Status Communities
Introduction
Status is a privacy-first, decentralised, super-app.
With a design-led approach, we are undergoing a complete redesign of the product by creating a new visual language through a consistent and powerful design system.
In the upcoming weeks and months, we hope to share some of the challenges we face and our plan for solving them. Suffice to say, this is all work in progress, and all feedback is welcome.
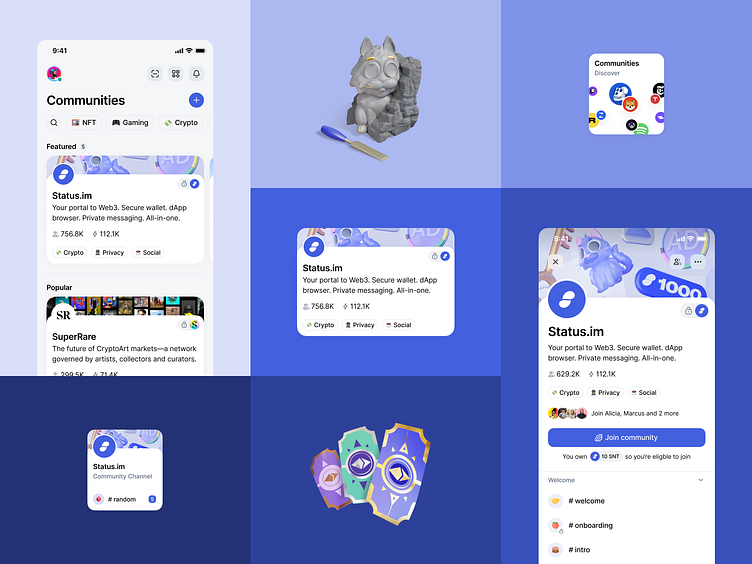
So, here we go: Introducing Status Communities!
Communities
You can think of Status as a decentralised Discord. As you can imagine, creating a censorship resistant version of Discord has many exciting challenges. In this case study we wanted to focus on how we will empower brands and other creators to customise their community and make it their own. A place for them to express their personality and where their members can feel like they belong.
Discovering communities
Building a community is hard! To help creators build their community we introduced a mandatory field to add a profile image and a cover banner. From the moment the user lands on the app, these are on full display for everyone to see. A captivating image could be the differentiating factor for a user's decision to enter a community and explore.
Once inside, the brand’s cover image really shines through. Paired with the chosen community colour, and blended with our minimal UI, they allow Communities to showcase their brand and hopefully stand out from the crowd.
Same colour, different opacities
Regardless of what colour Communities choose, Status will make their community feel warm and inviting. As you can see below, using opacity variants, we can solve multiple scenarios with a single hex colour code.
Light vs. Dark
For those who prefer to use the app in Dark mode, fear not: opacities are still the visual solution for brands to apply a colour across their community.