Scroll/Direction Lock Interaction
Scroll/direction lock is an important safeguard in scrollviews so that the screen doesn't register unwanted interactions on the other axis, which may include separate gesture recognizers. But does it have to be just a safeguard? I think not! There's a whole another layer of interaction that can be added when you leverage the locked axis to access different features or functions.
I demonstrate two concepts in this demo:
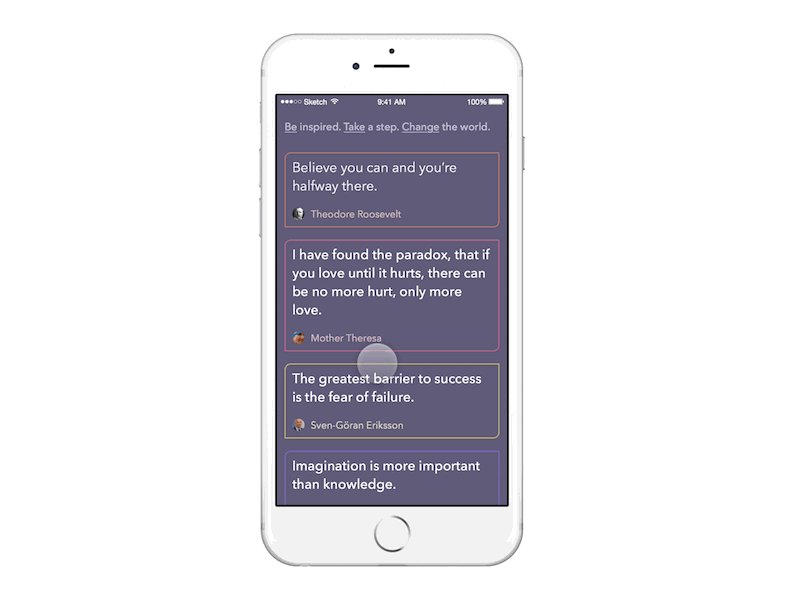
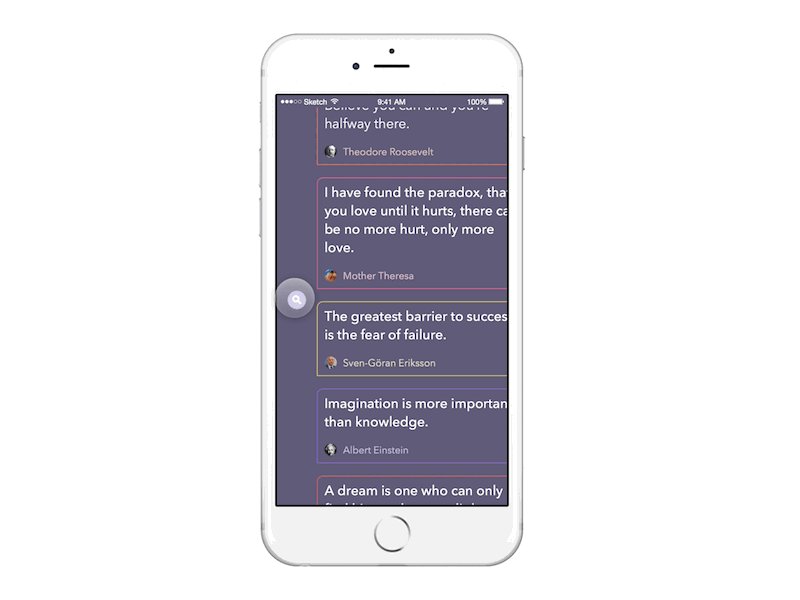
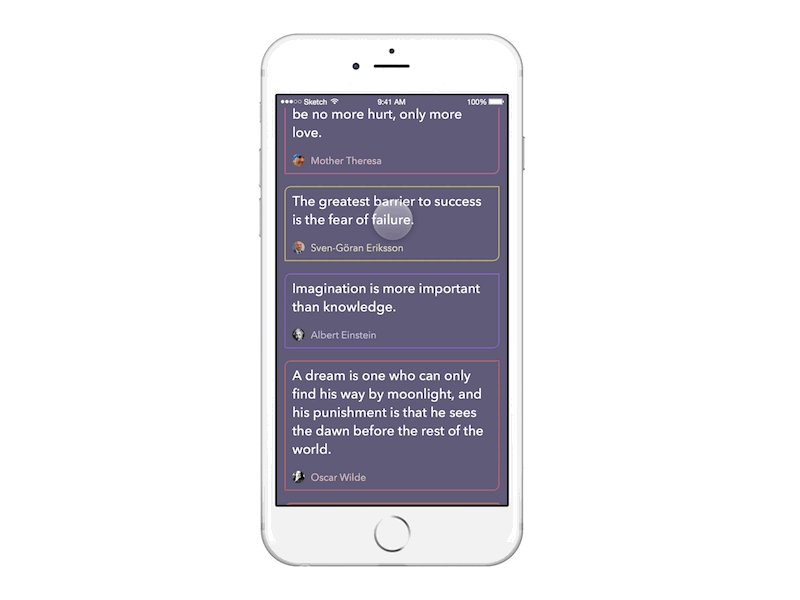
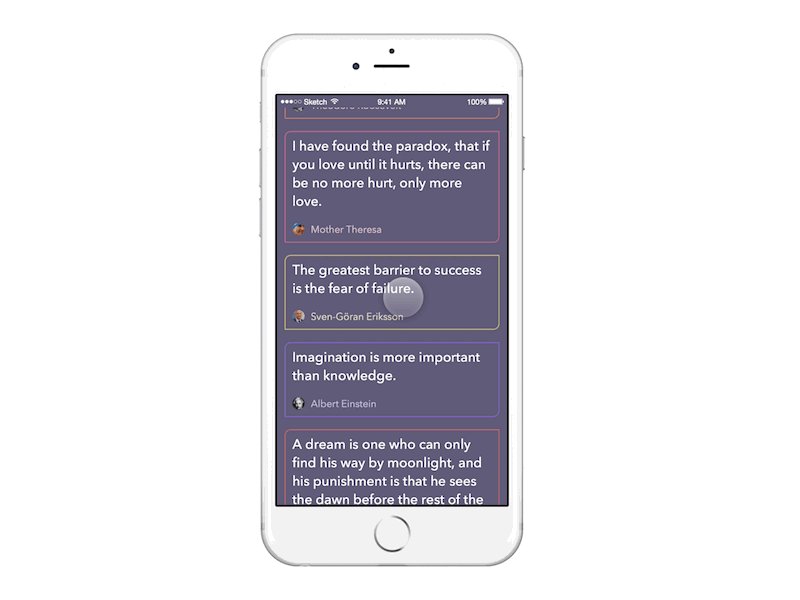
1. Scroll down in the scrollview and hold on screen in one spot to reveal a search option. Tap it to open search. 2. Using scroll/direction lock to my advantage, I scroll down to lock the horizontal/x axis of the cells, then I can drag to the side to pull and reveal the search in one gesture.
How might you use scroll/direction lock as a feature, not just a safeguard?
More background and explanation available in this video. Code + Sketch file to come in the near future.
Assets designed in Sketch, animations created with Framer, GIF created with a combination of QuickTime and GIFBrewery.