AJCloud Smart home guide video
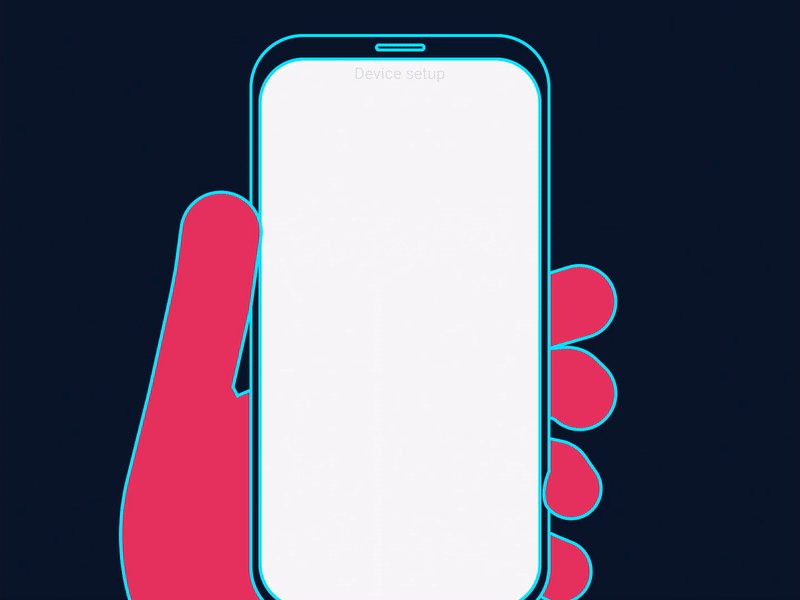
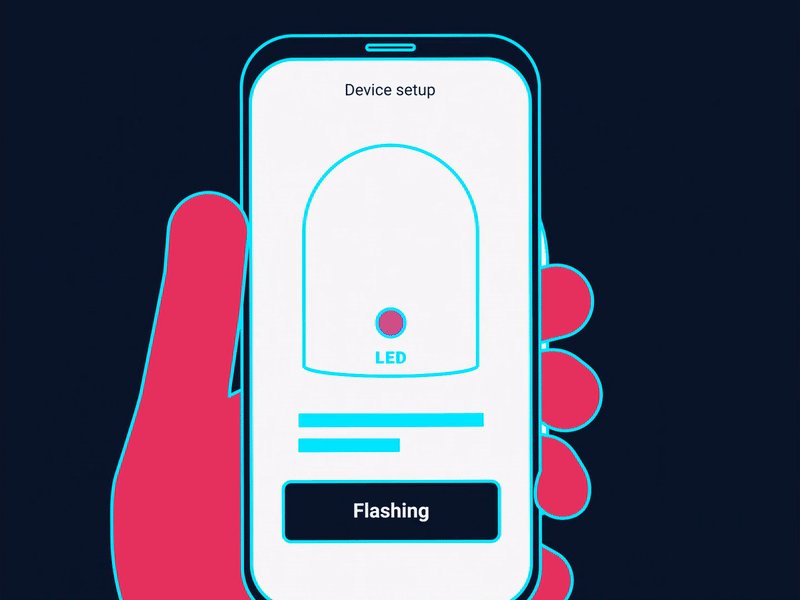
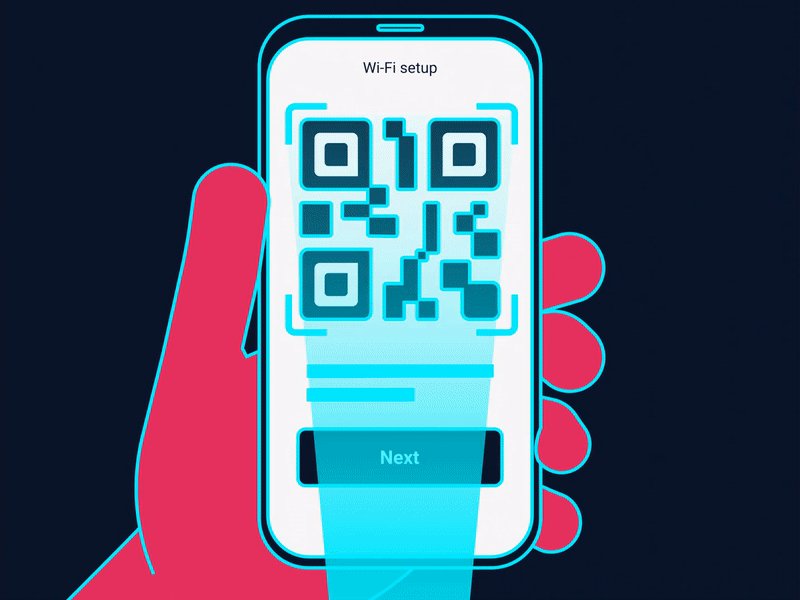
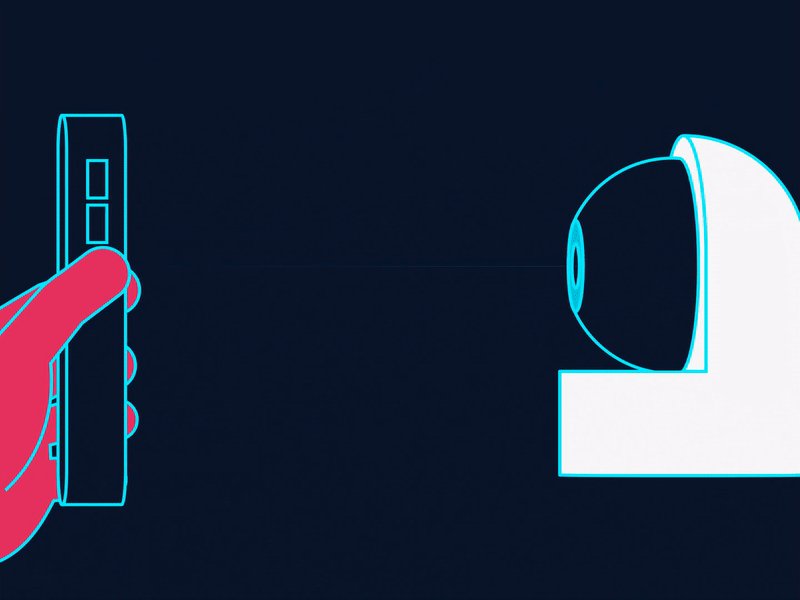
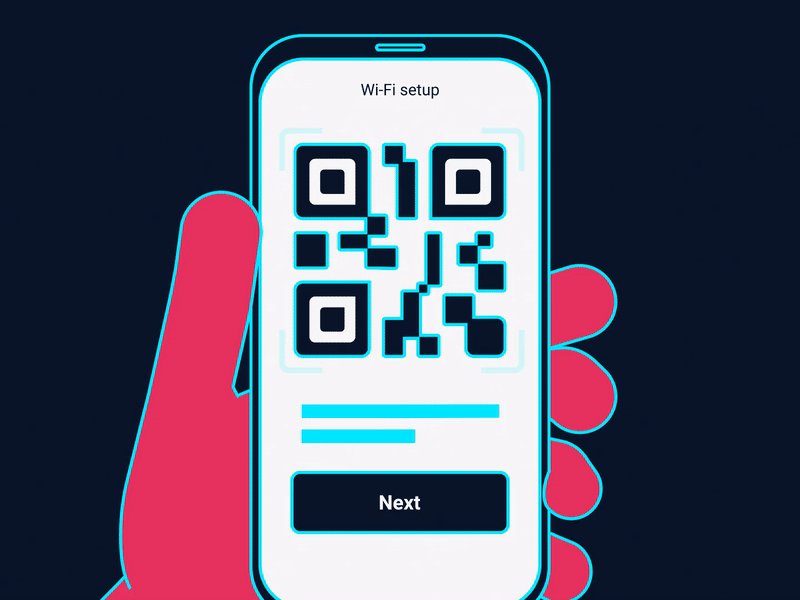
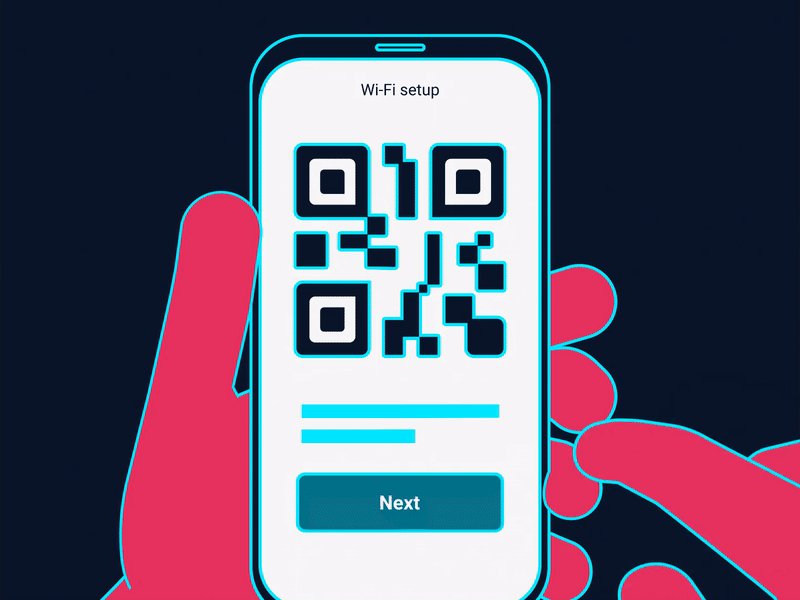
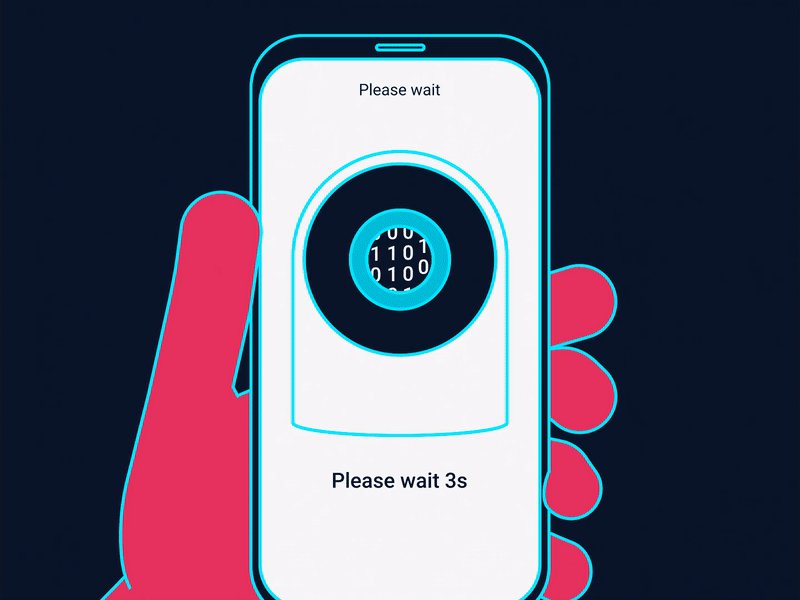
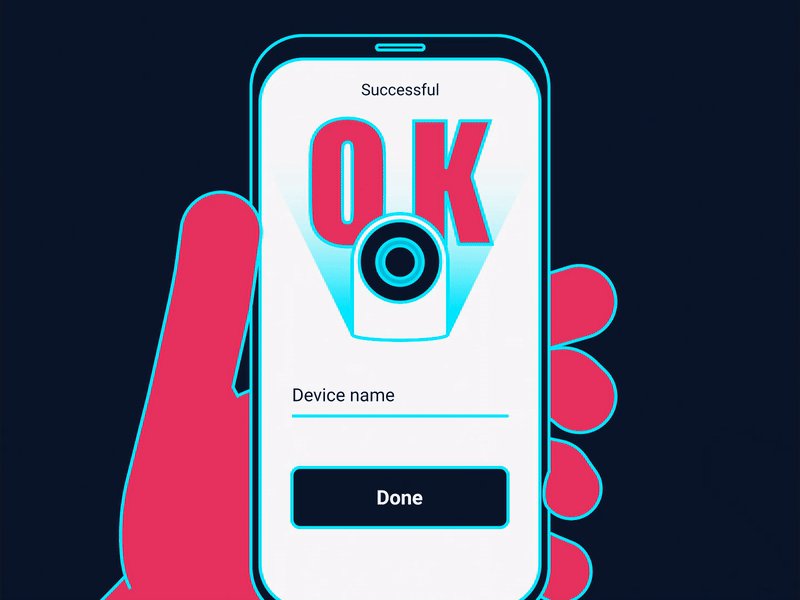
This is the WansView+AJCloud+Septekon equipment network pairing novice guide animation I made last year.In order to indicate the rough pairing process to users who have not yet bound any smart home devices.这是我去年做的WansView+AJCloud+Septekon设备配网新手引导动画。为了给尚未绑定任何智能家居设备的用户指示大致的配对过程。
Style concept
The animation adopts a linear and flat style and production route, so how should it be implemented? There is such a consensus among Internet practitioners that only moderately inclined resources can empower the overall business. With this sentence, we have to be more careful to align this problem: then, there is such a saying among Internet R&D personnel, to find a grasp in the subdivision field and form a methodology, in order to export to the outside world and feed back the ecology. This makes me think deeply. In general, we all have to connect related ecosystems to think about the linear composition of flat animation. Then, the so-called flat animation of linear composition, the key is how the flat animation of linear composition can empower the target, and then feed back the target ecology. In this case, what is the gripper for linear composition of flat animation? How to find the methodology? There is a saying circulating on the Internet that a good product needs to analyze the pain points of users and penetrate the user's mind.
