Crypto App
Crypto App designed for the Dribbble Product Design Course! My role in this project was to take the given problem, research, and partially iterated wireframes, and create an app + design system that could potentially address the problems and allow our new-to-crypto users to integrate with ease.
The Problem
"Crypto currency is confusing and intimidating. We need an app that is easy to understand, fun to use, and approachable for all. Our user is not a techie or crypto veteran. They are most likely new to the crypto market and the need a little bit of handholding and education to make them feel safe."
The solution
Based on research, I surmised the best approach would be the following:
1. Keep the UI clean, simple, and easy to follow
2. Gamify the app for a fun experience
3. Create less steps to get to trading
4. Provide avenues for cryto education within the app
Onboarding
While onboarding wasn't a focus for this project, I thought it was important to create an opening sequence with animation + custom illustrations to set the 'gamified' tone. Here's what I came up with!
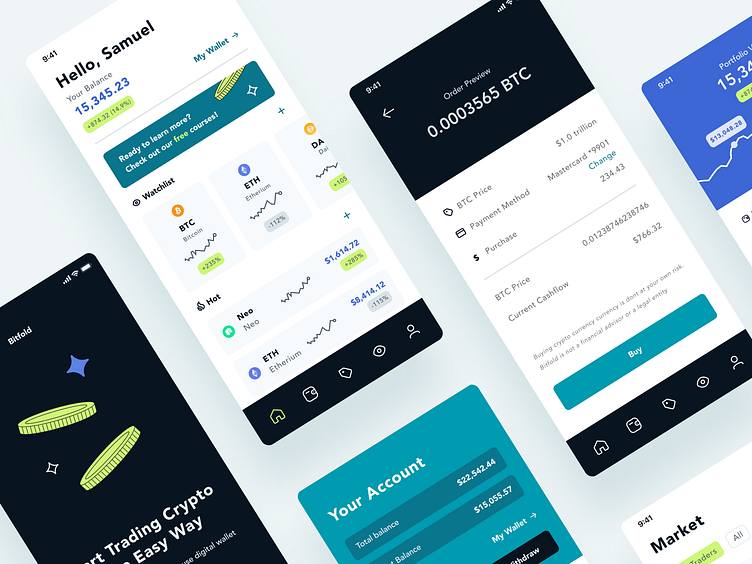
Screens + Flows
After this, I focused on creating simple landing screens for the dashboard, wallet, and account. My goal was to keep them simple and free of clutter as not to overwhelm the user, while also giving the user avenues to learn more or get help.
After, I focused on the main flow for the project, which was the path and screens necessary to buy Bitcoin!
From there, I began to fill in additional screens such as market, watchlist, and transactions, mostly because I wanted to have a prototype that felt as real as possible to help sell the project.
Prototype
All of this leads me to the prototype! If you'd like to give it a go, click the link below. I ask that you try the following:
1. Drag the intro screens to see the animation!
2. Try and purchase Bitcoin on the dashboard screen!