Daily UI Design Challenge 11/100 – Sign up page
Hi Dribbble family,
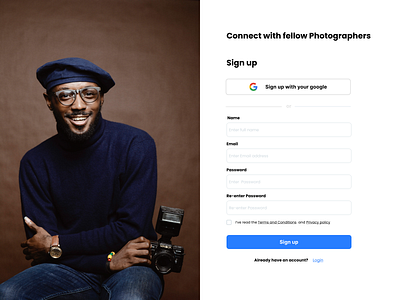
I've developed a concept design of a signup page for a photography community.
Design process:
Firstly, I've identified what are the essential components that are necessary for a signup page and learned that, Input fields such as Name, Email, Password are re-enter Password are core elements of any signup page. In addition to that, I've noticed that Google authentication is often used by many SaaS services. That's why, I've used Google authentication button as well.
In my design, I've differentiated the font color of "Forgot password" because i wanted user to identify the forgot password button in case they have forgot their login credentials. I've used contrast design principle to project the differentiation.
To build this recipe page, I've used the following
1. Fonts: Poppins
2. Pictures from Unsplash. Picture credit to Prince Akachi
3. I've used auto layout and basic design principles like alignment to design this shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