该动画采用了线性构成扁平化的风格和制作路线,所以到底该如何落地?互联网从业者间有着这样的共识,只有适度倾斜资源,才能赋能整体业务。带着这句话,我们还要更加慎重的去对齐这个问题:那么,互联网研发人员间流传着这样一句话,在细分领域找到抓手,形成方法论,才能对外输出,反哺生态。这不禁令我深思。一般来说,我们都必须串联相关生态,去思考有关线性构成扁平化动画的问题。那么,所谓线性构成扁平化动画,关键是线性构成扁平化动画如何才能赋能目标,进而反哺目标生态。既然如此,线性构成扁平化动画的抓手是什么?方法论又该如何寻找?互联网间流传着这样一句话,好的产品要分析用户痛点,击穿用户心智。
How to idea
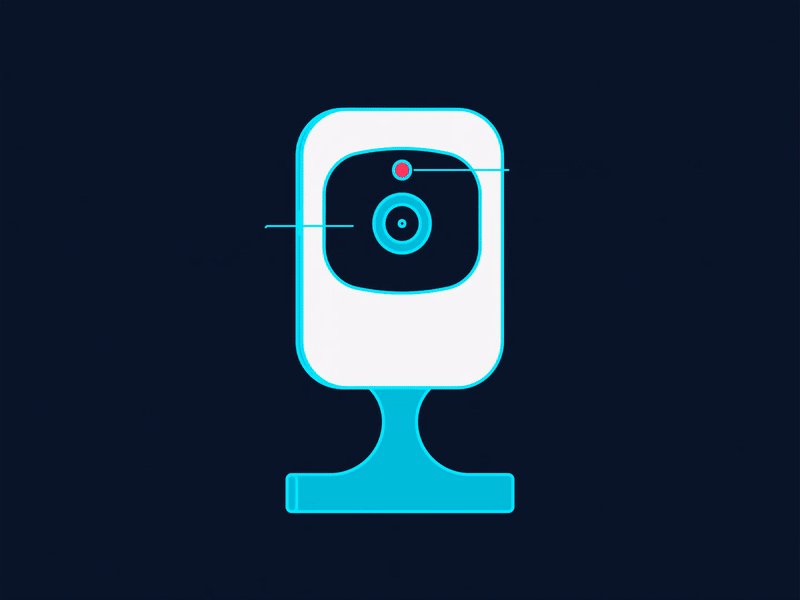
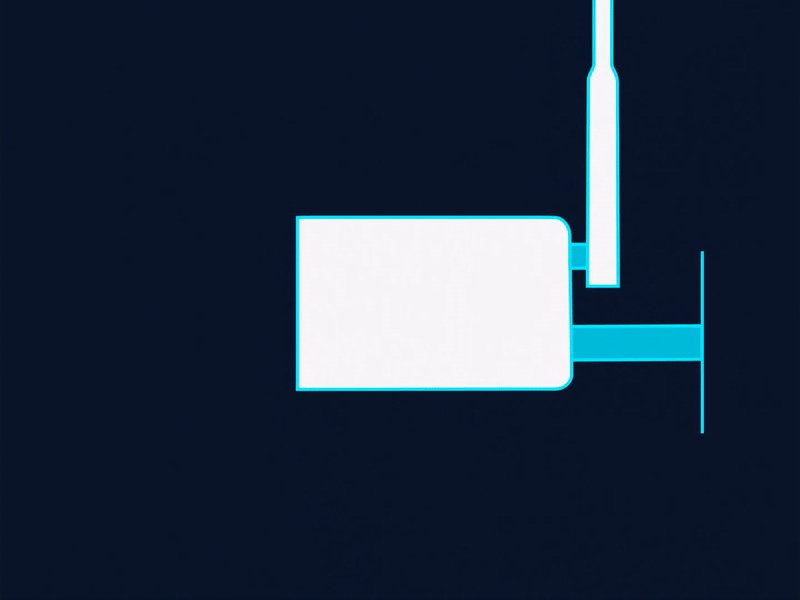
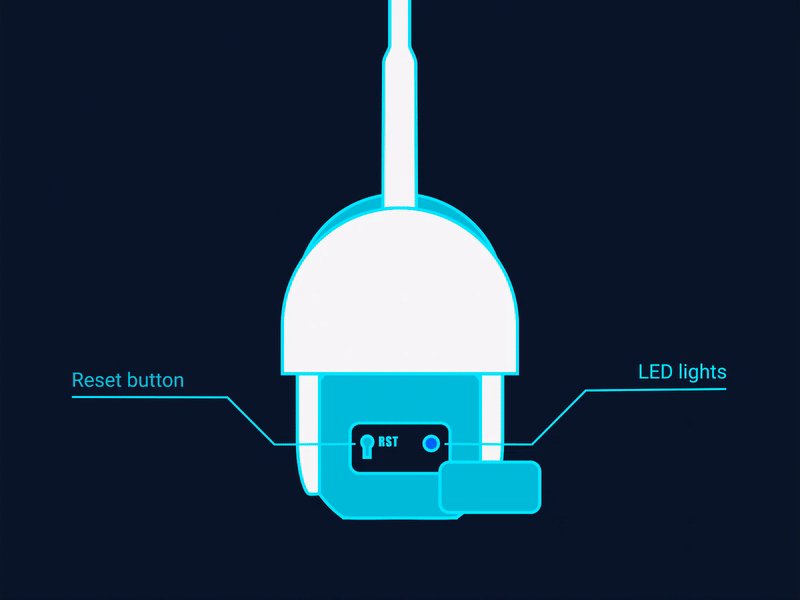
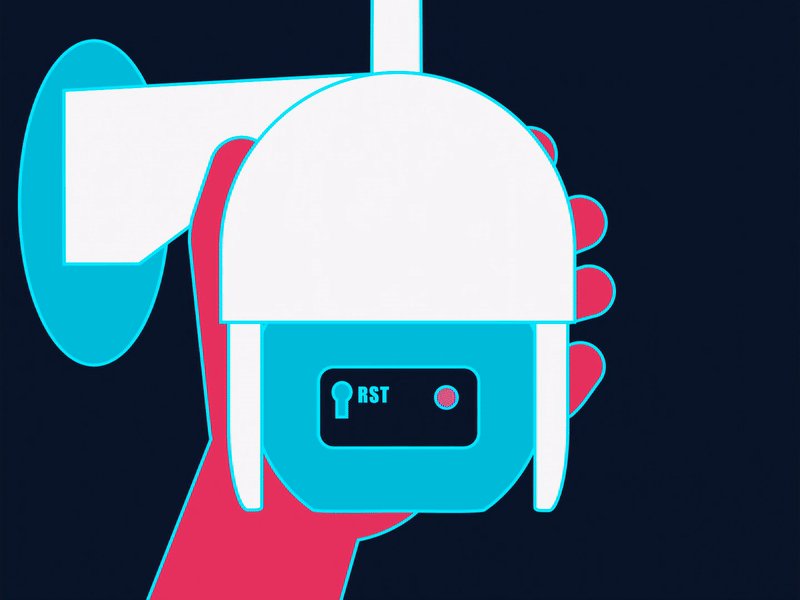
