UX Software Rethinking for Procurement Management in Hospitality
It started with the fact that our client shared a link to the old platform that they have already had and offered to get acquainted with it. The first impression about this platform was not very good, as it had a lot of obscure functionality, a huge number of tables, and a complete lack of accents and adequate navigation, which significantly complicated our acquaintance with this platform.
Workflow
1. Creation of the Navigation Architecture of the old platform
We suggested the following process of work - while we were studying the existing platform, we would simultaneously create the navigation architecture of this platform, this was necessary so that we become better acquainted with the current functionality and we have an understanding of the goals of users.
2. Creation of User Scenarios and New Navigation Architecture
After we made the navigation architecture of the former platform, we held a video meeting with the client and showed him the result of the work, while clarifying some points that were not fully clear. At this stage, we have already clarified many points that helped us in further work. At the same meeting, we discussed and approved the next steps of our work, we had to:
Plan User Scenarios
Create a new navigation map of the platform that we would work on
Start working on User Scenarios after final approval of our workflow by the client.
3. Working with User Interviews
It is worth mentioning that the company provided us with small User Interviews of its managers in the form of a text document - this served as the foundation for the creation of User Scenarios. We needed scenarios in order to clearly understand the number of user personas and their main goals, objectives, and wishes.
Thanks to the scenarios, we have defined 7 main parties that will interact with the platform: two types of Managers, Admins, Clients, Suppliers, Operators, Inspectors. Based on this, we set about creating a new platform map, taking into account all the nuances for each type of user.
4. Communication with the client team
When creating a new map, we consulted directly with our client, as well as employees who were the target audience of this product, they viewed the results of our work and left comments that gave us an opportunity to correct certain points on the way. This helped us a lot to finish the map in the shortest possible time, get to know the product even better, and lay the foundation for further progress of the project.
As soon as the map and scenarios were approved, we began to create the first wireframes. After a meeting with the developers, we made a decision that we would use the Material Design library and guidelines. This helped us synchronize our work with the development side. The first screens we have created as wireframes were the followings:
Log in / Sign Up
Forgot Password
Onboarding
Main Dashboard
5. Creating a visual concept
After that, we began to create a visual concept for these screens in order to confirm the visual direction with the client. These screens included the main elements that are used throughout the project, all screens (e.g. buttons, fields, tables, navigation menu, colors, typography). Having approved one of the visual concepts with the client, we started creating subsequent screens. Already adhering to the visual guidelines, we approved the colors and typography, which gave us the opportunity to create ready-made screens right away, skipping the wireframe stage, thus saving the client’s money and time and speeding up the development process.
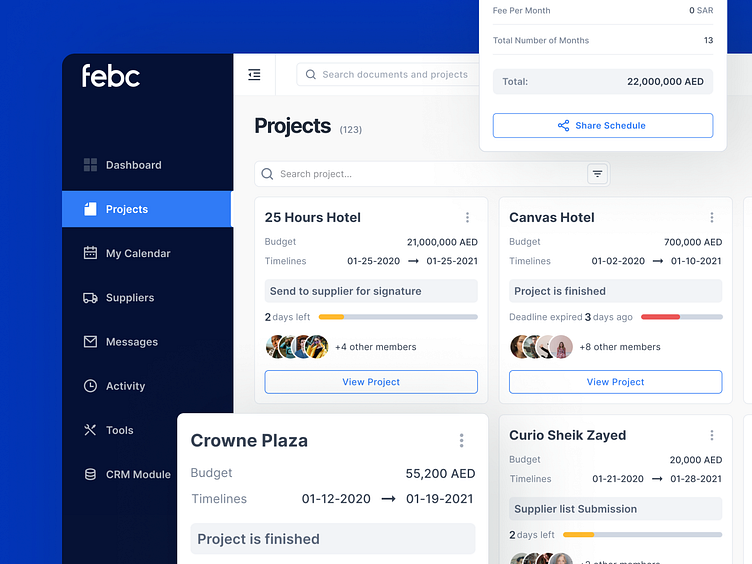
Introducing the dashboard series
They are an important part of the large FEBC management platform. In the platform you can make purchases of things and equipment in hotels, compare prices of different suppliers, make a list of necessary purchases and collect the necessary documentation.
