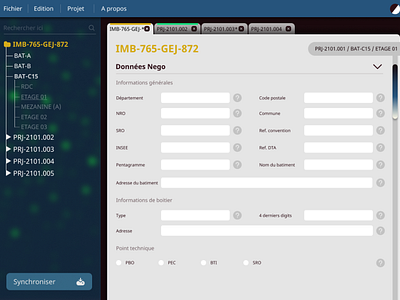
Field information - Desktop app
I designed this UI for a desktop application at DIG&IT (A digital consulting business). This app is used to verify and correct information collected on field after doing inspection about residential structures that are supposed to be linked to fiber optics networks.
Considerations
1. All projects get loaded from a local / remote database.
2. The language of the application is French exclusively.
3. Beside each field I added an information icon that can be used to show a hint bubble beside the input in order to explain the technical meaning of that input for a new / existing user.
4. Beside using an aestrik to motify about the unsaved tabs. I added a color indicating saved / unsaved status (orange for unsaved and green for saved).
Implementation
The design was developed to be implemented using pyQt and the client required a simple and settle design because the application needed to be lightweight and easy to use.