8xFlow – figma to webflow styleguide & utility classes
We developed 8xFlow because the designs we are implementing with Webflow are most of the time too unique to use the common component libraries.
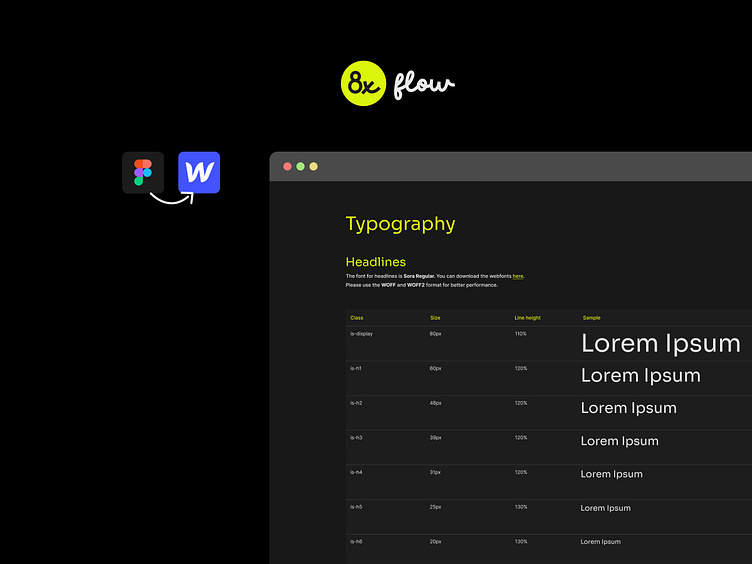
Furthermore, we were tired of jumping between multiple projects and always remember what abstract classes like margin-xxl are actually standing for. So we created a set of utility classes that is based on the Figma to Webflow process. When you measure spacings in Figma it tells you 80px and not xlarge ;) So our class for a bottom margin of 80px is is-margin-b-80. In Webflow 80px are then defined as 5em an so on :D
We refined the entire system over several projects, and now it feels complete enough to be released. But we are looking forward to feedback to improve 8xFlow.
Give us your vote on product hunt :)