Desktop Email Client
As a part of Dribble’s Product Design course, I worked on a project involving designing a desktop email client. We were given the following challenge:
Focus on the user experience and design and develop wireframes for a desktop email application that online entrepreneurs can use to increase their productivity.
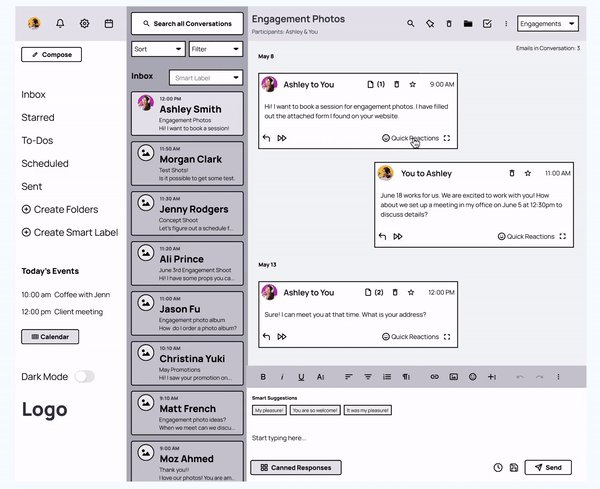
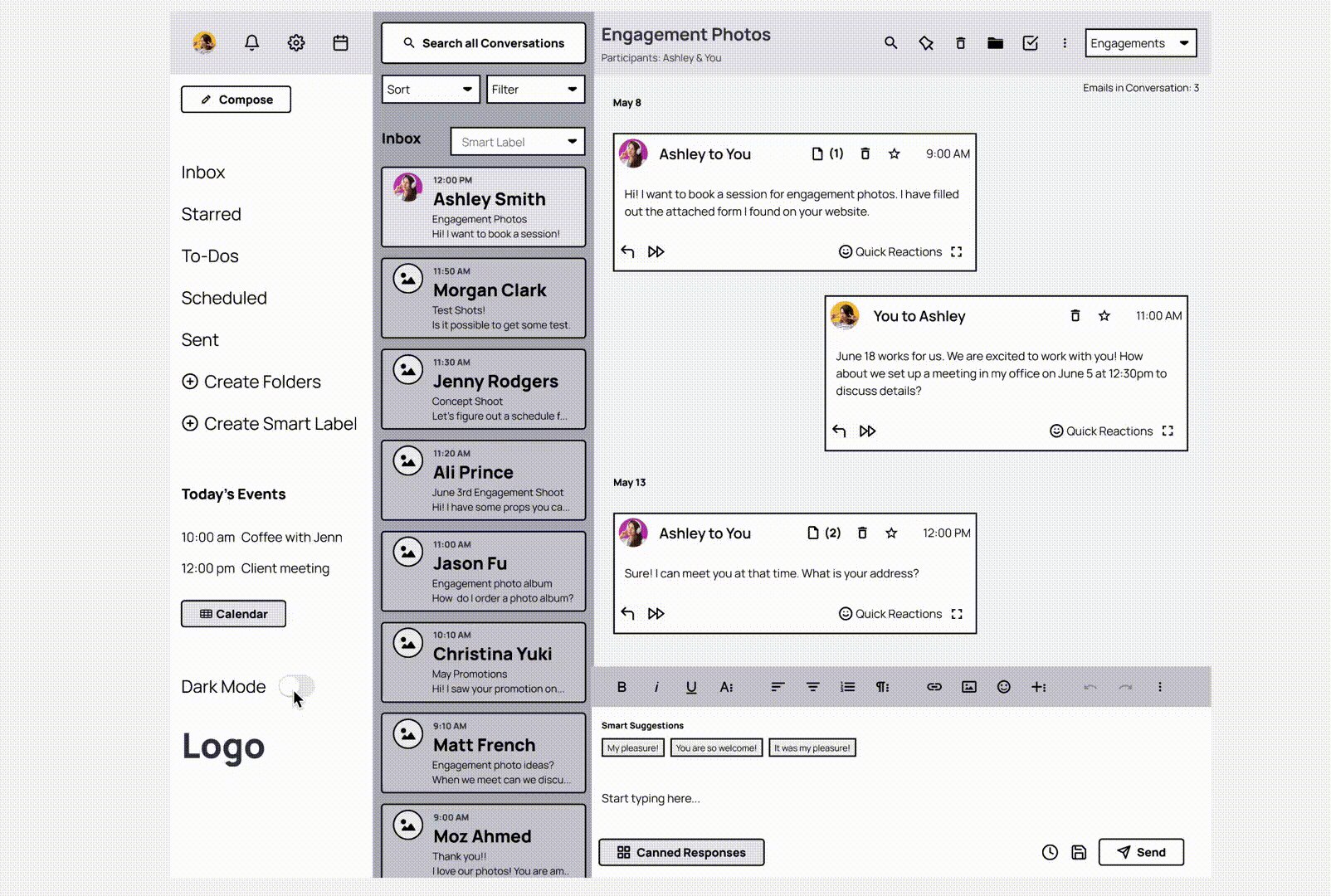
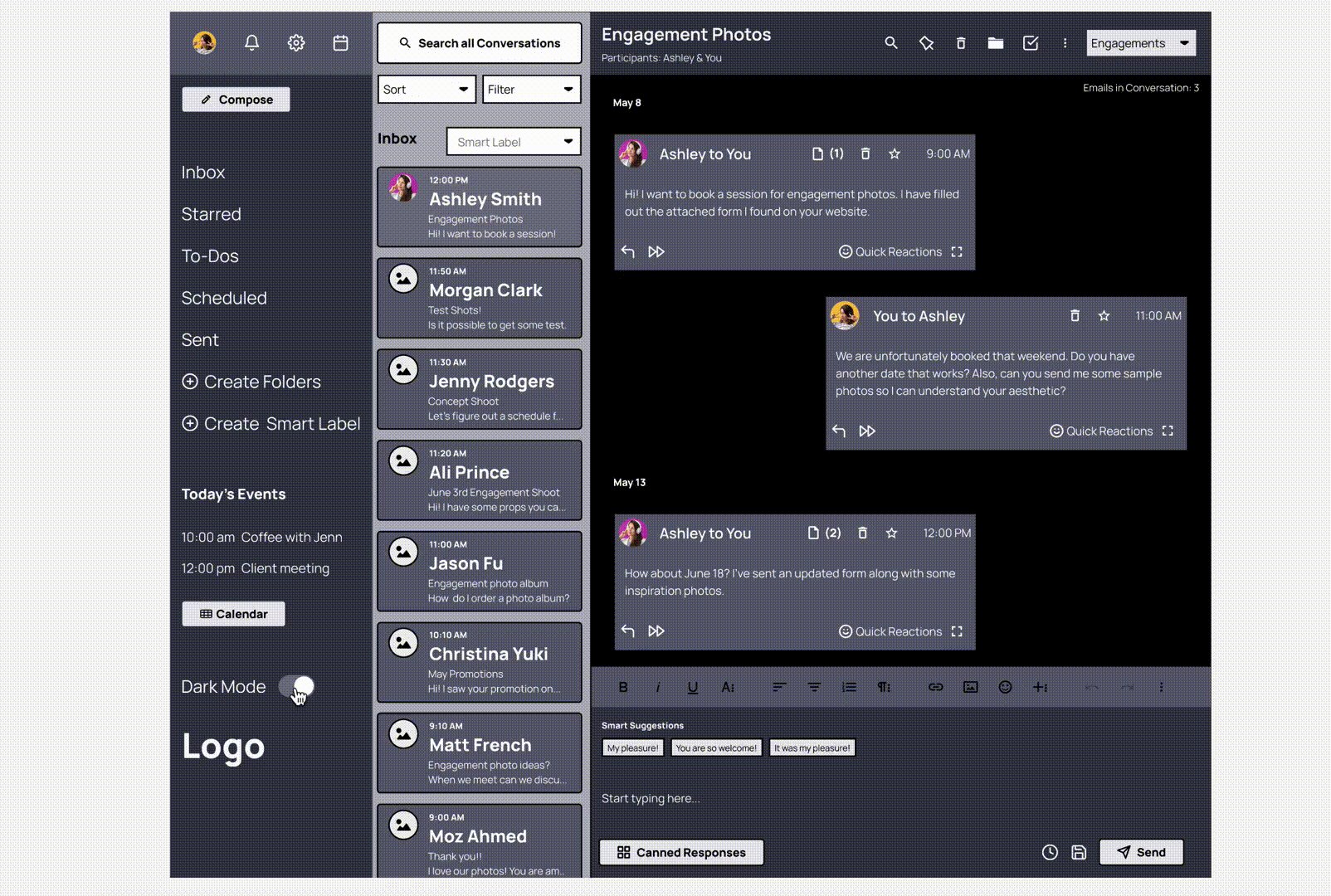
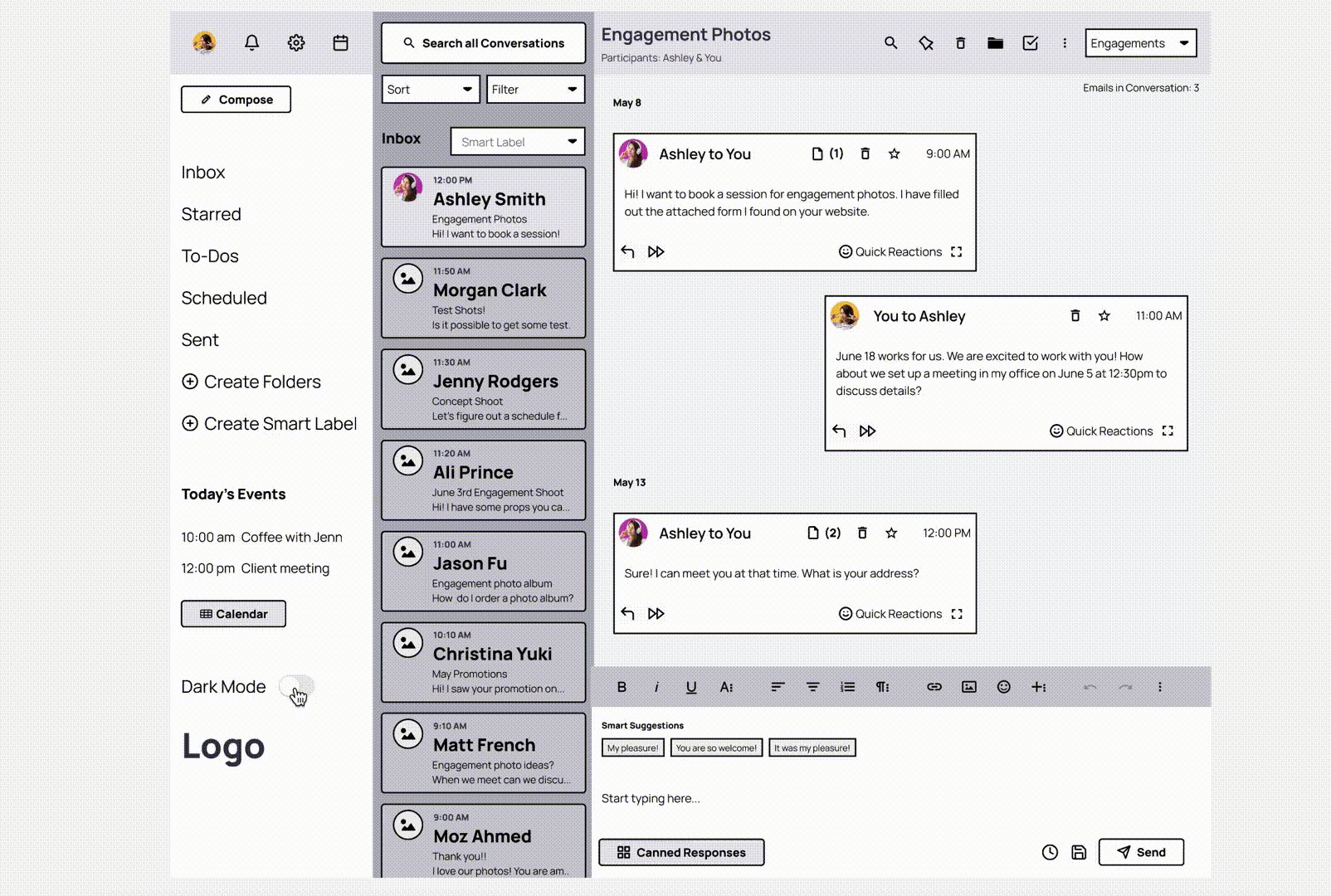
Final Wireframe
This was an interesting and important project to work on because freelancing is on the rise in the U.S (Source) and as more individuals join the freelance workforce, there is a need for an email client that targets the unique needs of busy freelancers.
I used the design process to create a desktop email interface that allows freelancers to be more productive so that it can free up their time for more important tasks.
Canned Response User Flow
Smart Suggestions User Flow
Read below for more in-depth details of the design process.
Read More: My In-Depth Process
Problem Statement
The modern online entrepreneur needs an email client that is fast, efficient and a little less formal. Busy people would rather text than email and the user needs features that help automate the process of writing emails to help spend less time on email.
Project Goals
For this project, I focused on creating an email application interface focused on the following goals.
Threaded chat style email view
Canned responses
AI driven suggestive text (like LinkedIn)
Smart folders and filters
Metrics used to measure success would be to see if users reduce their time using email in their day-to-day life.
Research
Competitive Analysis
I closely analyzed existing desktop email applications to understand common user flows, design conventions, and patterns.
