Fintegrate - Fintech
Automated FinTech
Financial advisors were lacking the ability to run and maintain a process for their clients to give them the right investements based on client information provided. Fintegrate wanted a solution that was easy for their financial advisors to run a report based on the information provided by a client to offer them the best solutions for their investements automatically and dynamically through an application.
Fintegrate came to us with this problem and nothing more then a few ideas and sketches. We already had an idea of how we was going to develop the app, the languages and platform we would use and the developers who were on board, we just needed to plan it.
Logistics
UX/UI Design, Research, Analysis, Planning, User Flows, Storyboarding, Documenting and Interaction Development.
Research
A/B Testing, Survey Design, Competitive Analysis
Synthesize
User Flows, User Maps, Storyboarding, Actionable Insights
Design
Sketches, Interface Design, Branding
Evaluate
User Testing, Design Guidelines, Documentation
Mapping use cases to our new conversational platform
I came to the first point of storyboarding the process, and pointing out the issues advisors have and the solutions to those in a meeting with the heads of Fintegrate.
Iterating on the usability of the new and existing elements in partnering with User Research, Product, and Engineering.
With this information in hand, a few additional wireframe sketches from myself and a good Q&A from the team at Fintegrate, I began storyboarding the application and the actions it will take. After a long process with key elements of the navigation, the journey and actions of a user and where the user will lead to written up within the storyboard, we headed up for another meeting and got the process action.
Then across from the UK to Poland to meet with our dev team on a 3 day planning session. With each action within the storyboard I had written this gave our dev team all the information needed, actions, direction of the application and helped them understand how the application would work, with each click a user takes, this is where it will take them.
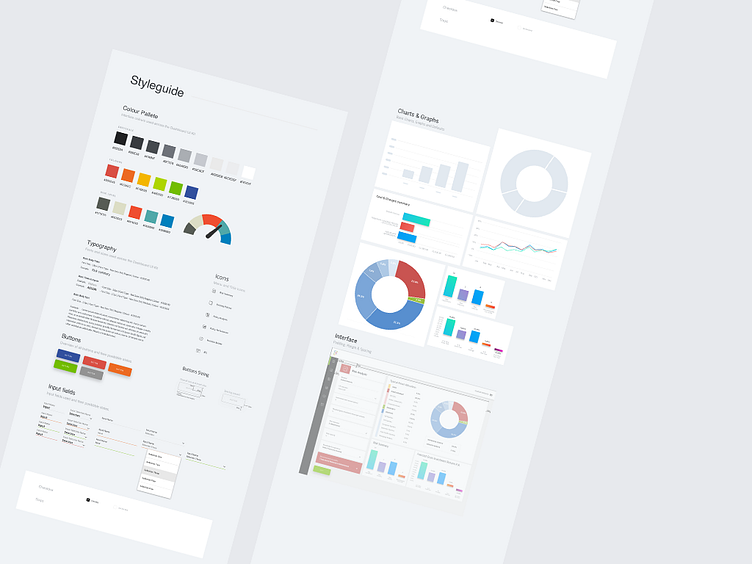
As the development team started work on the development, this then got me underway on the design of each screen within the application, each screen was passed as complete to the team at Fintegrate to approve before going to the dev team but to make sure this was all leading in a constant method, I had first drafted the UI design of the elements of the interface and the brand guidelines, pre-approved this helped guide me ijn the design of each screen of the interface.
After a long and almost tiring few days of testing in the field once complete, we found we had a colution that worked. I didn’t want to stop there so I setup a Feature list to get feedback, over 2 months later and additional documentation written up, marketing and videos done we was complete, packaged and ready to ship.
Upsell
In conclusion the application worked so well internally is now packaged and sold sepretely as it’s own application. This lead to the design and marketing of the brand and further ongoing contracts.