Color Picker
Daily UI #060
It seems that color/contrast accessibility tools are just checkers that give you a binary result: either your colors pass the test, or they don't. In my opininon this makes exploring different color schemes quite annoying.
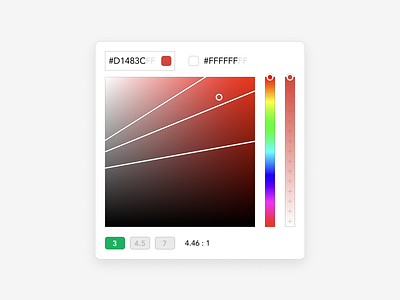
This tool has a different approach. Instead of picking colors from the whole color space the picker is split to separate sections, based on the contrast ratios defined by WCAG. You can pick colors just like in any color picker or you can snap to an edge to easily explore colors that are exactly at the compliancy threshold.
When changing hue with the hue slider, the puck, if snapped to an edge, moves around the color space along with the edge while keeping its relative position within the edge. Magic!
More by Aleksanteri Karanka View profile
Like