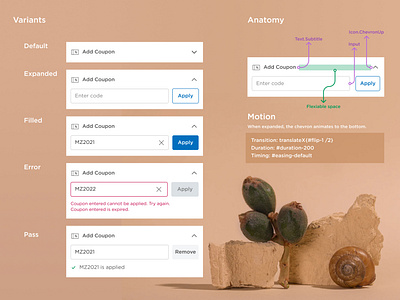
Component variants guidelines
Presenting component variants side by side makes it easier to see at a glance in what interactions are available and for what purpose each are used, connected to the code and the state name.
Standardizing interactive states in your design system allows you to define the overarching rules for interaction and apply them consistently to create a unified and coherent user experience.
More by Molham Bakir View profile
Like