Case Study: Dog Walking App
Hound is a dog walking app focused on connecting dog owners with dog walkers. I created this app concept while completing Dribbble's Product Design Course. For this project, I built a user onboarding flow and a dog walker matching flow that provides dog owners with trustworthy dog walkers.
As a product designer, I conducted market analysis and user research which informed user flows that eventually turned into low-fidelity wireframes. Based on the users' feedback and peer discussion (which was extremely helpful) I created high-fidelity visual designs and ultimately prototyped certain flows of the final app.
Enjoy!
The Problem
Dog owners sometimes need help caring for and walking their dogs. We needed to create a service to connect dog owners with dog walkers, with an emphasis on how we can help dog owners trust that their dogs are in safe hands.
Discovery
While the initial prompt suggested that the only problem to solve was to connect dog owners and dog walkers, user interviews provided a few more pain points and areas of focus that informed the design process that followed.
I conducted user research by interviewing family, and friends who use dog care services, I learned that it's not just the matching that matters, but while their dog is being cared for, they like to be informed on their dog's eating habits, walk behavior, and overall happiness. Trust seemed to be the main throughline of every interview. A close second was having a community of other dog owners and walkers to be able to share resources with and organize play dates.
Persona and Market Research
The data collected in these interviews helped me create the persona below. Market research consisted of completing the onboarding of a few popular Dog walking apps such as Wag, Rover, and PetBacker to experience what dog owners currently experience when looking for a dog walker. While each app has a similar goal in mind, their sequences varied greatly, which clearly shows they each tried to solve a different pain point in this process.
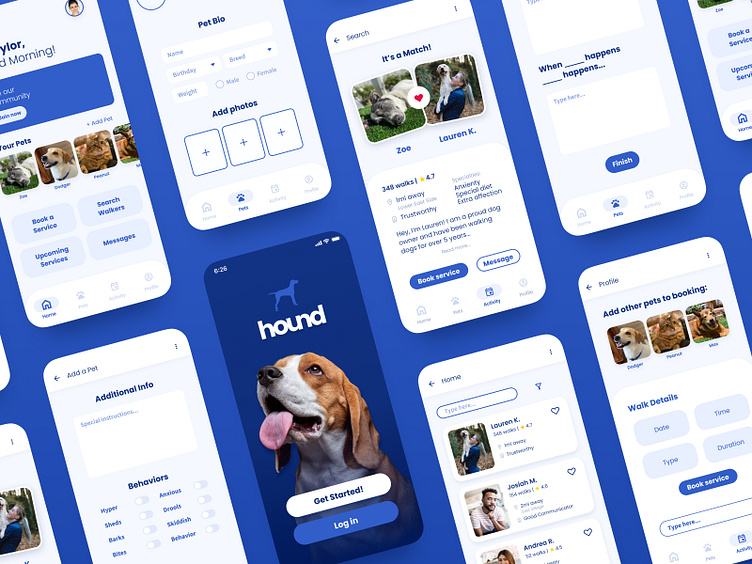
User Flow: Onboarding and Add Pet Profile
The onboarding flow starts with a standard login/sign-up screen, which allows the user to choose which existing sign-in account they would like to continue with, or if they would like to create a new account using their email. The user then gets to choose whether they identify as a dog owner or a dog walker.
Once they've chosen the dog owner path, this flow walks them through the ideal steps to adding a pet to their profile. The persona work we did helped us focus on creating a flow that had trust and quality care as the top priority.
Wireframes
Having a structured flow was the main goal. I tried to focus more on functionality rather than how the final product will look in the end, but ultimately it was difficult to avoid letting visual design influence my wireframes.
Eventually, I found myself hyper-focusing on the small design details, rather than the wireframe itself. After consulting my peers, they helped me peel back the unnecessary design, and focus on the basic elements of each screen.
Visual Design
Prototype
Key learnings
Getting feedback
In the prototype phase, user testing exposed a problem in the flow. Adding a pet to the booking after the matching process negates the point of matching in the first place. Adding more pets to the booking improves how compatible the walker is with the entire group of dogs, but it requires a more complex matching process which would need additional functionality added to the flow.
Components
I learned the importance of fully building out the components and adding behaviors before embarking on the final prototype. Next time, I would consult the visual designs and plan the animations. Then create a comprehensive component library.
I learned the most from the discovery phase. The insights I gained from user interviews and affinity mapping informed the majority of the features in the app, which helped me decide which flows to focus on. Being a very visual person, I really benefitted from breaking down each flow in the user flows step.
Thank you!