Roamer, the dog walking app.
This is Roamer – the dog walking app. Roamer came to life through education, research, and design. The task was clear from the beginning: create an easier, faster onboarding process from “sign up” to “book a walker."
We started with research.
Who uses dog walking apps? Why? What do they like about them? What do they dislike? What features would you like to see improved?
From this, what did we find?
"The sign up process is too damn long, I just want to book a walker." – Cassie, the persona.
The Persona
Who is Cassie?
Cassie is a 32 year old marketing specialist who loves her golden retriever, Sam. Cassie has a great job, but some days she has to stay late. She needs a reliable app that allows her to book a walker for Sam on a whim!
Market research came next.
What are other apps doing for their onboarding process? What's working for those apps? What's not?
A couple things to note:
The onboarding process had too many unnecessary screens.
Buttons were mistaken as images.
And thus, a new user flow was born.
From here, we built wireframes. Two user path variations for early prototype testing.
An interesting note.
After testing both wireframes and designing the UI of one path out completely, we reverted back to the second wireframe to smoothen the process even more.
Path Two was chosen originally – but after testing – we found that having more information on the page, or more options, made the process quicker.
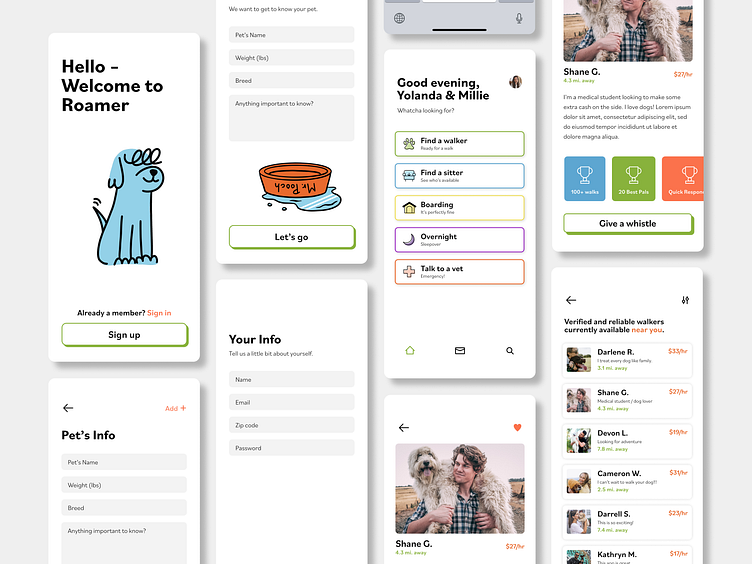
The design.
The app needed to feel friendly. I found some familiarity in dog toys and constructed the color palette from those (top left below.) I looked at other designs for inspiration and sorted out what was working to fit the vibe.
And landed on simple, but with a splash of friendship.
This was a perfect chance for some friendly illustrations, so I drew some and used the color palette for consistency.
You're probably dying to test this app out...
You can do so here:
Feedback is welcome.
Also, you can visit: zachnicholsdesign.com for more work.
Thanks for watching!