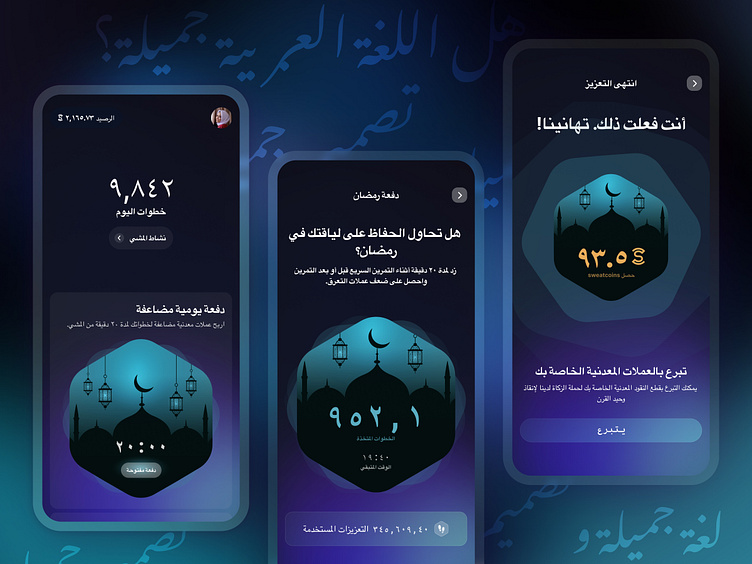
Mobile App Design for Right-to-Left Languages (Arabic Language)
How We Localized our App for Arabic Languages
Being an international app with 100M+ users around the world has its challenges. One of the biggest challenges is language — and how language affects interface design.
If you’re not familiar with the terms “LTR languages” and “RTL languages”, here’s a quick recap for you:
The main difference between left-to-right (LTR) and right-to-left (RTL) language scripts is the direction in which content is displayed. LTR languages display content from left to right and RTL languages (like Arabic, Hebrew) are mirrored, so content is displayed from right to left.
The point is — Arabic and Hebrew are written from the right side of the page to the left. And that means the entire design also needs to be flipped or mirrored. The navigation goes right-to-left, which means the header controls are mirrored, the back button goes forwards, and even slide controls go the other way.
My name is Kristina and I’m a Senior Product Designer at Sweatcoin Growth Team.
I want to quickly explain how our team approached Arabic language localization and how it affects user retention in a big way.
The biggest challenge (for me personally) was the mental shift; the way I should scan, read, navigate and understand the direction of all elements on the screen. It took a lot of brain power to finally adapt to RTL rules, especially to the navigation displayed in reverse order.
Here in my notebook, you can see some of my struggles!
The easiest way to experience this is to switch your phone to the Arabic language and try to use it for a couple of hours. Trust me, it’s a good mental exercise for a designer. 😅
Why localize anyway?
Speaking of Arabic only, there are 240 million internet users, while only 1.1% of websites on the internet are available for browsing in their native language. This is a sad situation for Arabic speakers, who must learn English to view 99% of the content out there.
This is also why it’s such an effective way to boost user retention. Your app can be one of the few that actually works in their native language.
Just a few weeks after launching our app in Arabic, we saw a 13% increase in Day 3 User Retention.
For those who know how hard it is to get even a few percentages of growth in user retention, these numbers might seem unreal. But that’s what localization does.
So, how do we begin?
This was my first time facing such a big language challenge.
Our app is pretty huge, and has a lot of different elements — timers, cards, our own currency sign, illustrations, animations, progress bars and so on. And there was no systematic approach to preparing designs for RTL yet… Yes, I was terrified!
So I started with research… 🧐
Luckily, there are so many useful resources to help you with creating a set of RTL rules and systems for your product. The most trusted and internationally tested are Google Material Design & Apple Human Interface guidelines.
Google calls it bidirectionality and you can find it here — https://material.io/design/usability/bidirectionality.html
Apple recently refreshed their RTL guidelines and you can find them here — https://developer.apple.com/design/human-interface-guidelines/foundations/right-to-left
And they are life savers. For a person like me, who has never learned or used any RTL language, these guidelines are a real treasure.
Practical design tips
Below are some condensed guidelines that helped me the most in the beginning. However to really start work you must gain an understanding of the logic behind all these guidelines.
Again, the biggest life hack I can share is to spend a lot of time using your phone in the target language. This will get your mind used to thinking that way.
And lastly, keep in mind that its not just visual mirroring — all gestures and interactions are also mirrored!
Layout Mirroring
Most likely your development team will handle it. From the technical perspective, there are lots of ready-to-use decisions provided by the platform itself (like android or iOS).
From a design perspective, you can also simply flip some elements horizontally (Shift + H in Figma). But keep in mind that it might flip images or texts in an unnatural way.
Text alignment & numbers
In short, numbers are not mirrored. You can find more cases described by Apple & Google, but in general, the numbers stay the same.
Text is always aligned to the right. Except for a few interesting cases well described by Apple Guidelines (e.g. when you have a mix of languages).
PRO TIP: Make sure you have the right fonts for RTL languages. We’re using Inter in our app, and it works perfectly with every language. There aren’t many good fonts for Arabic, so going with the most popular ones is always safe.
Controls & Navigation
The navigation buttons are displayed in reverse order and icons that communicate direction (e.g. back/forward arrows) are mirrored.
Progression & Timeline
My favourite one. No really, it breaks my brain almost every time. 😅
Basically, anything representing the passage of time or forward/backward movement should be mirrored. This includes progress bars, loading animations, and volume sliders.
But this does not include anything based on the clockwise/anti-clockwise directions. Arabic clocks are the same as ours.
Also, media playback buttons and bars are always LTR (they reflect the direction of the tape, not the time progression). Imagine a mirrored YouTube — that would be scary 😧
Icons & Images
DO: Flip icons that show directions — e.g. icons representing text, battery icon, any progress bar, writing, forward movement (like bicycle), volume, etc…
DON’T: Don’t mirror icons that don’t communicate any directions — e.g. camera, search, share, clockwise-based icons (like refresh), headphones, etc…
For images, a general rule is to avoid flipping photographs, illustrations, and general artwork. Basically, it only makes sense to mirror an image when that image conveys a certain direction or order.
Cultural aspect
Even if you did everything right from the RTL & translation perspective, there is still a chance of failure due to different cultural values.
Arabic culture is more conservative and traditional, and something that is common for the Western world might have a negative impact on user feedback in Arabic countries.
As a real-life example — we avoid launching any pride-related designs in Arabic-speaking countries. And while preparing the Ramadan campaign we researched colours that are traditionally associated with this holy month.
So do your research and respect your users’ cultural values.
Becoming a better designer
Once you work on an RTL project, there is no going back.
Now every time I design something my brain tries to mirror it to make sure it will work with RTL languages (and with German…if you ever translated your designs to German you will understand 😅).
In general, I’m really glad that I now have this knowledge and this way of thinking. The ability to create flexible designs and design systems for every language.
In a world that is quickly becoming more globalized, this is a very important skill for any designer.
Love this case study?
Like & subscribe! More are coming.... 😉
P.s. Note for Arabic speakers - I was using google translate for these Dribbble shots. It's not the real content.
_______
Follow me on my 📸 personal or 👩💻 professional Instagram.
Or visit my website to learn more about me.
🎓 Get 30% off Dribbble UI Design Course & 40% off Product Design Course