Interviews
I interviewed several individuals who freelance full-time or as a side-gig and asked them the following questions to gauge their overall impression of email and to specifically get a better sense of how users feel about canned responses and the look and feel of email.
Which email client do you typically use on a desktop? (Outlook, Gmail, etc)
How often do you use email and what has been your experience been like using email?
How do you feel about the overall look of the email client you most often use? What do you like? Not like?
How do you keep your inbox organized? What features help you stay organized/or would help you stay organized?
Do you use canned responses? If so, how often and when do you use them? If not, what do you do if you have to respond to multiple emails with the same information?
I used an affinity map to organize my interview findings and created groupings to better uncover themes.
Key Takeaways:
Most users use Outlook as their desktop email client followed by gmail and Apple mail.
Users desire the ability to customize the look of their email.
A majority of users believe that their current email application of choice looks pretty dated and feels cluttered.
Relatedly, some described feeling overwhelmed when they open their email and one user even mentioned that they prefer other communication tools such as chatting services and social media since it’s less formal and to the point
When it comes to organization, users also would like to have the ability to organize their emails in the way that makes sense to them, whether through folders or as a to-do list, etc.
The majority of users have not used canned responses because of a lack of awareness or the view that the tool is of little value to them. </aside>
Persona
A persona was developed that contains the following characteristics:
Freelancer
Never gets to inbox zero
Desire email interactions to be more casual
Spends a few hours a day in email
Desires to reduce the time spent in email
Wants to automate redundant email tasks.
Uses for MS Office and Outlook for Gmail but has also used platforms such as slack.
These characteristics contain many of the themes uncovered from the user interviews and help bring life to the target user - freelancers.
User Flow
I created a user flow that goes through the steps a freelancer would take to open and respond to an email.
Based on my user research, I knew I wanted to automate the process as much as possible. I provided users with the opportunity to utilize canned responses and AI suggestions when responding to email so that users can reduce the time spend on email.
Wireframing
I spent time sketching various designs. My research allowed me to discover new email applications such as Spark, HEY, and Superhuman and inspired me during the wireframing process. I decided to stick to a multi-column layout since this is a common design convention among desktop email applications.
Figuring out how to provide the user with an interface that helps boost productivity yet keeping the design clutter-free was a real challenge! I tackled this challenge by focusing on the project goals: chat style threaded messages, smart folders, canned responses, and AI suggested responses. I incorporated elements in my design that would help achieve these goals. Below are some examples:
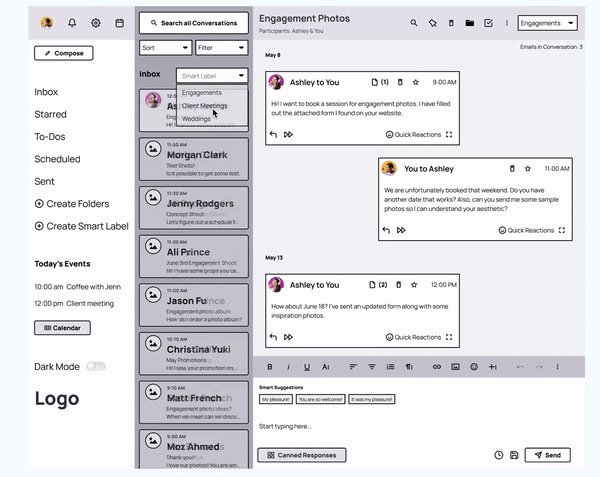
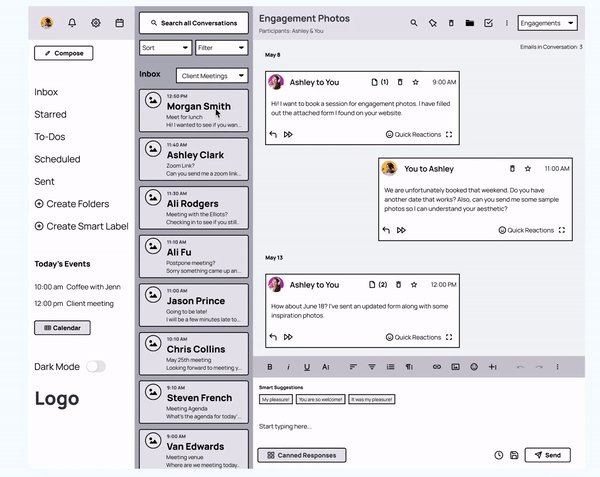
Smart Labels
I decided to provide the user with the option of viewing the inbox in the traditional way — with all emails in one listing or with the option of viewing their emails organized by smart labels ( AI technology and user defined conditions are used to automatically categorize emails by these labels) When a user clicks on the “Smart Labels” dropdown, the user can select a smart label to filter their inbox accordingly.
