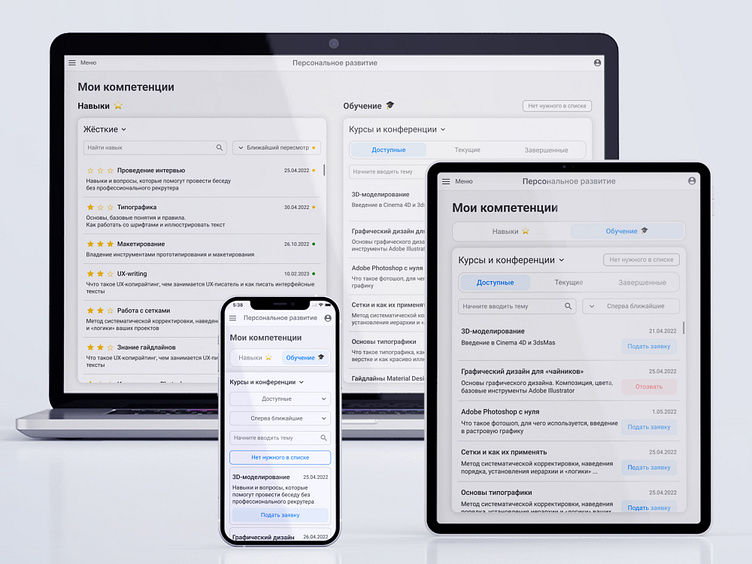
Раздел «Развитие» корпоративного портала
Контекст:
Существует корпоративный веб-портал для сотрудников компании. Сотрудники могут подавать заявки на отпуска, узнавать об общих мероприятиях, записываться на корпоративные мастер-классы, подписывать документы, следить за траекторией своего развития т.д.
Задача:
Отрисовать для рядового сотрудника раздел «Развитие», где бы он мог видеть свою матрицу компетенций с расшифровкой. Также нужна последняя оценка навыков по 3-балльной шкале и дата, когда будет следующий пересмотр уровня компетенций.
Предусмотреть возможность подачи заявления на профессиональные курсы, конференции.
Ожидаемый результат:
Проработанные макеты высокой детализации для адаптива в Figma.
Использованы гайды Material Design.
Решение:
Реализован интерактивный прототип на кастомном атомарном ui-kit и авто-лейаутах для мобильных и настольной платформ.
Покликать интерактивный прототип тут | Try interactive proto here