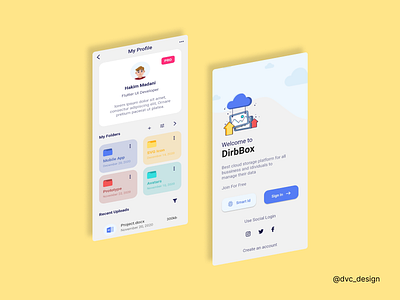
DirbBox, Easy Flutter-GetX drive app page
# dirbbox
Hi, thank you for coming!
I'm so exited when working in this dirbbox project because it's my first time to learn and use GetX mircoframework in get_cli.
I learn many thing especially about route management. and I just realize about using material icon in many thing, You can practice too in this project with your own and develope this project into newest framework version, feel free to use my code.
# System Requirement :
- Dart v.2.16
- Flutter v.2.10
# Dependency Requirement :
- Get_cli v.1.6
# What I learn in this project :
1. I learn about GetX file structure.
[see in `lib/app/.../`]
2. I learn about GetX route management.
[see in `main.dart` at `line 12`]
[see in `profile_view.dart` at `line 18`]
3. I learn about material icon alternative.
[see in `profile_view.dart` at `line 127 - 154`]
4. I learn about opacity text color.
[see in `profile_view.dart` at `line 78`]
5. I learn about extract methods.
[see in `profile_view.dart` at `line 161, 234`]
If you want re-create and re-wrote this project, I hope you can find more what I can learn.
See and Download my code on https://github.com/DVCone/dirbbox.
# Credit
I will credit all who's my Inspiration in this project bellow, so make sure you also check their profile later.
+ First Coded by Kuldii Project :
Watch Now : https://youtu.be/7jDp-hEpKig
GitHub : https://github.com/kuldii/dirbbox
+ Design by Hero Ninja :
See Now : https://www.figma.com/community/file/892116687909024921