Chat Style Threaded Messages
For the chat style threaded messages, I had to really think about how emails are organized and had to make decisions on what options the user would have on an overall conversation level versus individuals emails within a conversation. Using my research and interview findings I made the following decisions:
Email conversations = users can delete a conversation, file a conversation in a folder, add a conversation to a to-do-list and search through a conversation.
Individual emails within a conversation = users can reply, forward, star, and delete a conversation. I also had to add utilities such as the opportunity for an email to be expanded in case there is a lot of text and also show the number of attachments.
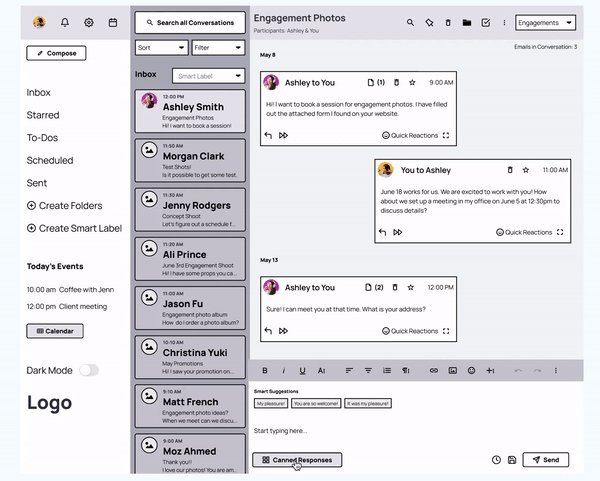
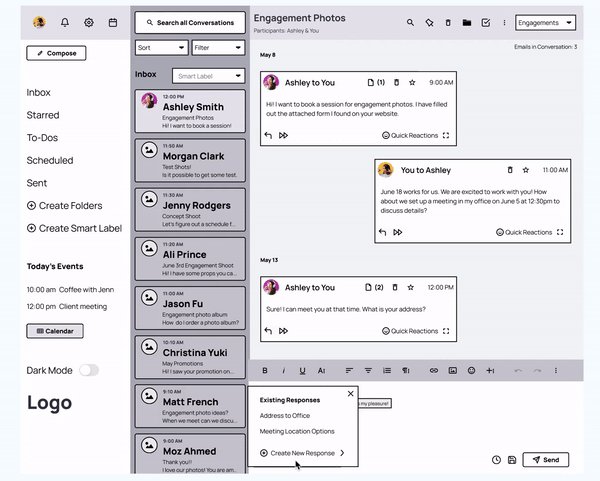
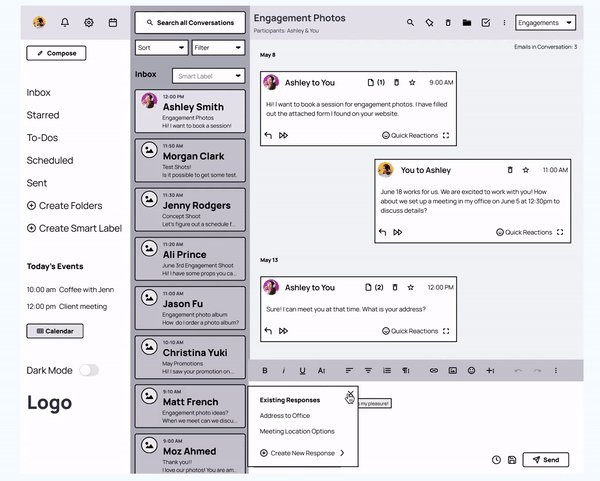
Canned Responses
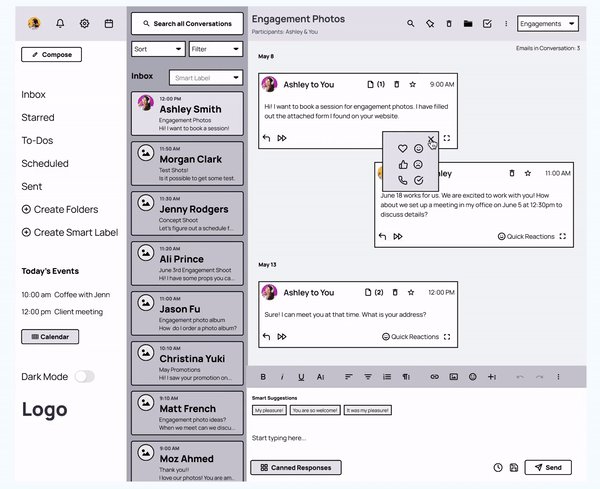
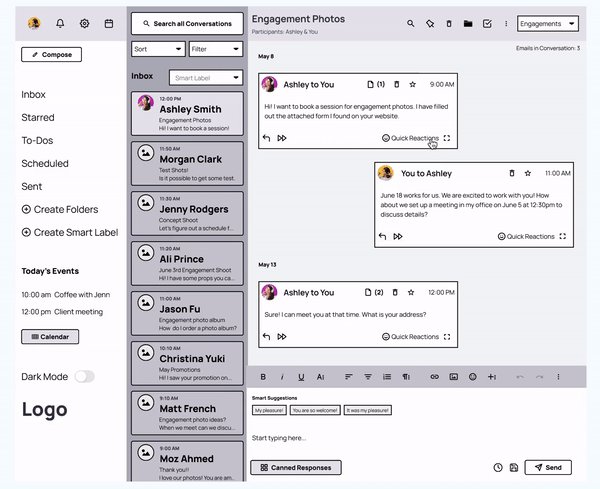
