Wayfinder Finance Case Study
Now that are research has given us a good starting point, it's time to design!
To start, we will create the documents and resources the investors are used to using in the Web3 Space.
Developing a Brand Identity
The Founder requested that we aim for an adventure theme an utilize his Beagle named Hercules. I was also given a sample screen to use as a reference for a landing page. I played around with a few ideas and ended up with a mixture of space theme and created a 3D Model of the dog based off of a provided image.
Logo
For the Logo, simpler was better. The name Wayfinder instills the sense of adventure but more importantly that you are being guided. The idea of a compass immediately came to mind and after experimenting with countless compass illustrations, the simple compass arrow did the trick. Seen below is a 3D model of the logo created in Blender.
Below: 3D Token Concept featuring the Logo created in Blender.
Mascot
I decided to get a little creative with the mascot and handmade a 3D Voxel Model of a Beagle and sampled the colors off an image of his real life counterpart for accuracy. Creating the model this way would give me a lot of freedom down the line if I wanted to make animations for marketing materials etc.
Below: Early Mobile Concept With Hercules Leading the Way.
Colors and Typefaces
The end product was going to be developed using Material UI Components and Styling. Fortunately for us designers, they make the experimenting with different colors and fonts as easy as possible with the new tools they have released.
A number of colors were experimented with and to decide on the final pallet, I presented a few options to stakeholders. Consensus agreed with my original design of a violet shade primary and space tertiaries.
The choice of Violet was also backed by the the psychological feelings of luxury, ambition, wisdom, independence and magic linked to the shade. All of which matched with the brand image of a platform that encourages you to be ambitious and independent while becoming rich if successful.
Typography
For initial designs, I went with a popular font in the Web3 industry, Roboto. Originally I had plans on using Montserrat, but the font became associated with many scams going on in the industry as it seemed to be the font of choice for scammers. To avoid any subconscious association with those scams, the best route was the safe route. Roboto is a serious yet familiar font. The protocol was difficult to understand to begin with, and I wanted users to not have to be distracted by an over the top artsy font.
Graphics and Diagrams
Considering the complexity of the protocol, diagrams of the concepts would be critical to the user's understanding.
Whitepaper
A whitepaper is a short document summarizing the ideas and methods behind a business pitch. Considering the complexity of the protocol, this would be a very important document.
Next Chapter: Mobile App Design, Presentation
Website
The website design process went thru 4 major iterations. The first screens you see feature my personal favorite design of the Dog looking the trail he just blazed as the sunset and moon spun above. This design didn't end up making the cut and a more reserved yet still captivating landing page with a beautiful Aurora borealis toned down with a dark layer with 50% opacity to tone down the bright colors. Originally I used a gif to make it look even more interesting, but the Gif file was massive and significantly slowed to page loading time.
Once my design was complete I took it over to Webflow and started developing the site! When handed off to be hosted there were some issues that couldn't be figured out (didn't want to host on Webflow servers etc) so I quickly recoded it in React. The same problem occurred and at this point I figured it was incompetency on the other end so I took the time to code it yet again in simple HTML5 and Tailwind CSS.
1st Iteration: Webflow
2nd Iteration: Webflow
3rd Iteration: React and Tailwind CSS
4th Iteration: Html5 and Tailwind CSS
The sunset adventure home screen was something I had alot of fun designing as I had some creative freedom to explore some ideas.
The Final Iteration
Live at Wayfinder.Finance
After a series of reviews from staff and the community the final product was ready to launch and I then coded and styled the entire site with Tailwind CSS. Keeping the idea of exploration, dark purple gradients and space exploration theme.
The instructional sections went through many iterations and improved with each suggestion until users had a full grasp of what Wayfinder Finance was about.
Movement with Lotties and hover effects were used to catch the viewers attention and keep them scrolling to learn more.
User Studies on Final Iteration
After all the materials were publicized, we held a series of AMA's or "Ask Me Anything". These are focus group type meetings where users go over the documents and present anything they didn't understand or would like to know further. The results were satisfyingly successful after the stressful extra work.
