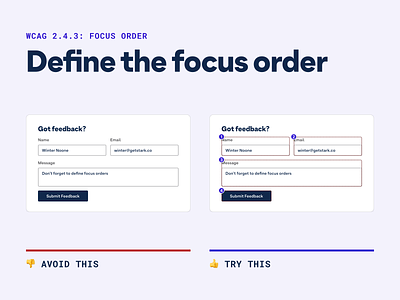
💡 Accessibility Pro-Tip: Define the focus orders
The term focus refers to the state when an interactive element is highlighted or waiting for user input. Without this a user needing to click on the element with a pointing device, tabbing, or other assistive technology quite literally cannot navigate or use your product.
👀 Build more accessible digital products that everyone will love with focus and interaction states.
Want to join a community of other designers, developers, and product managers to share, learn, and talk shop around accessibility? Join our Slack Community and follow us on Twitter and Instagram.
To stay up to date with the latest features and news, sign up for our newsletter.
More by Stark View profile
Like