PetWalk: A Case Study
Challenge
To create an app that allows people to find trustworthy dog walkers that are available and are background checked.
Overview
Sometimes pet owners might not have time to walk their dogs or to make sure they get enough exercise. PetWalk aims to solve that problem by presenting experienced available dog walkers to take care of their loved pets and give them the necessary time and exercise they require. By offering a simple, intuitive layout, pet owners can easily scan and find someone with the necessary experience, skills and time available to care for their pets while also staying within a relatively close area.
User Research
Before even opening any design software, I interviewed 3 pet owners to get an idea of what they’d look for in a dog walker and what an app should have to present them in a way that would make them trust their pets to someone they hadn’t met before. Some insights learned from these interviews were that they were hesitant to give their pets to someone who wouldn’t know how to handle them if they misbehaved for fear of mistreatment or abuse. It’s no surprise that the most important qualities they were looking for in a dog walker were experience and honesty.
Market Research
Having obtained valuable feedback from those interviews, I began looking at the current apps available that offered similar pet walking services. From that research I discovered that some of the most popular apps list relevant skills and qualifications of the pet walkers/sitters. In some cases that information was hard to read because it was so close together and the text was too small. With that in mind, I made it my goal to make sure my design would be legible and clear with the important information (such as the skills and qualifications of a dog walker) and easily accessible as well.
User Flow
At this point I had enough information to create a user flow that would ensure that the user’s journey through the app was as simple as possible while making sure the design met their needs. My goal was for the user to find a dog walker in as few steps as possible and ensuring they had the necessary information to decide.
Wireframes
Once the user flow was completed, I began sketching potential layouts for the design and included a couple different versions of the wireframe. Experimenting with the layout of the search page and profile page to see which version would deliver the information in a clear way. For the final wireframe I opted for a profile page with a slideshow of images so the user can see the walker’s pets or other client’s pets they’ve worked with and included badges showing the skills they have. The final message page includes additional services offered by the dog walker as well as a message area for the user to add information about their pet or confirm services.
Visual Designs
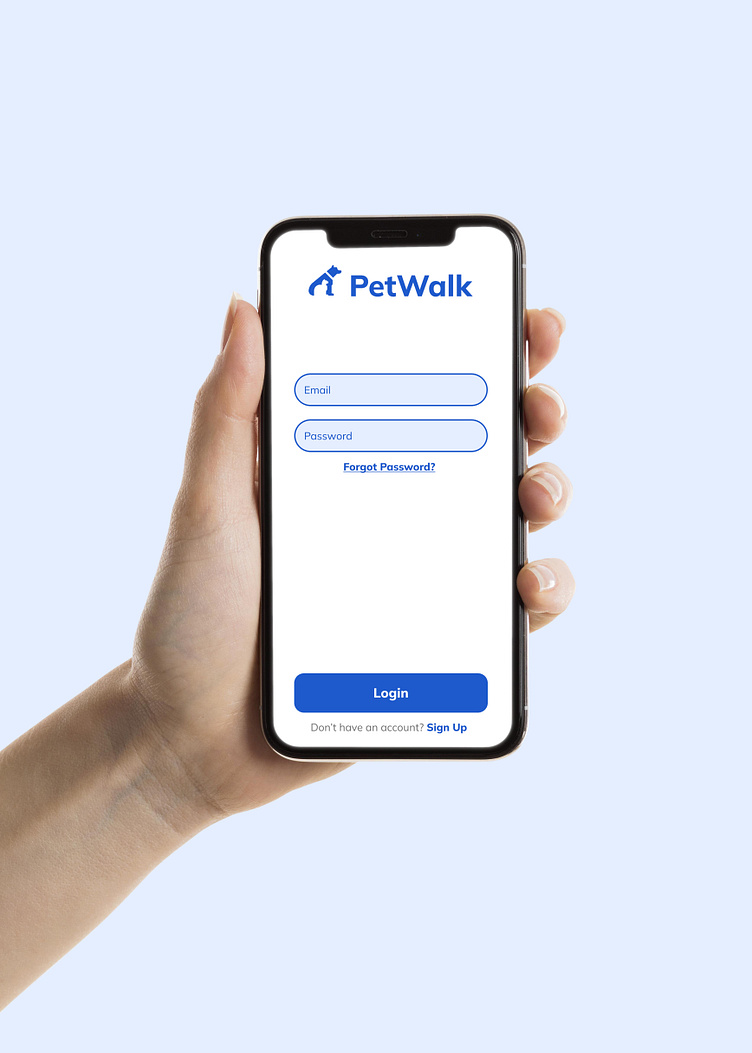
Using the wireframes as a base for the designs, I incorporated color, typography, and hierarchy to create a simple yet clear experience for the user. I went with a monochromatic color scheme and used blue to convey trustworthiness and friendliness. Additionally, the designs use plenty of white space so the user knows what the different sections are and also for ease of legibility.
Prototype and Testing
During usability testing, all users were able to complete the tasks quickly without any significant setbacks or confusion. One of the testers mentioned that it was easy to find the important information before deciding on a dog walker. In addition, I would’ve liked to have added a separate reviews screen and messages screen to further develop the prototype. Adding options to sign in via email and Facebook would’ve also improved the design and the user flow.
Final Thoughts
Throughout this process I became familiar with Figma and it’s design and prototyping capabilities. During each stage I learned something new that I could immediately incorporate into my work. I also understood the importance of conducting research before making any kind of sketches or wireframes to ensure a proper understanding of the user and their needs and how the design can help solve their problem. My appreciation and passion for design have increased as I look forward to expanding my knowledge about the design process.