Visual refresh of the online shop and a dedicated sales manager
Jukki is an online store that offers the highest quality products for babies and future parents.
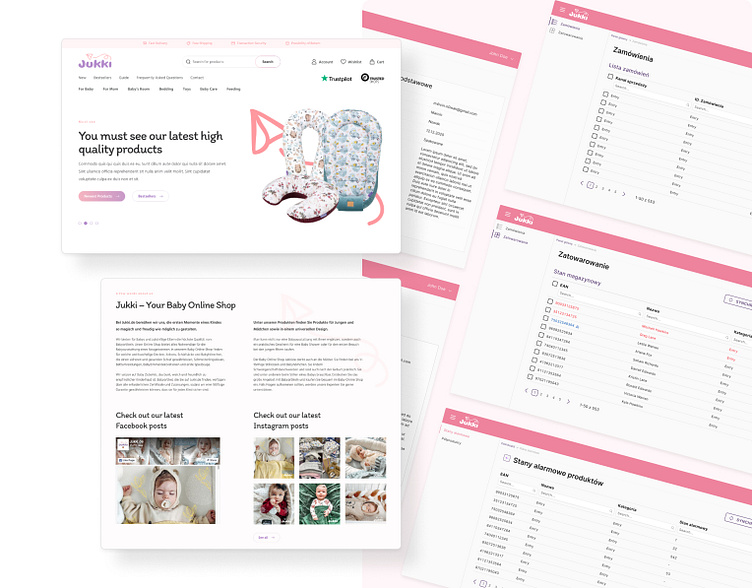
We designed and implemented a visual refreshment for Jukki online shop
We designed a visual refreshment and unification of all Jukki shops. We have improved the layout of the website and added functionalities to improve the experience during the purchasing process.
We designed and implemented a dedicated sales manager application
We have created a Sales Manager that automatically retrieves data from multiple Baselinkers and then integrates them to update stock levels and, depending on this, displays a low stock notification and generates complex reports on sales and stock levels.At the stage of analyzing the client's requirements, we used Eventstorming workshops to better understand the specify the problem.
We used good-known tools in industry during designing platform.
Project documentation including user stories was created in ClickUp, architecture, flow maps, and other diagrams were made in FigJam together with the client. Prototype and goal platform design was made in Figma, based on our original ecosystem to creating web applications front-end named 300DEVS Angular CDK. From a designer perspective, you build application screens using components from libraries, that developers have in an interactive and ready-made version.
It is a symbiosis of design and code based on patterns from Google Material, proven and known by users - a highly useful UI System.
Thanks to 300DEVS Angular CDK we can easily manage the appearance, of application, maintaining consistency on all screens.The component library is easy to update and appearance can be adapted to the client’s brand. The implementation compliance with the design is at the highest level thanks to the coded components that only require the customization of basic styles.
All the magic is done right here, thanks to mentioned before 300DEVS Angular CDK.
High standard of implementation and pace of creation is main advantage.From developer perspective, this ecosystem is much more extensive. It contains NGRX to managing the state of application, which is the main source of truth. On its side is synchronization between components that are highly reusable, efficient and easy to debug.Thanks to separation of screens and data flows, it allows to work on them independently. Advanced tables, dialog windows, pagination, breadcrumbs, tooltips, menu, icons, form, and much more other elements were built using appropriate modules from CDK.
They also support directives that facilitate styling of entire modules.
The amount of code generated by repetitive elements is negligible thanks to the use of CDKs, thus we can implement applications quickly and in accordance with the DRY (do not repeat yourself) method.The main elements of the views are grouped into base classes and we create them using the already existing code and reducers, effects, abstract classes, function factories and adapters - it significantly reduces the number of errors.Ready classes are responsible for repeated CRUD actions. Further development and maintenance is also simple as all code is reusable, compatible and easy for new team members to understand.
________________________________________________________________________________________
Thanks for watching!
Hit "L" like "Leonidas” if you enjoyed it 💘
Does Angular front-end seem all Greek to you?
Then go with 300s and book our mighty services:
Prepare for glory! ⚔️
________________________________________________________________________________________
LinkedIn | Clutch | Facebook | Behance | Website | Instagramhere...