High Fidelity Dilema
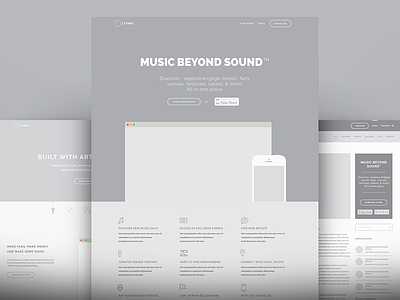
I wanted to rebound @UENO. (via Haraldur Thorleifsson) 's shot after seeing so many designers question the value of using high fidelity wireframes and saying things like, you might as well go straight to design.
We have always prefered using use high fidelity wireframes to bring more content and context to the picture. Why?
1. It allows for faster approval cycles since the client can visualize what we are building with more clarity
2. It takes he burden out of having our UI designers make decisions and allows them to react to what they see.
The point is, in my humble opinion, that if you have to use low fidelity wireframes to help add granularity to the scope, help the client make up their mind, or keep an eye on the big picture, you're discovery process is broken and you are doing twice the work.