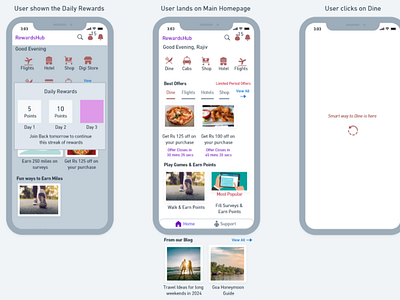
Homepage of a Rewards App
While exploring a Rewards and Discounts app found its homepage and subsquent customer journey to be improved. After reviewing the feedback that similar applications have received on Playstore and Appstore decided to improve the flow taking into consideration the expectations of the users.
This workflow and design is culmination of it.
Here is the analysis for better understanding of the problem,
Preface
1) Why are consumers landing on Intermiles App/Loyalty Program App? -
They are looking for better deals -
They want to earn miles or rewards that can be redeemed in their future purchases -
They want to see a variety of offers or deals to choose from.
2) Essential items for consumers landing on Intermiles App/Loyalty Program App?
Number of Miles earned -
Places where they can redeem these Miles -
Ability to increase their Miles by playing games or taking some actions -
Quick to access interface and reduced loading times - Responsive and quick support
3) Goals for this Loyalty Program App?
Help users transact more using this app -
Connect with users and convince them to open the app regularly -
Help users explore new deals and offer that are available on the app -
Help users learn and earn coins/cashback in various ways on the app
4) Flywheel for this kind of product?
User lands on App >
User avails Offers/Deals available on the App >
User purchases goods that are listed on the App using the Offers | Participates in available games or activities >
Earns new Cashbacks/Rewards for these purchases >
Comes back on the App to redeem previous owned Cashbacks/Rewards
5) Expectation of the Customer?
Users want Offers, Games, Support, and Miles earned in an easy-to-navigate manner.