Mobile Crypto Currency Application
As a part of Dribble’s Product Design course, I worked on applying and extending the UI for a cryptocurrency app called “BitFold”.
We were given the following challenge:
Design a UI for a mobile cryptocurrency application for a new crypto investor that is fun, not intimidating, and easy to use.
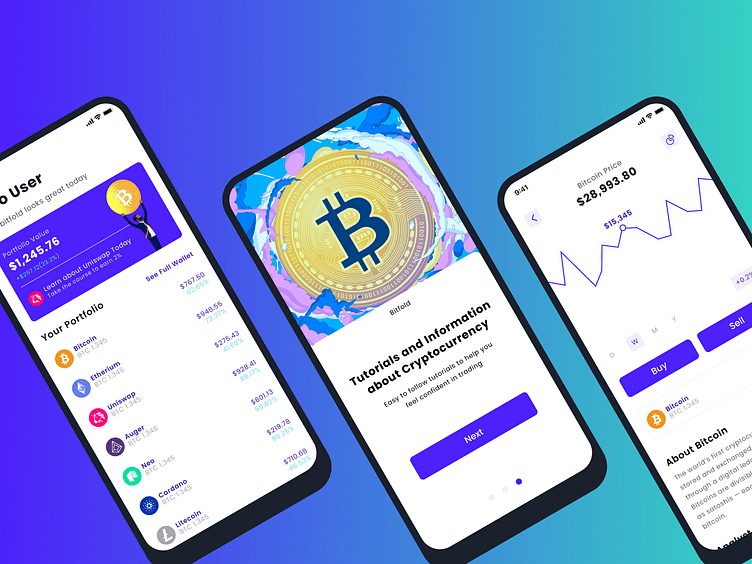
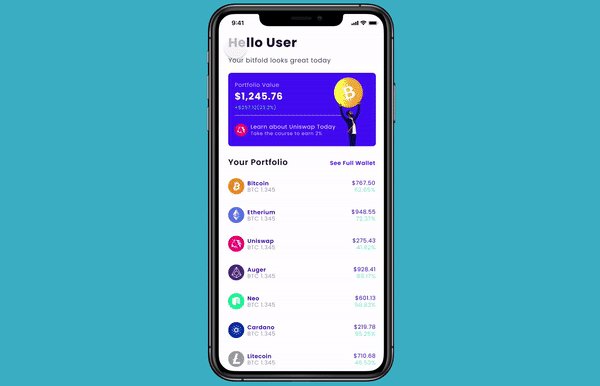
Final Prototype and Design
For this project, we were provided with the research, problem statement, persona, user flows, wireframes, and design elements. My task was to apply the UI to all the screens, extend the design to make it fully functional, and to develop a prototype that can be shown to users for testing.
Read below for in-depth details of the design Process.
Read More: My In-Depth Process
Problem Statement
The following problem statement was provided:
Cryptocurrency is confusing and intimidating. We hope to design an app that is easy to understand, fun to use, and approachable for all. Our user is not a techie or crypto veteran. They are most likely new to the crypto market and the need a little bit of handholding and education to make them feel safe.
Research
Apps such as Robin Hood and Public were analyzed in order to understand existing crypto applications. The main takeaway from this research is that crypto apps currently in the market are complex and serve as a barrier to entry for potential new crypto investors. Designing an app that is simple and appeals to new investors can steal market share.
Persona
The following persona was developed for the project.
The key characteristics of the persona:
New to crypto but is willing to learn
Has small amounts of money to invest
Intimidated by complex crypto terminology.
Wants to be mostly hands off.
