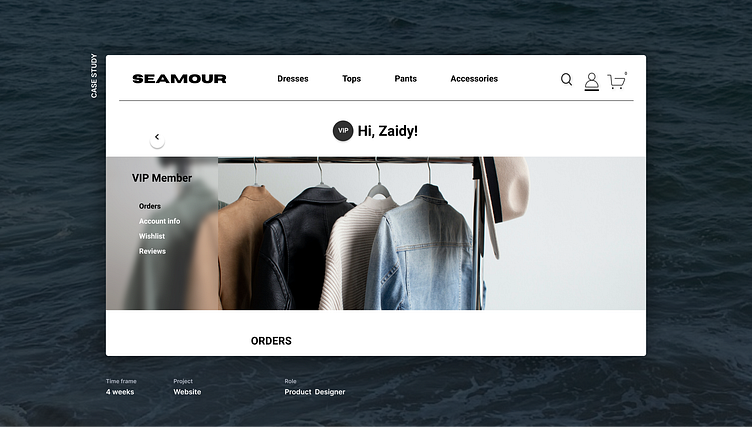
Shop Seamour Website
Problem Statement
Design a responsive eCommerce website that can tell the brand’s story along side it’s products.
Objective
Create a responsive eCommerce website that can:
• Tell the brand’s story alongside the products
• Showcase the latest products and bestsellers on Homepage
• Access to the cart throughout the site
• Show all category sections
• Allow readers to sign for an account
• Ability to Search through content
• Immerse the user into the ethos of the brand
Userflow
With the user flow I first laid out the current website's flow to visually see where the areas of opportunity are. I then created a user flow that encouraged the user to make a selection and add to cart.
Wireframes
The LoFi wireframes were my first attempt at wireframes. The objective is to tell the brand's story along featured products. Product categories were listed across the top and a search and profile icon was added. Featured products are showcased on the homepage along with some reliable feature icons.
Onboarding
Become a Seamour Babe pops up after a seconds on the homepage, encouraging users to create an account. Product images have hearts that users can like and will be saved under Wishlist for future purchases.
Checkout
The checkout process is an easy 4-step process. Large images of the products are displayed with the option to select size and quantity to add to cart. Users are prompted to continue shopping or checkout. At check out accessories are featured to encourage users to buy more and complete the look.
View this prototype on Figma.
Thank you!