Auto layout - Screen anatomy 2/3
Auto layout
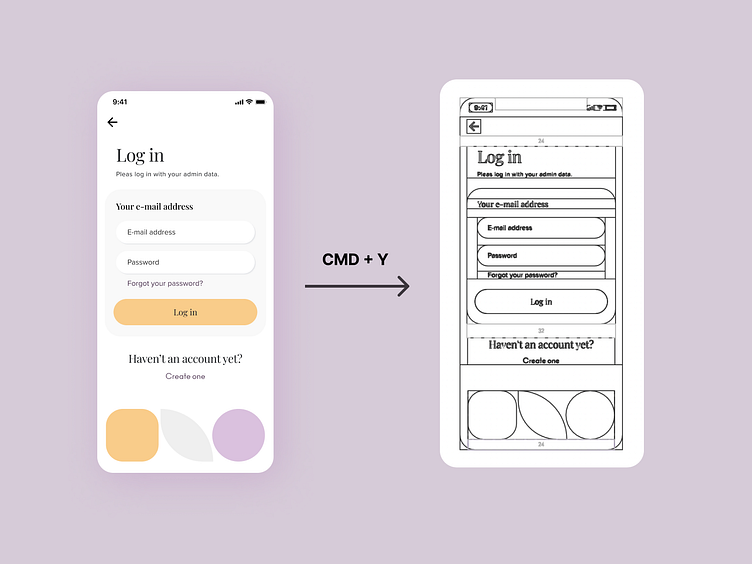
The shortcut Cmd + Y or Shift + o helps us to see the whole structure of the screen.
We use auto layout almost everywhere. Thanks the design is more similar to the developed design.
The visual look is important but first of all the way how the component is built. It helps us to cooperate with developers and keep everything in a defined structure.
For us, UI Designer is like an Engineer 🛠
Thanks to the rules we follow, changes and resizing screens, etc. are much easier and faster.
We are still exploring new solutions and iterating them. The design process never ends! 🔍
Our main goal is to make the collaboration with developers as smooth as possible.
More by intent | IoT Agency View profile
Like