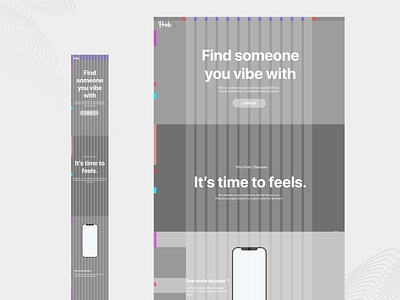
Landing page Pride.
Pour le projet de mon application de rencontre LGBTQIA+, j'ai créé une Landing Page. Pour ce faire j'ai dû commencer par faire des Wireframes. Et, après avoir lu plusieurs articles sur Fibonacci, j'ai décidé de mettre cette suite en place pour aider mon collègue développeur en lui indiquant les marges pour la taille maximale (XXL) jusqu'à la taille minimale (XXS) d'écran.
La suite de Fibonacci est « une suite de nombres entiers dans laquelle chaque terme est la somme des deux termes qui le précèdent ». Elle est bien évidemment infinie : 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 Cette suite évolue d’un terme à un autre, avec comme facteur le nombre d’or (1,618). Cette suite qui est utilisée par la nature pour avoir une croissance optimale va nous être utile en UX afin de définir les proportions /marges de notre site / app. L’objectif étant de bien proportionner les éléments de notre interface afin de réaliser une création visuellement agréable.
C'est la meilleure pratique que j'ai trouvé lorsque l'on veut faire un format responsive. Je vous partagerai évidemment mes prochaines découvertes sans faute ! 😉
J'espère que mon travail vous plaira, je vous souhaite une belle journée🙂