Next Chapter: Mobile App Design, Presentation Coming Soon.
Initial Wireframes.
I prepared the design to be developed in React Native, but after I got a substantial amount of work done, there was an executive decision to switch to Material UI so that the app could be later developed in Flutter. I personally did not agree with decision as it voided the previous 3 weeks of work, but it was not my choice to make.
My Initial wireframes provided me the structure to adapt to the new design system and I continued to design and create user flows based on user journeys and personas done by my team.
Identifying Key Functions
My favorite way to start an app design is to list out the protocols primary functions. Some of the main functions identified were for was Balance Check, Send, Receive, View, Stake, Unstake, Rewards Check, Waypoint Info Widgets, and Profile options. This simplification helps to trim the fat before it starts to get too crowded.
I'm rather proficient in Figma so most of my initial wireframes are done digitally. My iPad notes have some doodles of component layouts but nothing can beat Figma when it comes to easy wireframes.
Below are some of my initial wireframes and ideas including experimenting with a dark theme.
Component Array Before Material UI Switch
Before I was made aware of the late switch to Material UI components, I had already developed a collection of my favorite finance/trading components from previous jobs and projects. Since it wasn't used I figure I can at least show it off in my portfolio. :P
All were created to include auto-layout for responsive functionality and organized to simplify the development stage.
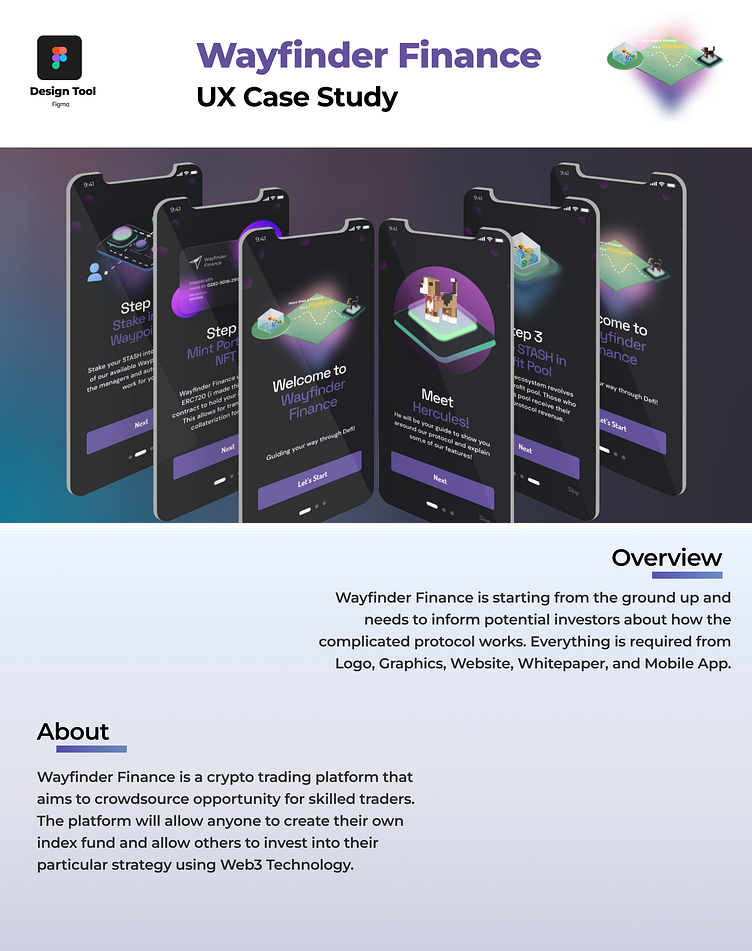
High Fidelity Tutorial Screens
I created this short prototype as the into screen that greets every new user of the app.
Below: Loading Animation for Main Tutorial
Below: High Fidelity Mockups of Menu, Home, and Portfolio Frames.