Component set for Buttons
I created a component set with 120 variants for buttons. Having a component set helps in:
1. Easier component browsing: Since all the components will be properly named, a designer doesn't have to stress before finding the right component.
2. Reduced complexity of instances: Easily select or adjust properties without changing the entire component.
For this component set, I followed these naming conventions
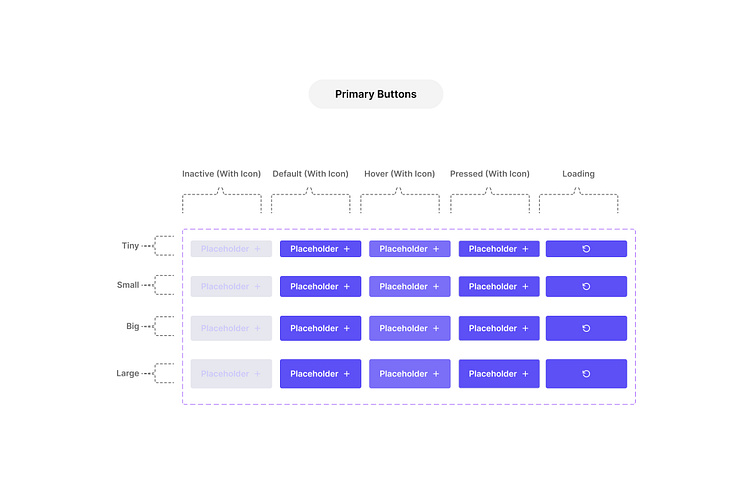
1. Button Type: Primary, Secondary, Tertiary
2. Button Size: Tiny, Small, Big, Large
3. Button State: Inactive, Default, Hover, Pressed, Loading
4. Icon: With Icon, Without Icon
More by Ajiteru Dolapo View profile
Like