Milo! - Pet Care Application
Milo! is the first app that I've created during Dribbble's Product Design Course that I'm currently taking.
The objective of the project was to create an app like Rover or Wag to onboard dog owners and connect them with trusted dog walkers. Through the process, I would learn not only the Product Design mentality and processes, such as understanding users' needs and pain-points, but also learning how to navigate the Figma design tool.
If you'd like to skip the process and check out the final prototype click here!
Problem Statement
Dog owners need to find and connect with dog walkers, feeling comfortable and trusting throughout the process.
User Research
Following interviews with family, friends, and coworkers, I found that trust was the largest influence with convenience being followed closely behind. Most typically utilized family for these two reasons.
“That I can trust them because they’re my family and that my dogs feel comfortable at their own house”
On the opposite side, users didn't always like burdening family - meaning the user needed a bigger "family" to feel comfortable requesting help from.
Adding to the trust goals, most users said they wanted as much information on the dog walker as possible - to know quickly that the provider was dependable, responsible, friendly, and most of all trustworthy.
Users' pets, after all, are regarded as family, and for some, they're practically the users' children. Therefore, trust needs to be easily and quickly discernible.
User Persona
Market Research
User Flow
During my market research, I tried recreating the flow for Rover. I found the options and flow relatively impeccable. There were a few nuances I wasn’t able to articulate in user flow at the time, and I may have missed a few steps – but I learned to really appreciate and understand their logic and general user flow, while simultaneously realizing I needed a better grasp on how to demonstrate user flow more coherently and in-depth.
After thoroughly thinking through the steps mentally and recreating them in Figma, I realized the flow was just how I would want my app to flow for the following reasons:
Giving the user an opportunity to “try before you buy”, gives them a chance to make sure they can find people they want before they sign up - ensuring a level of trust in both the service AND the process.
The process of searching for any service you may want is presented initially - regardless of account status - but after the search you are presented with in-depth results with an option to learn even more, as well as a choice to proceed from there.
When new pet-owners arrive at my site/service, I’d like to give them a taste of what to expect BEFORE they choose to sign up, so they’ll know what they’re signing up for.
Wireframing
From the beginning, I wanted to offer a simplified, interactive way for people to search for what they may need - to guide them into the search, accomplishing steps of filtering while feeling more immersed in the process and flow than just typing or selecting one thing.
The 1st step would let you select a service or multiple before moving to the next page. 2nd step would let you select which type of animal(s) needed the service and which specific dates. 3rd step would be to select a provider - showing large photos with a verification badge to humanize and instill trust quickly.
Once a provider is selected, I wanted the user to really get to know them AND their availability overall - in case this would be an ongoing-usage situation. Included a direct call-to-action to contact them if they were pleased with what they saw. Utilizing a straightforward communication tool - giving both parties a chance to discuss the details and allow the provider a choice to offer booking.
Visual Design
When it came to fleshing out the "look" of the app, I did a lot of research on visuals.
I came to notice a theme in similar apps: a lot of blue and green hues.
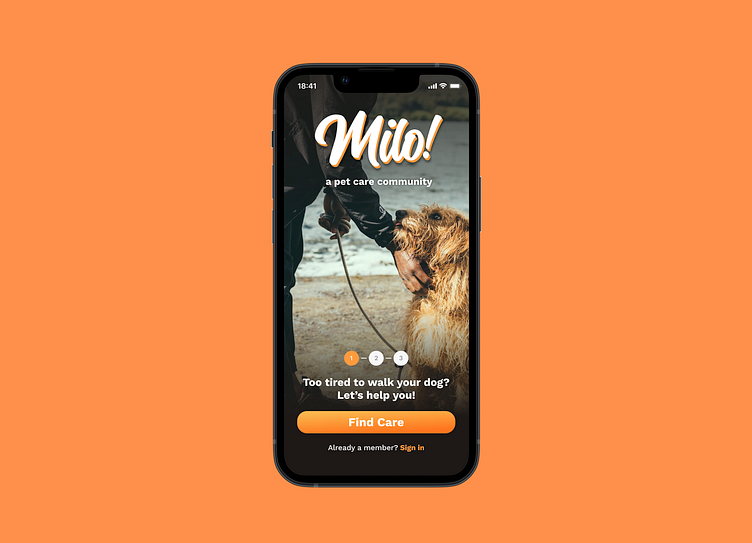
This funneled me to create a bold and unique brand color pallet that was warm and inviting, but not too complex to maintain a consistent, familiar feel throughout the application.
I named the app "Milo!" after thinking about being a user and having a dog that I'd call out to. I researched a bunch of dog names and felt like Milo was concise enough to be a brand name and yet unique enough to stand out from "the pack" of other dog walking apps.
When creating the components, I wanted buttons and elements to be clear, obvious, and easy to navigate within the app's branding.
Hi-Fidelity Design, Prototyping, and User Testing
My goal was to create an app so realistic, it could be mistaken for an actual one. So my initial design looked great and got a lot of compliments for it's simplicity, organization and appearance.
I couldn't rest on my laurels, though so I had to make it usable.
It was then that I ran into problems when prototyping. As I'd never really tried anything like this before, it was a huge learning curve.
Users testing my prototype quickly pointed out the many faults in usability that I had overlooked: scrolling, page transitions, the lack of usability of many of the elements I'd provided on the pages.
At that point I went back and dove deep into the flow, filling in missing pages, cleaning up and learning how to make pages transition cleanly.
The final outcome was much more in-depth than I'd ever imagined I was capable of creating.
Try out the prototype here and let me know what you think.
I'm still learning this process, so if you'd like to comment, please feel free to message me your thoughts!
Results
Following the final testing with family, friends, and others, I feel I accomplished the goal of creating a simple app that clearly guides new users (or active users) to feel comfortable finding and trusting new dog walkers to take care of their pets.
In the end, the project was much more fun and engrossing than I thought it could be. I'm so proud of how it all turned out and can't wait to make the next!