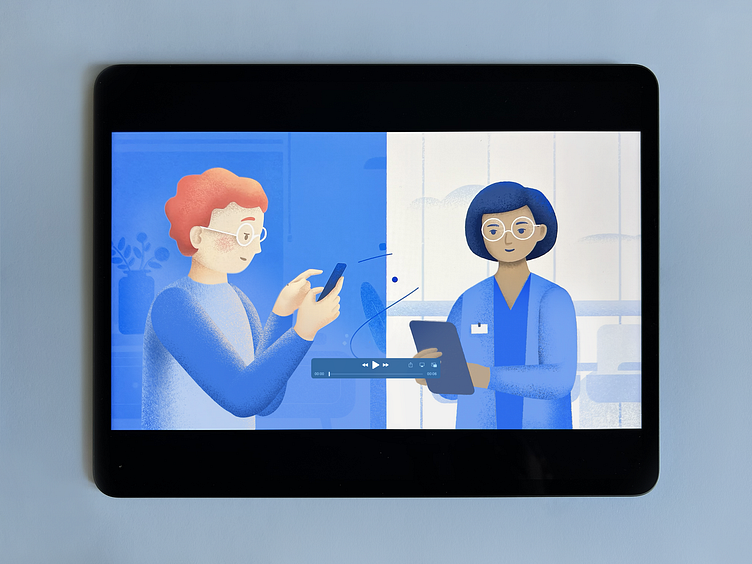
Animation about AI-driven medical platform: characters + stages
The beginning of 2022 marked a key shift at Infermedica. From a product-driven medical company we started the transition to a platform-based provider. Every person has its role in this process. Marketing and design teams were tasked with building a consistent communication around a solution that can support patients and medical experts throughout their healthcare journeys – from symptom to outcomes.
How to connect personas that differ? How to present a complex and interweaving users' journey in a simple way? What is an interesting, creative and clear way of showing tomorrow's technologies with people using them?
I'm Magda and I am a designer at Infermedica. Today I will answer these questions on the example of a short video explainer that we have made together with the Widepix agency.
PS. What was my role in this project? I coordinated the design works with the agency and marketers. I also had a pleasure to set the moodboards for this project, create the illustrations, and feedback the outcomes. ✨
Stage 1: concept and sketches
The concept of the platform was new to everyone. Product teams have provided us with the essential information, but we still had to define:
