Daily UI Design Challenge 19/100 – Product list Section
Hi Dribbble family,
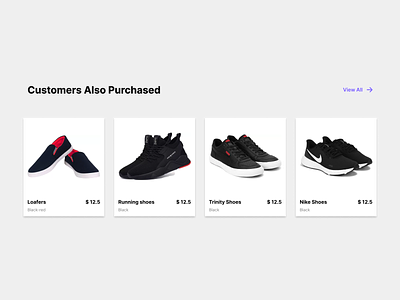
I've developed a concept designs for product list section for an E - commerce website.
About Product list section
1. Product list section is essential for any e-commerce website or online store and it is usually highlighted to show the trending products, similar products and which are mostly brought.
2. Product list section typically allows the users of an e-commerce store to quickly make their purchasing decision while they are on the website.
3. In the dribbble shot, I've considered 4 essential elements needed for a product card i.e. Image of the product, Product name, price and color.
Design process:
1. I've taken inspiration from tailwind CSS component library
2. I've identified the key icons that i needed to design the product list section.
3. I've created product info component which covers information about product name, price and color.
4. I've created another component for the product card combining the product price info component and the image.
3. I've created components of these icons and made them accessible via Assets panel.
To build this Product list UI block, I've used the following
1. Fonts: Inter
2. I've used iconify figma plugin to gather chevron for navigation blocks
3. In my design, I've used design features and principles such as autolayout, alignment, and font size management to produce the design.
4. I've taken inspiration from Tailwinds CSS to design this dribbble shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