In my user flow I had mapped out the process a user would undergo if they use canned responses or AI suggestive text. In my interface, I made sure to place the canned responses button in a prominent location so that users see it since in my interviews I had several individuals say they never knew about canned responses or forgot that it existed.
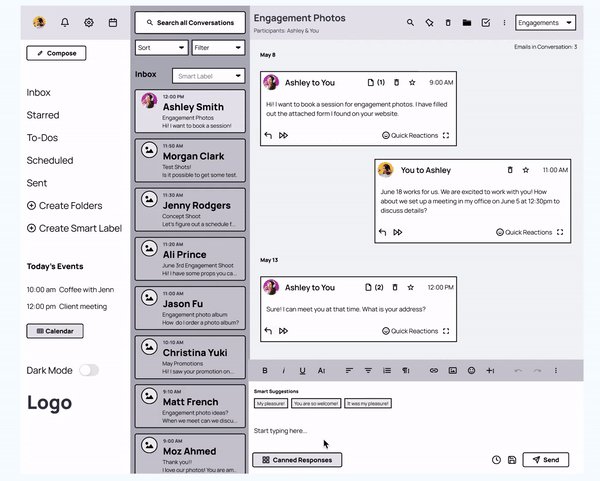
AI suggestive text
For the AI suggestive text, I also place the suggestions at the top of the WYSWIG editor so that users can decide if they want to use one of the suggestions. Note: These suggestions will only display if AI is able to parse the email and come up with suggested responses.
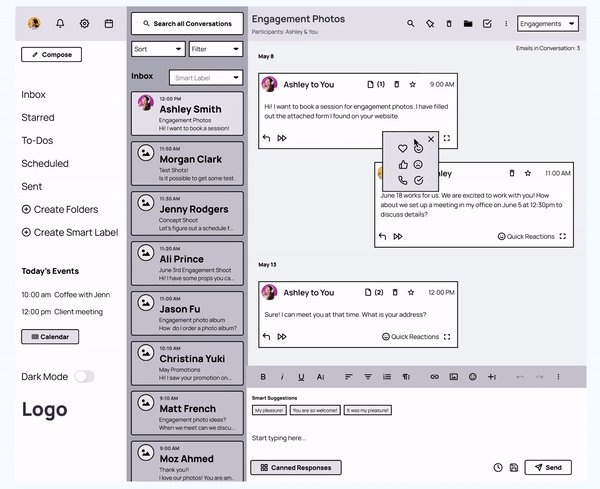
Quick Reactions
A theme throughout my research and interviews was that users wanted a more informal way of interacting with email. I decided to take inspiration from Spark and added a “Quick Reaction” feature so that users can easily respond to an email with an emoji, similar to how users use emojis when texting or using chat applications.
