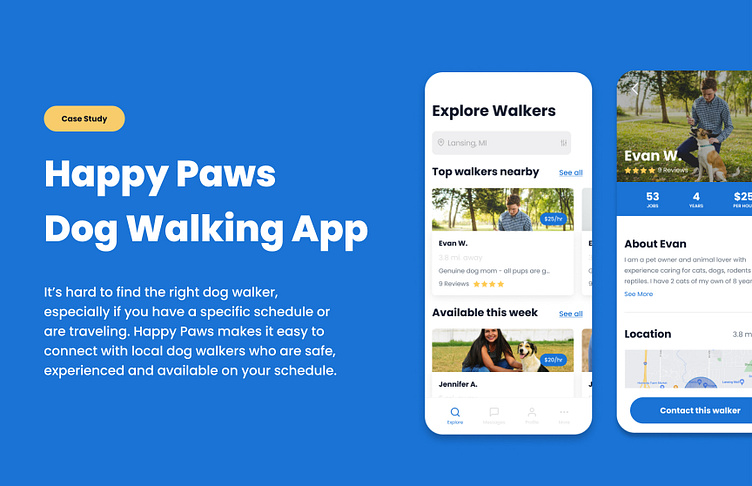
Happy Paws - Dog Walking App
I designed this dog walking app as part of Dribbble's Product Design Course. Over the course we learned different approaches to design thinking, conducted and analyze UX and UI research, and designed wireframes, flow diagrams & prototypes.
Below is an overview of that process.
Market Research
First, we did some market research. We asked friends and family about their experiences with dog walking and took notes on the companies that we liked/disliked.
With that information we built out user personas for our apps.
User Flow
Then, I created an onboarding flow for my dog walking service. Keeping the flow simple while still meeting business and user goals was my goal. You can see the first iteration of my flow below.
Wireframes
Next, I started by sketching out wireframes for my two screen flows — Onboarding and Finding A Walker.
Visual Design
From here, I moved on to visual design. We weren't given a brand, so that meant we needed to create one on the fly.
This was by far one of the harder parts of the course for me as we were only given a week to build out our visual identity.
I found that most existing apps used green and dog paw logos, so I wanted to stray from that and decided to go with a more trustworthy blue color scheme.
Prototype and User Testing
After that, I worked on developing a prototype, and that meant making sure the design system had all the necessary components.
I conducted the initial test by watching family members use the app. I was able to see in real-time what struggles they were having as they used it.
After completing a couple of rounds of testing with family and friends, I made sure to take that feedback and apply it to my final Prototype.
Final Thoughts
Overall, I am proud of what I was able to accomplish over a few short weeks. There are definitely some things I would do differently next time around, but that's true of any design project. As I move forward in my career, I know I will be able to take the lessons from this course and apply them to future projects.