the key messaging
visual inspirations
initial story line
We wanted to keep the video short and simple. Two aspects were important for us:
keeping the visual consistency
presenting people with inclusivity
TIP: It's crucial to spend as much time as necessary to refine the brief and concepts. This will later be the basis of the whole process. Our brief has changed many times, and we kept the discussions on until we felt confident with the story we had.
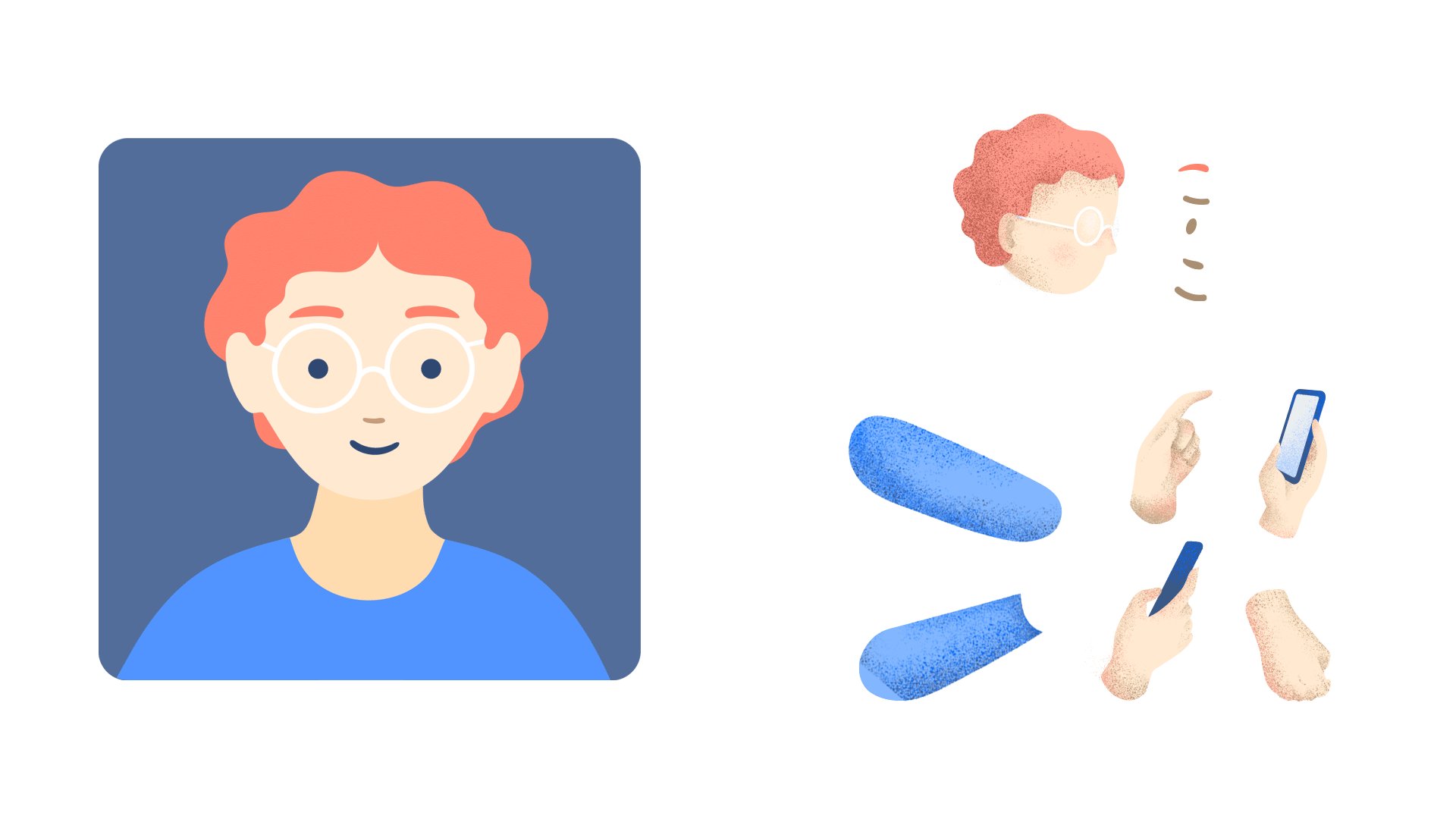
Stage 2: drawing and preparing layers
At Infermedica we pay attention to every detail and consistency of our products. It’s the same with the designs and illustrations. That’s why we left preparing the main character illustrations for the video on our side. This process included:
providing source files built with vector smart objects and psd textures
adding bodyparts on multiple layers
keeping layers as functional as possible
creating alternative views of details (hands, eyes, mouth)
consulting this part with the agency
At this stage we were sticking to the Infermedica's style guide as much as possible – and it worked really well for the end result.