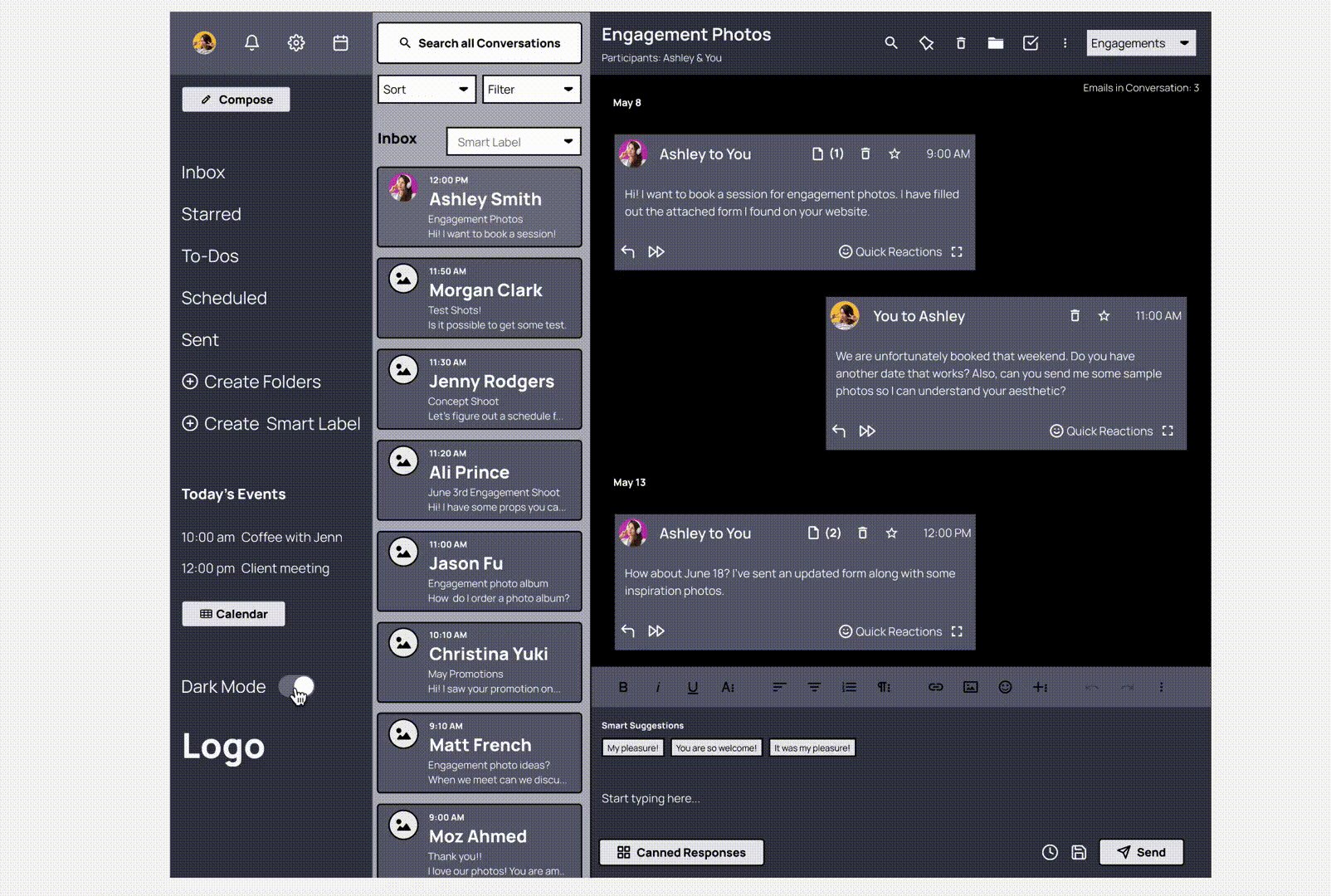
Dark Mode Switch
In my interviews, several individuals mentioned wanting the ability to customize the appearance of their inbox and multiple people mentioned wanting the ability to have dark mode and/or being able to customize colors.. I decided to include switch in the sidebar area that allows users to easily switch on dark mode.
Testing
After I finalized my wireframes, I tested them out with a few users. I found testing the wireframes to be a very effective way of finding areas of improvement early in the design process. The testing process was informal and was used more as a gauge to see if the design is headed off in the right direction. While testing, I asked users general impressions of the interface, as well as what they thought of features such as the Canned Responses, the Smart Suggestions feature, and Quick Reactions.
