Daily UI Design Challenge 09/100 – Recipe page
Hi Dribbble family,
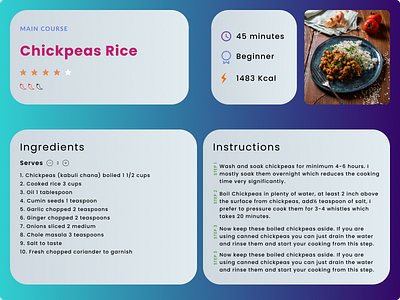
I've developed a Concept for a recipes page for a cooking website.
Design process:
Firstly, I've identified what are the essential components that are necessary for a recipe page and learned that type of recipe, title of the recipe, ingredients, time for preparation and instructions on how to prepare a recipe as essential components for a recipe page.
While i was searching for concept inspiration, I've learned that adding rating of recipe, spicyness, how complex is the recipe and nutritional value of a recipe could be very informative.
As a designer our main goal should be to comfort the website visitors or endusers and safely navigate them to the key information like recipe name, instructions and ingredients, that's why I've tried to high light those sections by giving them a while background.
During this design process, I've struggle a lot to play with the colors, and how do i use the font sizes, i hope to improve my skills there in my upcoming design work.
To build this recipe page, I've used the following
2. Pictures from Unsplash. Picture credit to Dragne Marius
3. I've used auto layout and basic design alignment to design this shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