CodeSee: automated visualization of codebases
CodeSee’s software generates visual maps to make it easier and faster for developers to understand codebases. But CodeSee—a highly visual product—had an extended gap between in-house designers during a period of critical product development. Our team stepped in and fully integrated into the CodeSee team to support UI/UX and product design on their highly technical product.
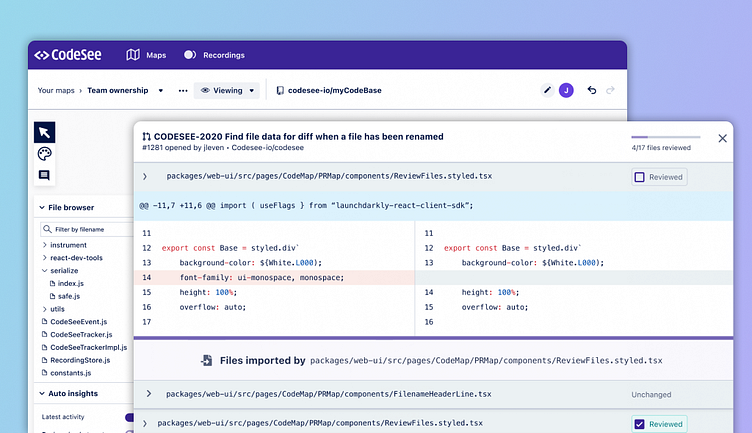
We designed a pull request review process to feel familiar, allowing developers to complete review from within a visual mapping of the codebase, and in logical chunks instead of alphabetically.
We worked with the team to draw on branding and design precedents that had already been established while streamlining and further refining the design system. CodeSee’s stakeholders often requested several design options to choose from, and the existing design system contained relics of discarded designs. Developers struggled to know which designs, if any, fully reflected the desired look. We added structure and educated their team to make it easier to find designs for pages and components essential to their fast-moving development work.