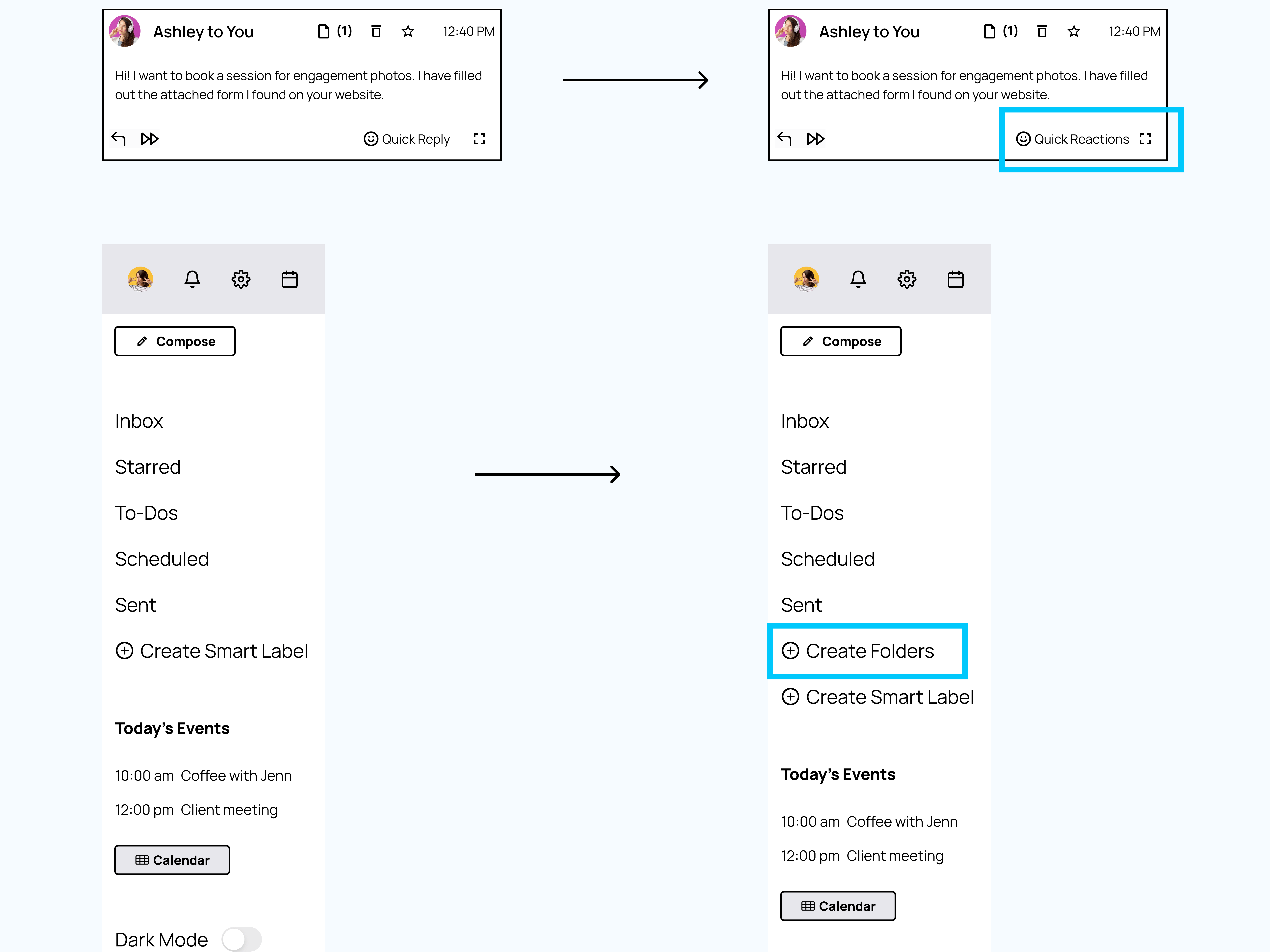
I had initially named the “Quick Reactions” tool as “Quick Reply” and found that a few users found this to be confusing since clicking on the button displayed emojis when users expected a text box. I changed it from reply to response and found that users better understood the purpose of the tool of being a quick way to provide an initial reaction to a message.
During testing, a user commented on how one can create folders and I realized that I had not included this ability in the interface. So, I added a link called “Create Folders”, under the default folders (Inbox, To-Dos, Sent, etc) so that users can then create folders with the rules that are relevant to them.
Summary
For this case study, the goal was to develop a wireframe to serve as a foundation for the next major stages of the process: UI design and prototyping.
After going over the wireframe with users , I discovered that the interface I’ve designed is off to a solid start. By incorporating quick reactions, canned responses, AI suggestions, and smart labels in the email interface, the user can be more productive in how they use email. A user made the following comment:
“This design makes a lot of sense and I like how you incorporated various ways to make it easy on the user to respond quickly to emails.”
More thorough testing should be conducted and more time should be spent on finalizing the information architecture, collaborating with developers on features such as Smart Suggestions and Canned Responses, accessibility, and building wireframes for additional user flows.
Engaging in the design process by conducting research and analyzing my findings to create a wireframe was a challenging but rewarding endeavor. Mail can be a complicated tool with many different moving parts and is such an important tool for freelancers to conduct their business.
Helping to design an interface that utilizes technologies such as AI that allows these users to spend less time on email and more time in creating a developing their business can allow for more interesting and important work to be completed.