(WIP) Flutterflow Command Palette
Discovery and Visual Design
We have thrown around the idea of having a command palette for everything you do in Flutterflow -- this would be a huge benefit to new users and possibly more developer centric ones that are used to this type of design pattern.
It would also vastly improve the accessibility for users, as you could almost do everything you need from your keyboard beyond editing styles of widgets.
UX Exploration
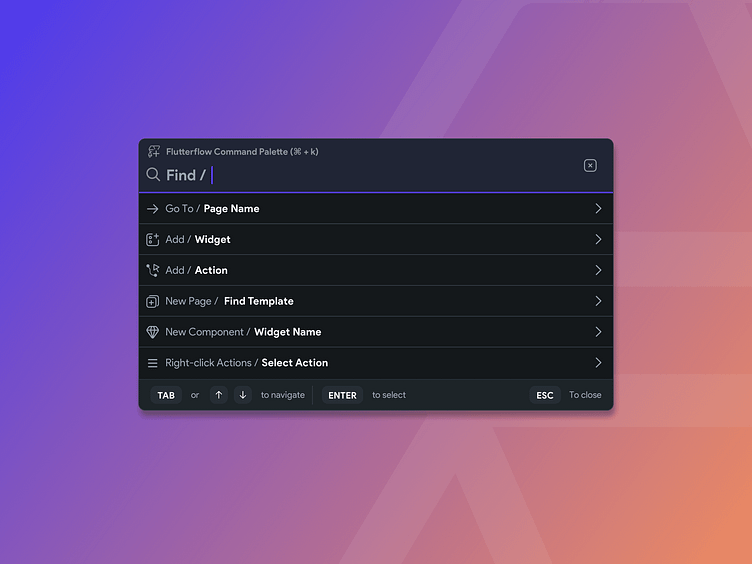
As we dove into how to present the initial state, we also explored how it would look once the search was activated, how do we present data back to the user with enough context for them to understand where and what they can do.
Some other options
While exploring we have been trying out different layouts and UI design to best help users find what they are looking for and give them context.