, where the end-user can adjust the workspace and environment to his needs. For example, they can change color in the style guide, and all other brand colors will be changed accordingly.
Let's talk about your project
Skype | live:.cid.6173ee2516f4b011
Follow Me:
Instagram | Behance | Linkedin | Dribbble | Facebook | UI8 | Uplabs | Creative Market