DogGo: A Dog Walking App
DogGo is a fictional app created as part of the Dribbble Product Design Course. Over the period of a few weeks, we had to individually apply what we learned from our UX and UI lessons to create our own dog walking app, with a focus on the onboarding and dog walker search process. Here is the outcome!
Problem:
Dog owners with limitations on exercising their own dogs need to easily find a trustworthy and caring walker who will be able to exercise their dogs.
Role:
I worked on this project as the sole product designer. I started and finished each step of the design process.
Constraints:
Each step had to be completed within a week
The design had to be created for mobile
The project was limited to the onboarding and walker search process for a user
Solution:
The app I created gave users trust by allowing them to view potential walkers in their area before they signed up. My app included badges that triggered other trust signals, such as background verification or CPR dog certification. The onboarding process is straightforward and gathers all the necessary information so that DogGo can find the best matches for users, reducing the possibility of them encountering incompatible walkers.
Defining the Problem
To start our process, the group came together to write details of who our user might be, any pain points they might have, and any goals they're trying to reach. There were a plethora of sticky notes with thoughts and ideas to analyze and pin down. Ultimately, from all of those ideas I was able to individually define the problem:
Interviewing
After defining the problem, I conducted an interview with a dog owning friend. They emphasized that love and care for their dog is highly important. They want the sitter/walker to care for their dog as much as they do. They also want to trust that their dog's behavior and size won't be a problematic factor. Lastly, the interviewee wants to be sure that their dog is fully exercised and happy at the end of the day.
Market Research
Knowing what the user's pain points and worries are, the next steps were to find out what the current market looked like. What solutions currently exist for dog owners? What are the likes and dislikes of competitors?
Creating the User Flow
Once the research was done, a User Persona was created to keep track of the pain points and goals. With Jordan in mind, I continued on to create my starting user flow diagram.
To establish trust and transparency, the user is able to explore walkers and see what type of services DogGo offers before they officially sign up for an account. This will help the business retain users and avoid drop offs. If they wish to proceed, they can then sign up for an account in order to message and possibly book the walker they were looking at! We do not want the user to go through too many steps to onboard, so the flow is set up to minimize the steps while still gathering the most important info. There is no option to skip these steps because in order to find the best matches and have solid, reliable users, there cannot be any empty or unfinished profiles. This flow has influences from both Wag and Rover, however it eliminates the dislikes and issues that users had with their flows, such as:
- Too much info to input at the beginning - Rover
- Hiding private info until user allows (ex: location) - Wag
- Creating incomplete accounts - Wag
Wireframes
Here is where I put my flow into action! I started out with hand drawn wireframes. I then narrowed down the best versions that met the needs of the user and digitalized them!
These are my starting wireframes. As I continued on through the next steps in the product design process, I kept tweaking the design of the app to match any updates I found that needed to be made and optimized the screens and information from testing and feedback.
Visual Design
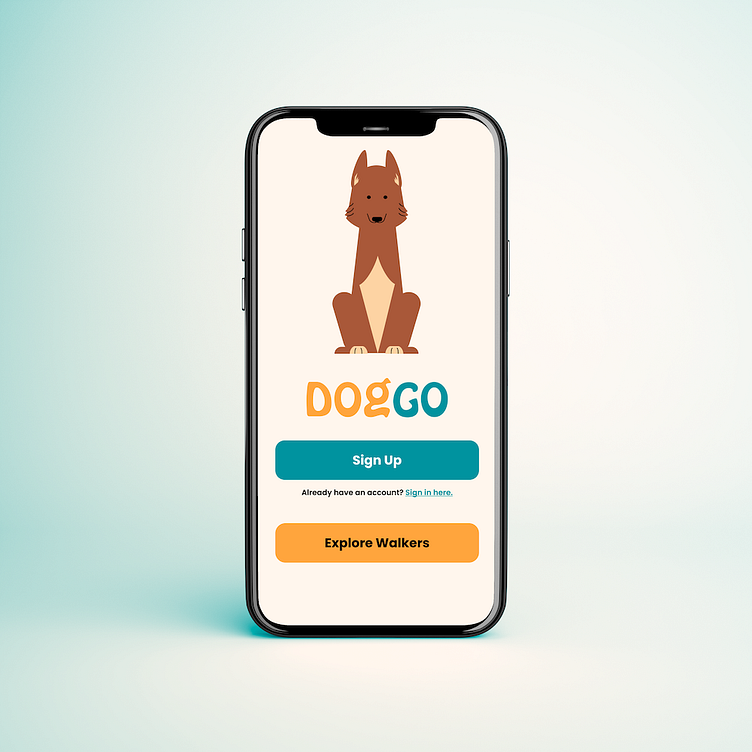
I wanted the design for this app to be simple, fun, and friendly. I also wanted to differentiate my app from the other top competing apps, so I chose to stay away from the color green. Thus, the color and font choices I made reflect these objectives.
And of course, adding cartoon-style vector pups completes the friendly and welcoming aspect of the design! Thanks to the Dog Generator from The Visual Team, I was able to easily incorporate this into my design examples.
Prototyping
Before I could completely move on to Prototyping, I had to make sure that I had a good starting design system with all the necessary components for the onboarding process.
Once that was all sorted out, I did my first round of testing. My tester was the same person I had interviewed earlier in the process, so they understood that they could be nit-picky and that their opinions were important. (I find it necessary that the tester is comfortable to express their thoughts and opinions, so that I can get real quality feedback.)
I watched them move through the screens and wrote down all the comments they had. Here are the problems I had to address:
1. Where the option to distinguish signing up as a user or a walker is at.
2. Reducing the Sign Up page to the necessary basic user information.
3. Making sure my buttons made chronological sense. I had a "Sign Up Now" button where the next page was another step in the onboarding process.
4. Adding dog specific filters on the Dog Walker Search Page.
5. Clarifying the Type of Service filter with the time frame of the service.
6. Reducing clutter by having the filters in a collapsible mode.
7. Make the Booking Center Page more easily editable.
I did a second round of testing on a different user. They had mostly positive feedback! There was only one suggestion they had that could make my app better, and it was the collapsible filters on the Walker Search page seen above in step 6.
Final Prototype in Action
Key Takeaways
Research Research Research
I realized that good research will give you such a GREAT foundation to build your projects on. On any future projects I dive into, I’ll be sure to utilize different methods and get a good amount of research before proceeding to the next steps.
User Pain Points
I think keeping user pain points in mind through each step of the product design process is important so that we don’t stray from our original purposes.
Test to Perfection
I found that testing the app was really fun and insightful. I really enjoyed seeing how a user interacts with a product and solving any issues they have. It’s thrilling to see a user be satisfied with your product at the end!
Thank you for taking the time to view my Dog Walking App Case Study!
Connect with me on LinkedIn!