Daily UI Design Challenge 12/100 – Testimonial block
Hi Dribbble family,
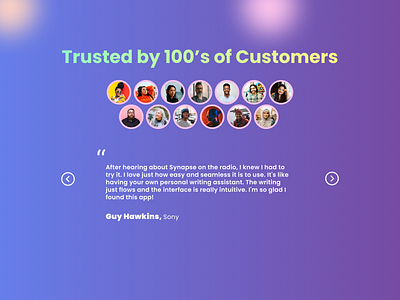
I've developed a concept design of a testimonial block for a SaaS product.
Design process:
Firstly, I've identified what are the essential components that are necessary for a testimonial block page and learned that, text fields such as Actual customer testimonial, Name, Company the customer works, are core elements of any testimonial block. While taking all the inspiration from awesome dribbble community, I've learned that i could have used carousels instead of navigation buttons.
In my design, I've used design principles such as alignment, color contrast and font size management to produce the testimonial block.
To build this recipe page, I've used the following
1. Fonts: Poppins
2. I've used content reel figma plugin to get avatars, name, and copy for the design.
3. I've used auto layout and basic design principles like alignment to design this shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