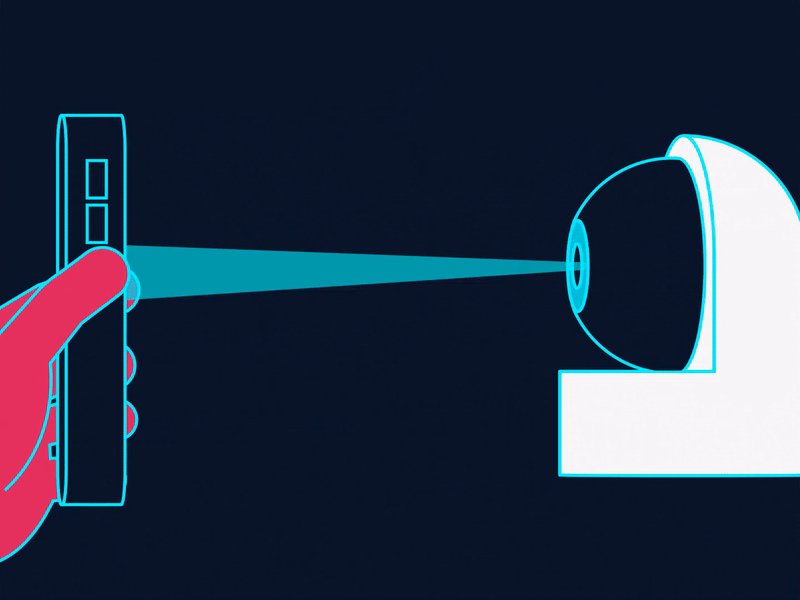
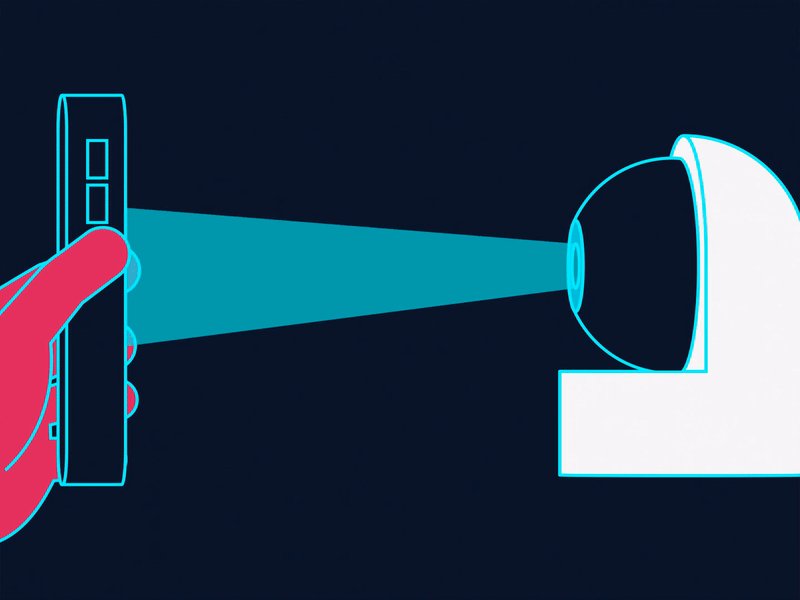
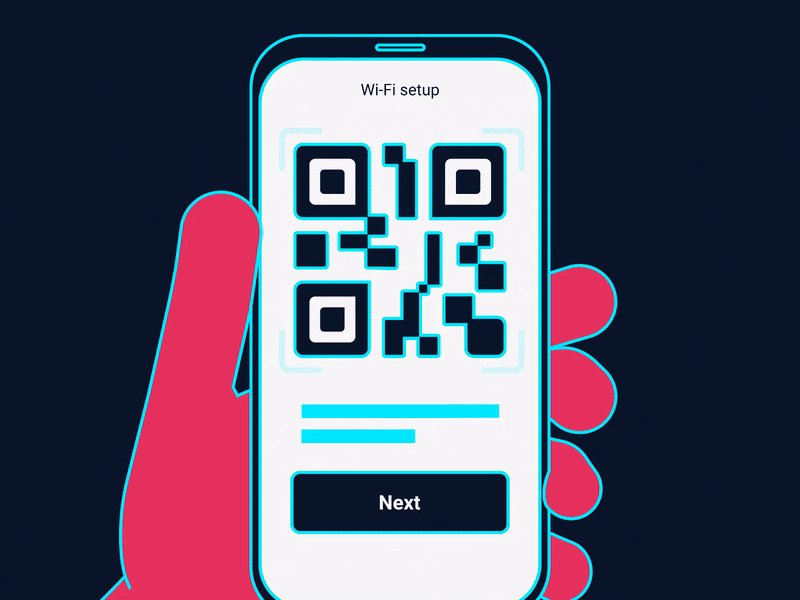
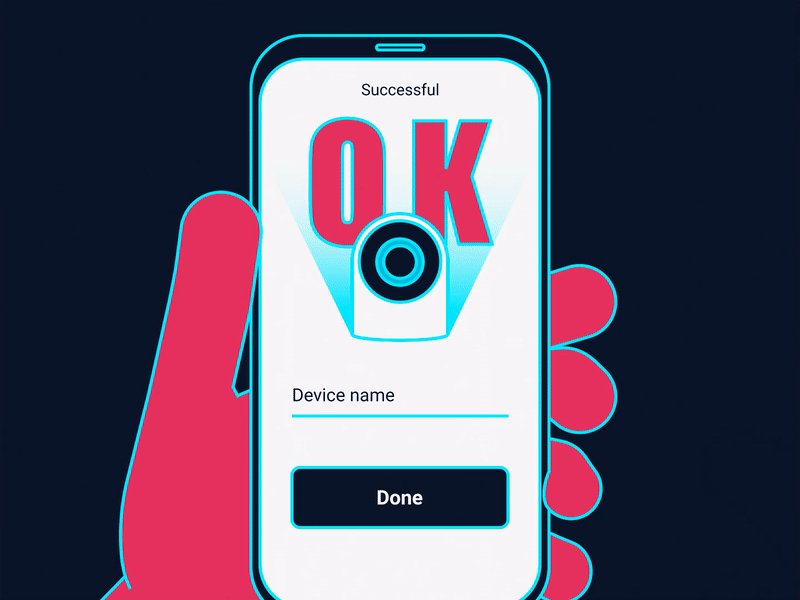
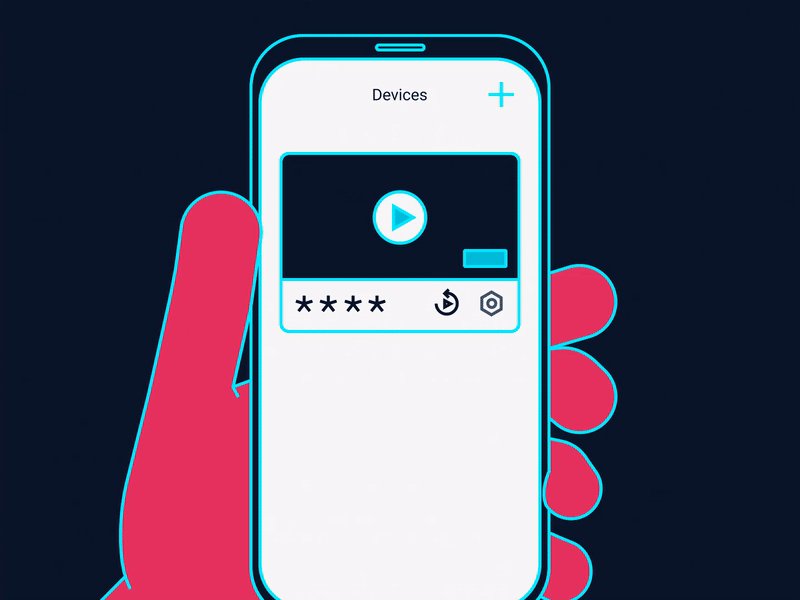
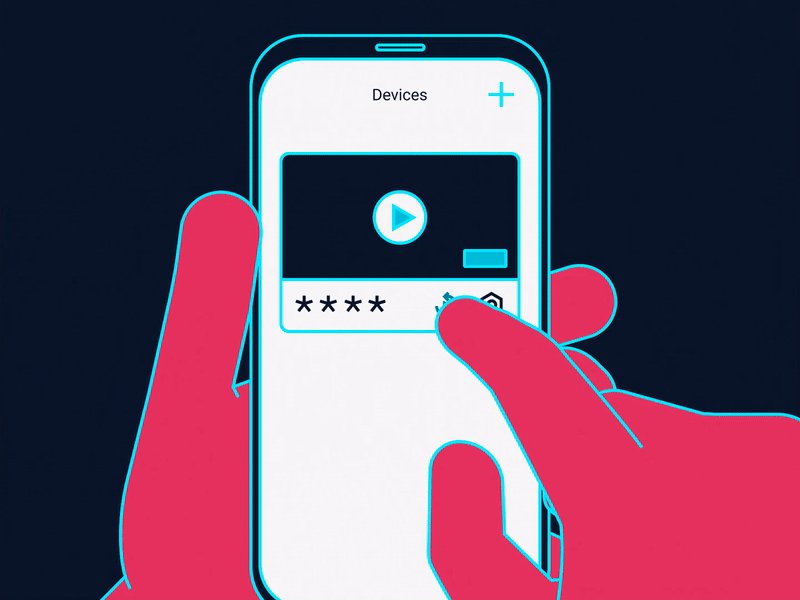
The core of the vectorized animation with perspective conversion is that it is concise and effective to let users know what our hardware devices have, and how to let users understand how to connect the IoT app end-to-end at the lowest cost has become the choice of our animation production route. . We are not using quasi-physical methods or real-life demonstrations, but considering the update and iteration speed of the application and the diversity of products, and this video needs to be widely used in various brands we connect with. Therefore, this highly expressive and highly symbolic animation elements and techniques are adopted.
