UI case study: Dehumidifiers: Product comparison table design
About Project: eCommerce shop that sells dehumidifiers in the UK market.
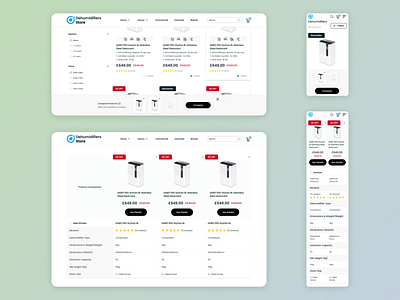
Case: As the product is not an easy device and has many technical specifications, users need a good research of products before making a buying decision. So, one of the best solutions to help users on their decision was to design comparison feature and comparison pages for product.
Problem: As UI usually changes for different screen sizes, sometimes designers just exclude some components or sections on mobile and tablet devices. Here, also, we have the size problem, as 3 products could not be fit in mobile screen.
Problem - How to implement comparison page for all screen sizes by making it easy to use?
Solution: As initially decided this comparison feature was really important for our shop, so "to remove it on mobile" was not the choice in this case.
On my first design, I implemented the same comparison table for mobile just made it a slider - swap to <- and -> for each product technical details.
After, though, we realized that this was not the best solution, as it is not easy to keep an eye on all 3 products and compare them while sliding on the screen.
The main point here is to have all chosen products on one screen to easily go through all specifictions of all of them.
---> On desktop we have 3 products available for comparison. Based on data analysis users mostly choose top 3 products to compare, besides it not really comfortable to compare more than 3 products at once.
Whereas, on mobile and tablet we decided to make only 2 products available for comparison. Based on data analysis users don't usually buy products of high price and of difficut specifications just on first interaction, especially on mobile.
For mobile users it is enough to compare only two products, as actually they won't even get so deep into details on mobile. Besides the UI looks better like this :)
_ _ _ _ _ _ _ _ _ _ _
Contac Info: Linkedin | Facebook | Instagram | Twitter
For collaboration reach me out at victoryhovsepyan@gmail.com