User Flow
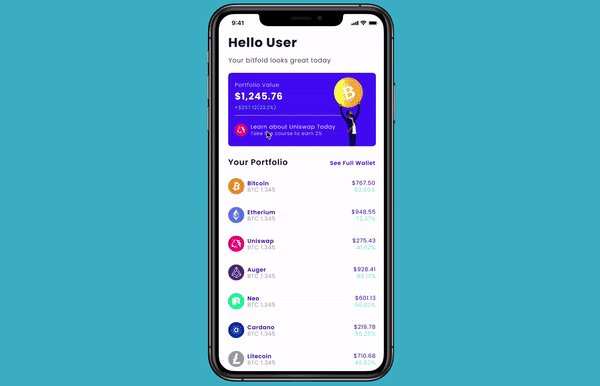
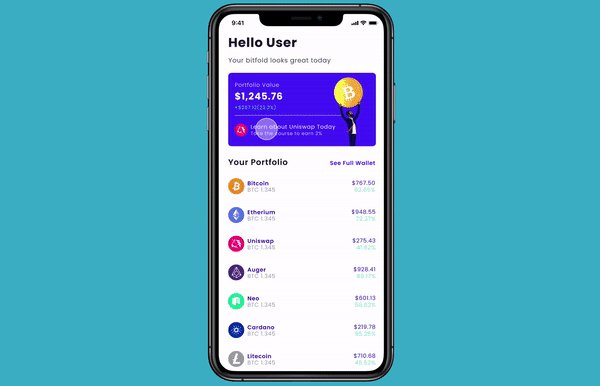
The user flow developed for the project simplifies the process of investing in cryptocurrency. The user logs in and arrives at their dashboard. From the dashboard, they can navigate to individual cryptocurrency pages such as Etherium, Bitcoin, and Uniswap. On this page they can buy or sell their currency. If they choose to buy currency, they can select an amount and then be able to confirm their order before it is finalized.
Wireframing
A series of wireframes were developed based off of the research and analysis conducted. Elements such as a line graph on each individual cryptocurrency page are included to provide users with a visual way of interpreting the value of a cryptocurrency by day, month, week, and year. I created additional wireframes for the sign up and log in screens to complete the user flow in preparation for prototyping.
UI Design
The UI is comprised of color, typography, and components that work together to create an application that appeals to new crypto investors by being colorful, visual, and friendly.
The primary brand color is a shade of blue and was used throughout the design. I decided to stick to a mostly monochromatic color palette to keep the app’s design simple and not overwhelm the user.
The imagery in the app is playful and the use of illustrations with a character doing poses such as holding a bitcoin create a friendly vibe, especially since a image search of cryptocurrency often shows images with dark backgrounds and focuses on the coins rather than the investors.
The app uses the Poppins typeface. This typeface integrated well with the design because it is clean and minimalistic.
UI components were used in the project such as Buttons and a side by side coin image and text row that was used in the dashboard of the app.
The most interesting component built for the app was definitely the graph. Using variants in Figma, I was able to create a clickable graph, where the user can see the value of a currency over various lengths of time such as a day or a month.
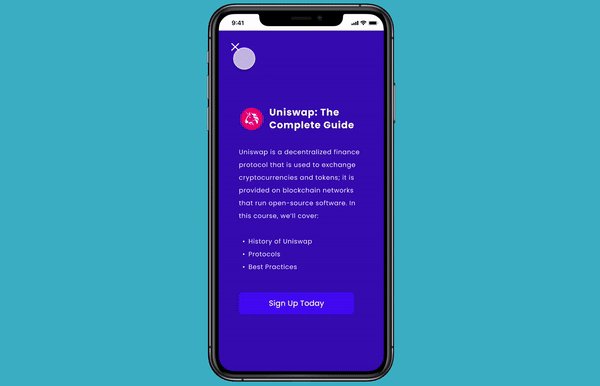
The target user wants to learn about crypto, so I also incorporated a modal style that advertises the various classes that Bitfold can offer. I opted to use a modal to showcase information about the class rather than a separate page so that it would grab the user’s attention to sign up for the course if they are interested.
Prototype
I was able to create a prototype that seamlessly lets the user flow through the process of onboarding to buying cryptocurrency. Along the way, they also have the opportunity to sign up for a class and visualize the changes in value of various cryptocurrency overtime via the graph.
Summary
This project was a real-world take on what projects are typically like for Product Designers. Oftentimes, designers work on projects where they have to work with existing knowledge and assets and use this information to create a usable product.
The prototype meets the project goals of of creating an app that new crypto investors can use to make investments in a fun and unintimidating process. The next steps in the process should be thorough testing with users to verify that the app meets the project goals. The app will be considered a success if there is an initial adoption of the application by at least 20K users and attaining a monthly recurring revenue of 20K through investment surcharges.