Spacing - Screen anatomy 3/3
Spacing
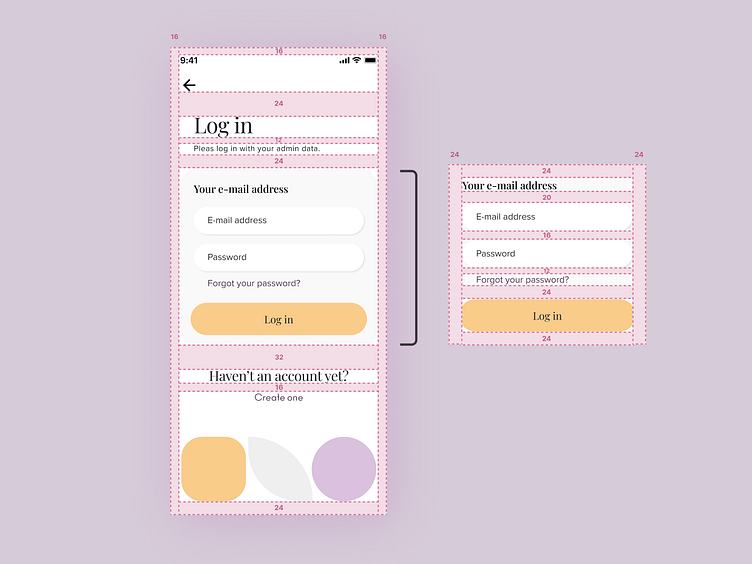
Spacing is a hugely important part of page design for us. Thanks to the use of Auto-Layout, we have no problems with decimal spacing between elements.
Sometimes the component structure is quite complicated. That's why we use components called Spacing. We have defined:
4, 8, 16 ,24 ,32 ,48 ,64 px with auto layout 0 spacing between elements.
We are still exploring new solutions and iterating them. The design process never ends! 🔍
Our main goal is to make the collaboration with developers as smooth as possible.
Screen anatomy contains:
layer naming
auto layout 💛
spacing
________
We're always on a lookout for amazing projects! Have one? Contact us at growth@withintent.com
Press "L" for love!
If you're curious about work, visit us on FB, LI, IG, Behance and our website.
More by intent | IoT Agency View profile
Like