Tasty Table Delights: A React Case Study
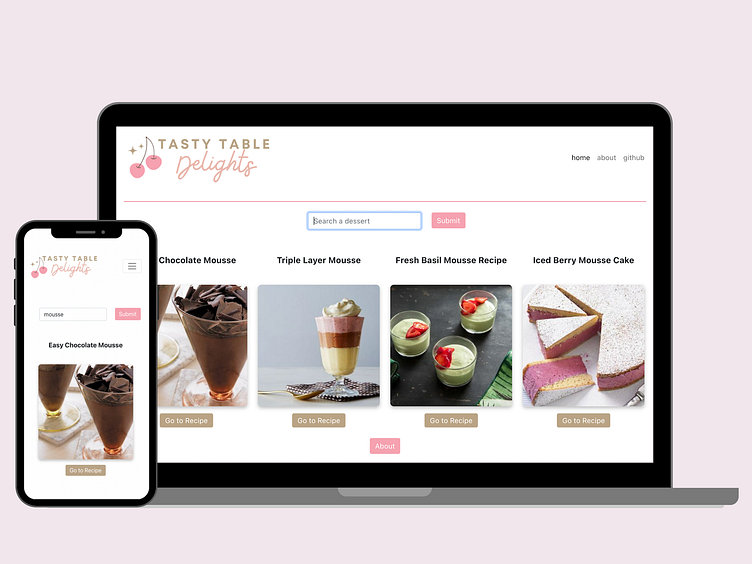
Tasty Table Delights is a desktop React web app that pulls desserts from the Edamam API. Click here for the live link
Challenge
Recipe websites often have a lot of ads and clutter. I worked on a minimalistic recipe web app that offers a specialized landing page for desserts. I took into consideration branding, and React Router to create a multi-page React app.
Step 1: Competitive Analysis
The first thing I did was compile market research and competitive analysis. I looked at other recipe websites that offered a similar service.
Step 2: Survey and Interview
I began gathering user feedback to understand their needs better and understand which recipe websites are liked and why.
"I’m a home baker, so most of the recipes I bake I find from my baking books or baking blogs."
"Nobody likes the stories. Not folks who write them, not folks who have to read them."
"I think it’s so obvious when they write for search engine optimization. I hate when they write."
Step 3: Wireframes and Flow
I mapped out some low-fidelity wireframes I turned into high-fidelity in this step. I started brainstorming branding ideas and adding color. My goal was to create a photo and recipe-focused mini-site that pulled from an API.
Step 4: Visual Design
After some user feedback, I iterated on my wireframes and added more colors for an inviting look. Also, due to the API, I didn't end up creating custom recipe pages. I focused on a landing page web app.
I created a client mood board and then extended the visual branding to all the screens. I used consistent font, type size, and color. I also incorporated balance, proximity, alignment, hierarchy, repetition, and contrast.
Step 5: Coding and Hosting
Here, I set up Visual Studio Code and linked Github and Netlify hosting to begin coding and laying out semantic code. I used React Router and made reusable components and styling variants.
I also created responsiveness for mobile layouts.
Step 6: Refine and Measure
In this step, I made design changes based on coding, for example, the recipe titles were placed on the top so I could add buttons below the images.
Github Link: https://github.com/tiffanymackay/recipe-blog
Step 7: Next Steps
In the subsequent design iterations, I would work with the API to pull more from the objects and re-design the recipe cards to show star ratings, review count, and where the recipes are pulled from.