带视角转换的矢量化动画,核心就是——简洁,有效地让用户知道我们的硬件设备有什么,如何最低成本地使用户明白如何端对端地连接物联网app成了我们动画制作路线的选择。我们并非使用拟物的手法,或者真人演示,就是考虑到应用的更新迭代速度,和产品的多样性,且这个视频需要泛用到我们对接的各个品牌当中。故,采取这种高度表意性、高度符号化的动画元素和手法。
Animation process
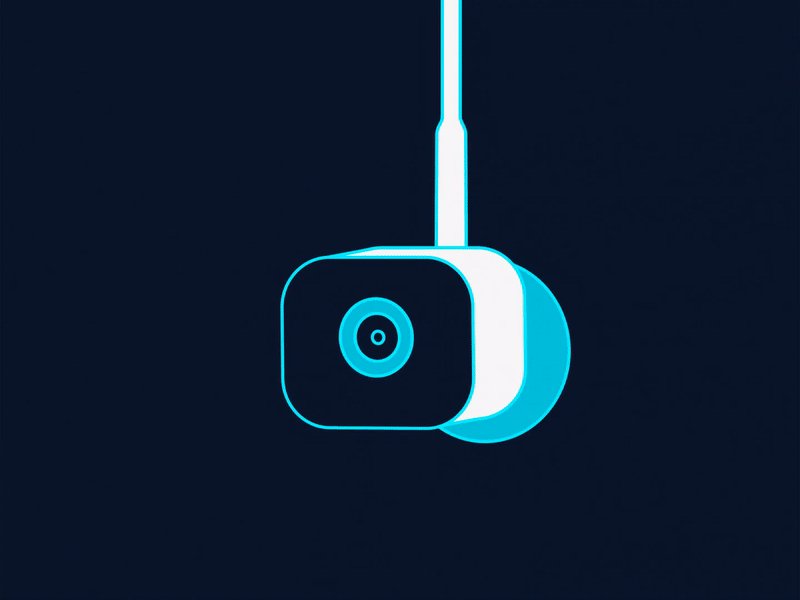
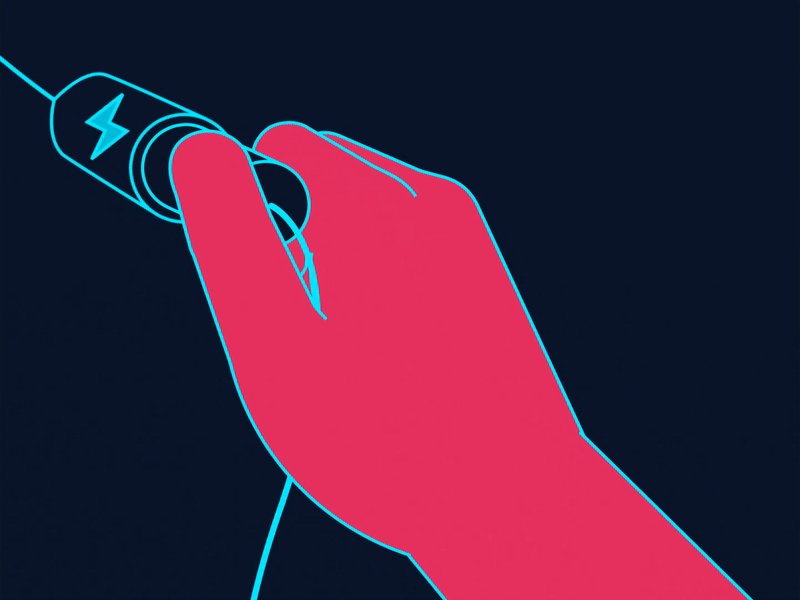
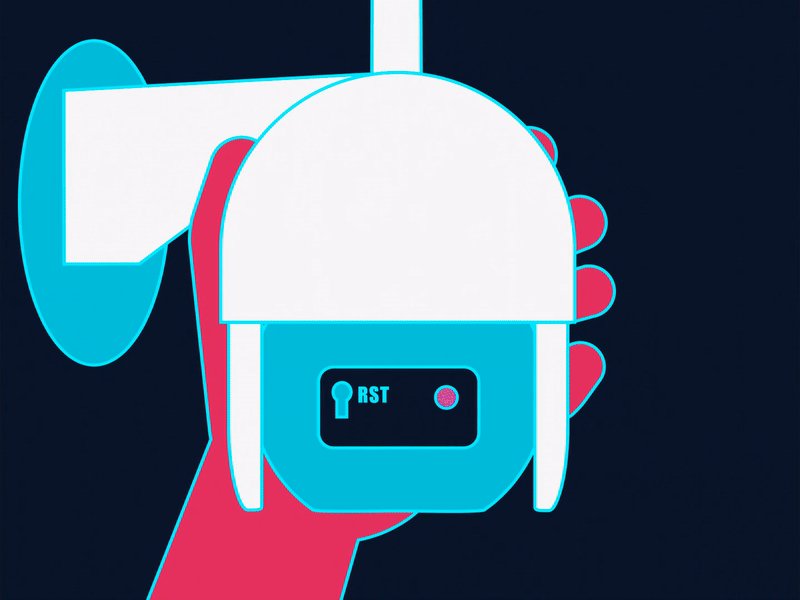
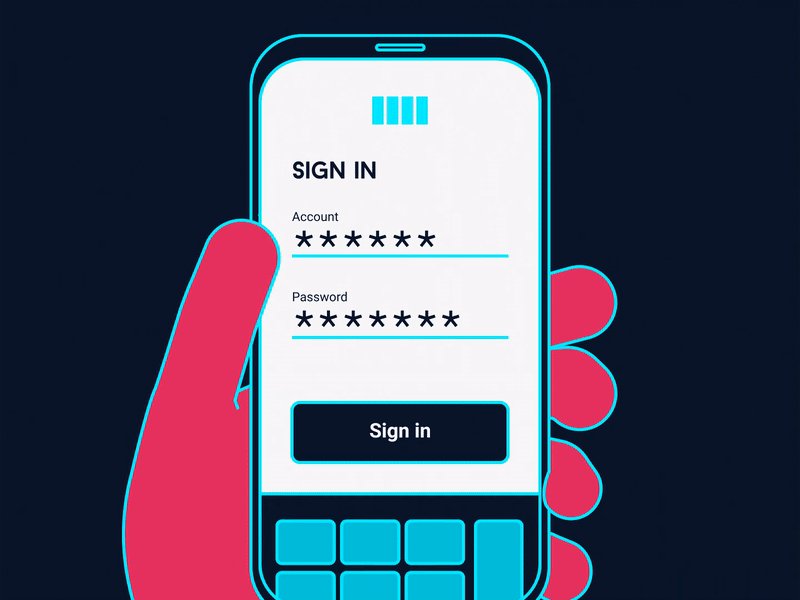
制作的过程艰辛卓绝,我当时设计了简洁的伪3D变位转场,避免了硬切直切镜头,为的是创造“一镜到底”的视觉观感,让用户更流畅地接收信息,然后吸引观众的眼睛,模拟推、拉、摇、移,做出丰富的效果。但是,我又不能把效果做的太花哨,如果这样就违反了设计的初衷——“低成本地让用户学习”。同样这种简洁的动画模型也能最大程度地让第三方的工作人员接替制作其他产品的演示动画。因为仅我一个人设计制作,故异常费力,几乎让我的腰肌劳损。
The production process was extremely difficult. At that time, I designed a simple pseudo-3D displacement transition to avoid cutting the lens directly, in order to create a "one mirror to the end" visual perception, allowing users to receive information more smoothly, and then attracting attention. The audience's eyes simulate pushing, pulling, shaking, and shifting to create rich effects. However, I can't make the effect too fancy, if this violates the original intention of the design - "let users learn at a low cost". The same simple animation model can also allow third-party staff to take over the production of demonstration animations of other products to the greatest extent. Because I was the only one who designed and made it, it was extremely laborious and almost strained my lumbar muscles.
Review
Everyone has to revisit these questions. When pulling and aligning such problems, these problems are not pain points, and the key we need to focus on is to understand exactly which track the smart home exists in, which is the pain point to solve all problems. Creating a closed loop of business and data is of great significance to the solution of smart homes. We all have to connect related ecology and think about smart home.
每个人都不得不复盘这些问题。 在拉通对齐这种问题时,而这些问题并不是痛点,而我们需要聚焦的关键是,了解清楚智能家居到底存在于哪条赛道,是解决一切问题的痛点。打造业务和数据的闭环对智能家居的解决意义重大。我们都必须串联相关生态,去思考有关智能家居的问题。