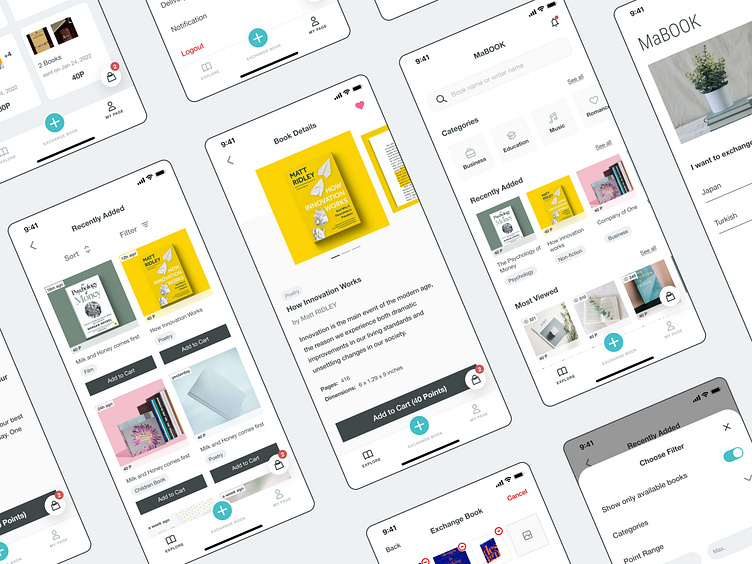
Exchange Books iOS App
Background Information:
As an expat living in Japan, I feel the need of books in my native language. I bring some books back with me whenever I visit my home country Turkey. Sometimes I buy books online from Turkish websites too.
Problems:
The number of books I can bring with a baggage allowance of 25kg is limited.
When buying books online from Turkey, the shipment costs more than the books' price.
I have a lot of Turkish books at home, which I've already read and they are taking too much space.
Solution:
Create an app for people living far from their homelands, where they can exchange the books written in their native language with the second-hand books for free! (Only with the cost of shipment which will be domestic shipment so will not cost as much as international ones)
How does it work?
Users need points to exchange books via MaBook app. To gain points, users should send at least one book to MaBook Inc. I'll explain the overall flow step by step:)
1) Users enter the books' information to MaBook app in order to get point estimation about their books.
Book name
Writer name
Condition of the book
Actual price of the book
2) MaBook will estimate the books' approximate point (condition x actual price) according to the info entered by the user. (need an admin panel for this, I haven't designed it yet; however the plan for the admin panel is ready)
3) Users get a notification about the point estimation.
4) Users should accept/deny the estimation offer.
5) If they accept the offer, they'll send their books to MaBook office.
6) Once their books reach the MaBook office, users will get their points added to their accounts.
Challenges & Solutions:
Challenge: First, I thought users could directly send the books to the buyers themselves; however the challenge here was to "keep the privacy" so it wouldn't be appropriate to reveal users' addresses or personal information to each other.
Solution: MaBook will get the books first and then upload them to the system manually via admin panel. Then MaBook will send the books to the buyers. So all the users' private information will be kept confidential.
Challenge: How to understand which box is coming from which user and how to keep track of it?
Solution: Each user is assigned a unique ID in their profile, so they have to enter their unique IDs to the boxes they are sending to MaBook Company. They cannot proceed to next step without ticking the "I've already entered my unique ID" check box. Then the admins will check the unique IDs written on the boxes and will find matching user IDs on admin panel so that they can send the points to the correct users.
Challenge: Users might want to upload only one book or more than a book. So how do we keep this flow straightforward without adding any additional cases and creating different screens for each case?
Solution: Showing "choose book number" page every time they start "exchange book flow" so that we can show the same interface even if they want to upload a book or want to make a bulk upload.
Challenge: What happens if they want to send a lot of books? This will cause complication about shipment fee. Also it would create "1 order = ~ 2 boxes" confusion both in admin panel and MaBook app side, which would complicate the general flow and thus effect the user experience.
Solution: Limit the number of books users can exchange at a time to 6 books. (which is calculated by roughly thinking of the book sizes vs box sizes vs approximate weight. We need more accurate calculation here)
Business-Related Problem:
Users will only pay for the shipment fee when they buy books with their points. MaBook will pay the shipment fee when the users send books to the MaBook office. So it will be "win" for the users; but "lose" for MaBook...
Solution Idea (Just an Idea) :
MaBook will make contracts with some big&rich companies whose target users are similar to MaBook's target users. Mabook will add these companies' flyers or ads to the boxes which they send to the users. So MaBook will be monetized by getting advertisement fee from these companies:))
Thank you for reading! :)
--------------
I uploaded the design file to Figma community. Feel free to check the remaining screens there:)