Daily UI Design Challenge 15/100 – Crypto Project Nav block
Hi Dribbble family,
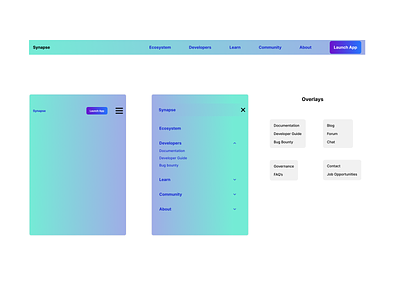
I've developed a concept design for both web and mobile layout for a Crypto Project Nav block.
Design process:
1. I've taken inspiration from the top and renowned DAO's in the crypto space. Most of the projects were DeFi based.
2. The top DAO's that I've shortlisted for this projects were Boredapeyachtclub, Uniswap, AAVE, and MakerDAO
3. After digging into the top navbars of the shortlisted projects. I've finialised on the elements that i want to include in my design. They are Ecosystem, Developers, Learn, Community and About section.
4. Ecosystem element will navigate to a new webpage which will i hope will show the goals of the project and what it set out to do using the technology.
5. Developers element will navigate to a new webpage and it is dedicated to the developers who intent to contribute to the project, they will find Developer guidelines, Documentation, and information about Bug bounties.
6. Learn element will navigate to a new webpage which provide information about the governance structure of a DAO and Frequently Asked Questions (FAQ's)
7. Community element will help the user to check out the project block, chat with the support team and link to join the project forum
8. About element will navigate to a new webpage and it provide information about the contact information and the job opportunities with the project.
In my design, I've used design principles such as alignment, color contrast, effects such as blur, shadows and font size management to produce Crypto Project Nav block
To build this social proof block, I've used the following
1. Fonts: Inter
2. I've used iconify figma plugin to gather logo for this social proof block design.
3. I've used auto layout and basic design principles like center alignment to design this shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