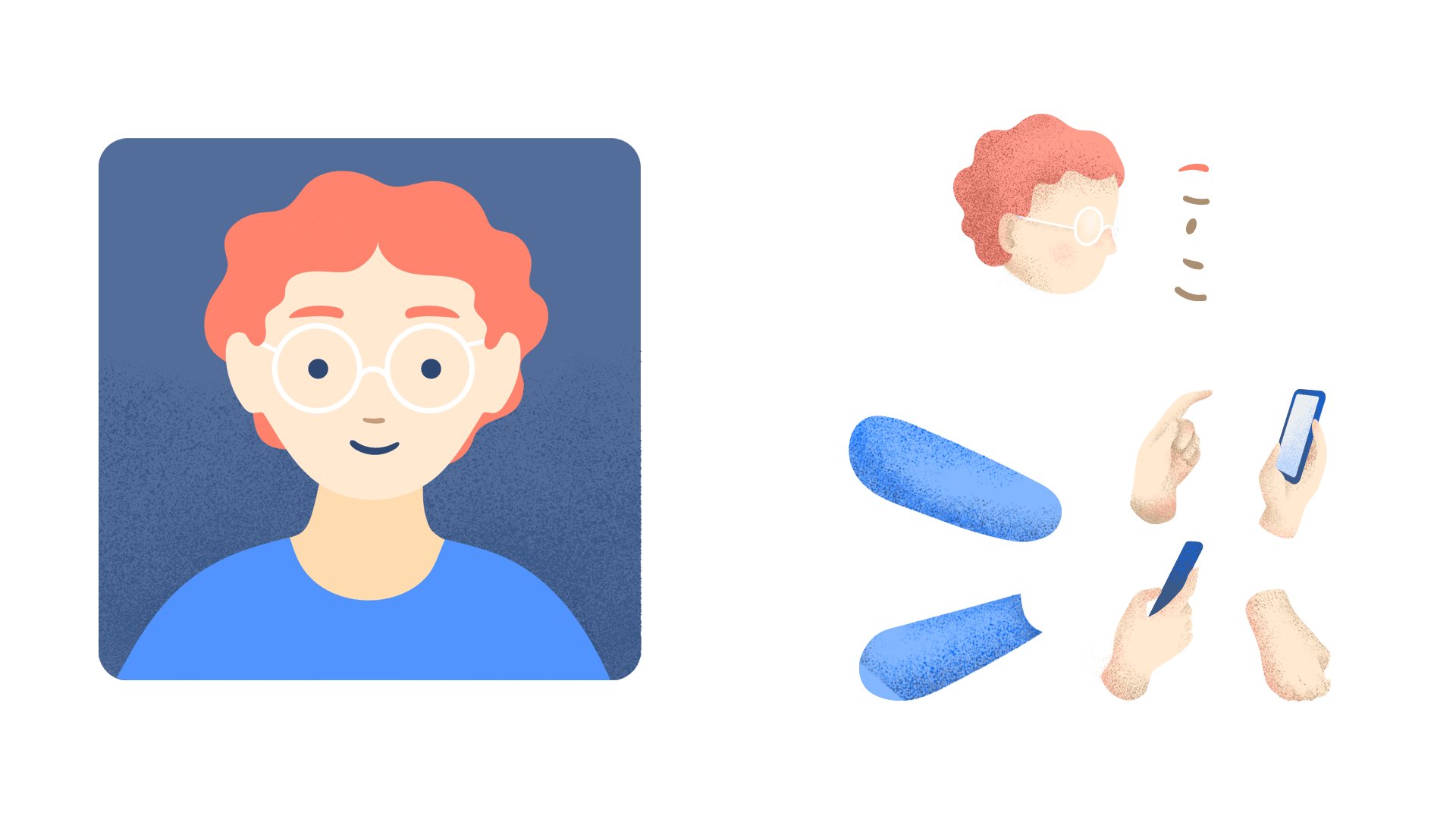
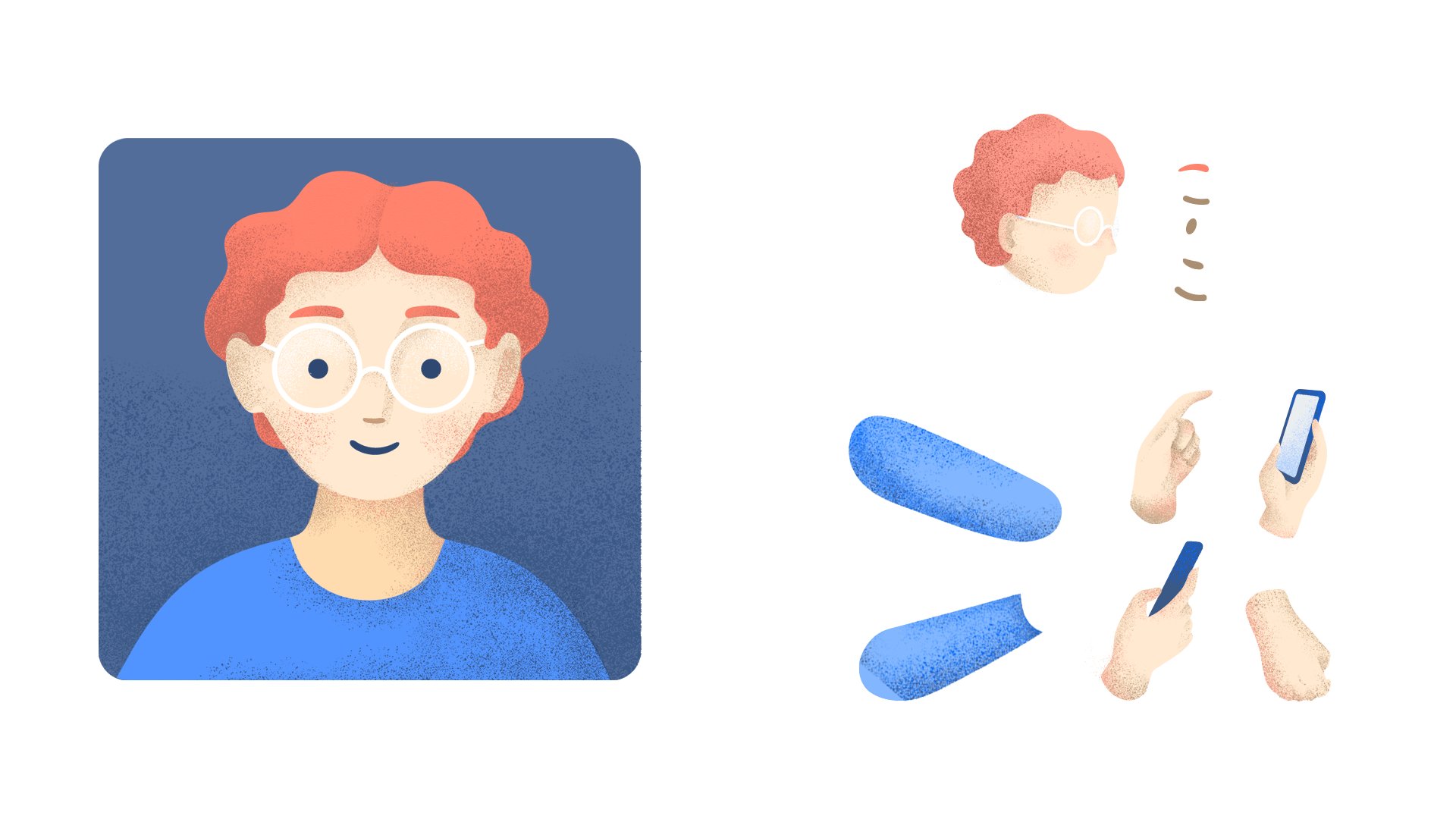
Stage 3: test animations
Based on the layered illustrations Widepix have created first test animations. Again, we have jumped into feedbacks and polished up the tiniest details, such as:
grain size and placement
smoothness of moves
timing of scenes in relation to the actual product flow
and more.
We have also discussed if the grain should be animated separately and how it should look in motion. Below you can see one of the first versions compared with the final one.
Stage 4: animation with backgrounds
Having actors and story in place, Widepix moved to completing them with detailed backgrounds. They have matched Infermedica's style perfectly, adding the right combination of objects, depth, and reality to each scene. At this stage we also worked on:
harmonizing background colors with Infermedica's brand
removing unnecessary elements
aligning the animation pace
correcting and preparing the voiceover
adjusting the voiceover to the video
Stage 5: picture, sound... and spreading the news
As planned, the video was part of the large launch and campaign around the Infermedica's Medical Guidance Platform. In the final steps we have:
added subtitles and translations
adjusted video files to social media needs
presented it on the webpage
The campaign was launched in July 2022 and the video became its centerpiece used in press materials, webpage, and social media communication.
Watch the whole video at infermedica.com!
Thanks to all amazing people involved, especially to Aleksandra Kwiecień, Aleksandra Jędruch, Paulina Kaleta, Bayda'a Nasralla and Przemysław Kwapisz for a great work on the concept, Michał Urbanowicz, John Ambrose and Agata Młodawska for navigating the whole process, Widepix for an awesome animation work and to my Design Dream Team – Tomek Tuz, Zuza Szostak, Aga Więckowska and Adrian Leszczuk for hard working on the platform, sharing feedbacks and general support.
Also, special thanks to Aleksandra Kwiecien for help in creating content for this case study 💖