The Behance case study can check out at the link.
👀Make sure to subscribe to our social media:
6. Solving problems encountered while working with the product
While continuing to work on the platform, we undoubtedly faced some tasks that were not foreseen in advance, since the product is quite large and it is almost impossible to track all the scenarios. Only practical testing in-house and by managers themselves helped us to identify additional flows, which often required more detailed study. We could interrupt the process of creating screens and again proceed to the stage of adding new parts to the sitemap or creating a new flow for one of the processes. This helped us to understand this or that problem in more detail, after which we would get back to the screens and further test the functionality.
7. Creating Clickable Prototypes
For the convenience of testing the product, we created clickable prototypes. This allowed the user to immerse themselves in interaction with the product without development costs. The development team could also track where different screens lead to and how to interact with a particular function.
Inspection Mobile App 📱
In the process of working on the platform, the client requested the creation of a mobile application for inspection. The main idea is that the inspectors can control which items have already been delivered and which are expected. The inspector also has the ability to communicate in the application about the goods, track and mark defects, and much more. Also, the main idea and task for us was to ensure the compatibility of the mobile application and the desktop platform, so that the manager could start the inspection from the computer and complete it on the phone, or vice versa.
VR / AR Experiences 🕹
Our team also developed VR and AR experiences for the product. The essence of the VR experience is that managers and clients can travel around the future hotel directly from the office, wearing virtual reality glasses, see which items have already been delivered and which have not, see their status, and also see how they look in the interior. And with the help of AR, the user gets almost the same experience, only using the screen of their own mobile phone. When we started to implement the task, the client had only an idea of how he would like to see/implement it, we, in turn, had to provide the best working solutions.
Interaction with the development team 💻
In this project, we worked closely with the development team, as the development was carried out almost in parallel. As soon as we finished a certain sprint we transferred it to development immediately after testing the prototype. This approach helped speed up the implementation of the work product. If the developers had any questions, we solved them via video meetings and chatting to discuss all technical issues.
Introducing the dashboard series
There are quite a lot of different flows in the project, and for the convenience of the client, the development team, as well as our team, we would create notes, describing in text form how this or that function should work. This is very useful at all stages of the project, since certain flows may need to be improved in the future, and returning to them, you can read a description of how it works and remember many of the nuances.
Communication with the client 💬
A dashboard presents a budget overview of a particular hotel
User interface for the client side. We've highlighted the most important functionality and made a minimalistic design to make using the platform as intuitive and simple as possible.
Chats for the FEBC platform. Communicating on the platform is very important for employees, because during communication you can discuss more details and make the right decision.
The Behance case study can check out at the link.
👀Make sure to subscribe to our social media:
Communication with the client, developers, and the management team played an important role as well. As soon as we had any questions, we immediately scheduled a call and resolved all the issues in real-time.
Conclusions ✅
At the moment, all the main flows have already been completed, we still continue to make minor changes, while simultaneously supporting the developers, reviewing their work, and compiling documents with edits.
The main work on all stages of the project took us 9 months. We have created:
Flows for 7 types of users
500+ screens
10 clickable prototypes (Considering VR/AR and mobile app)
6 additional flows
As soon as the product is fully implemented in the workflow of the employees, we plan to conduct more detailed user testing, organize interviews and connect analytics (e.g. Hotjar) to track user behavior. All this is necessary in order to test our hypotheses and make the product better, only the practical use of the product can reveal weak points and make user interaction much more convenient and easier.
As a result of almost a year of working on this project, we have learned a lot about this niche and are ready to apply our experience to new projects. For the moment, we are open to new opportunities. Our team is ready to work and do our best to execute the design development needs that you might have.
You also can check out our full Behance case at the link.