How to create a Generative Poster with Sparkliner
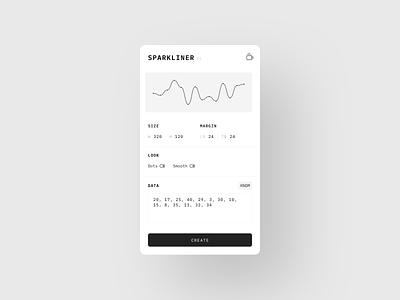
Sparkliner is a Figma Plugin that helps you create beautiful tiny graphs based on real data. As designers, we are used to thinking outside of the box while tackling a problem. But sometimes it's worth using the same approach to the tools we use to solve the problem.
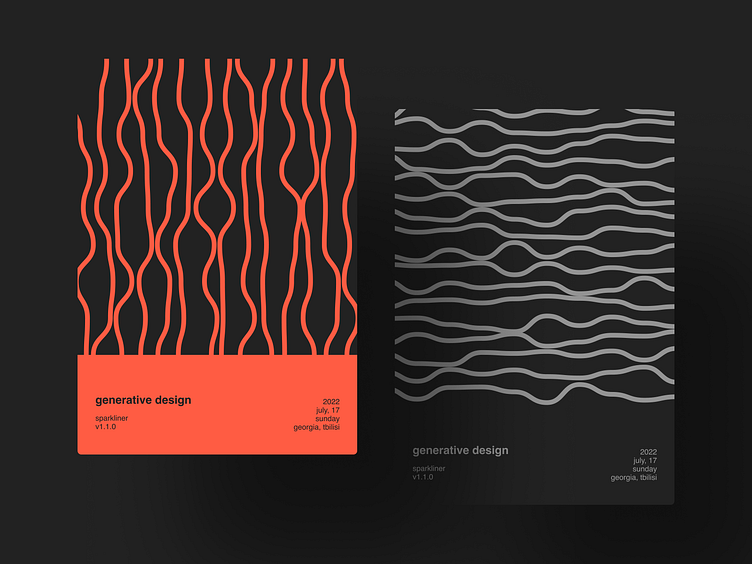
Let's use a tool designed for creating data-heavy interfaces to make a cool procedural poster design.
1. Generate waves
First of all, we need to generate the waves, which will be the core visual element of the poster composition. You can use predefined placeholder data in the plugin, but I encourage you to try something more meaningful for your case. Look how cool it is when you use real data.
2. Create a grid
When the main part is done, we need to arrange all the generated stuff on a poster's canvas.
I'm going to use an 8x8 grid for the poster. It's quite trivial, but it always works. You can use any grid you want. Try to experiment with different types of grids (especially asymmetrical).
3. Compose the poster
After you've prepared a grid, arrange all elements that you have.
Shots
Tweak the shot's composition until you are happy!
Final words
I hope you like it and the idea will help you to design something interesting. I would be happy to see what you did with this plugin. Please, share your work with the #madewithsparkliner tag.
Happy designing 🙌