Vitamin recommender
This is solution of Crowwwn's weekly design challenge.
Problem Statement - When I shop for Vitamins, I want to put in information about myself and get a list of all the vitamins I need, so I don’t have to spend hours researching what to buy.
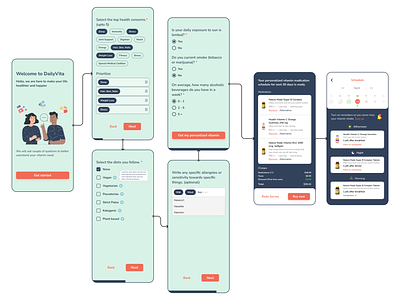
My Solution - Firstly, I started with understanding the requirement. Then, I look into some similar websites and applications to do competitive analysis. After understanding the common flow of the process I started working on wireframes. Finally, after a couple of iterations, I finally decided to upload this design work. Here is the complete guide of all scree. 1) The splash screen introduces the user to the platform and informs them about the survey. 2) user will select their health concerns and prioritize them. 3) Users will choose any particular diet if they follow. 4) User will choose any allergies or sensitivity toward any product. 5) Users will select their daily consumption of different things. All these five screens will help the platform to understand the user and help them to decide which vitamin to recommend on basis of their lifestyle and concerns. 6) It will show vitamin recommendations and the charges. Users can buy the vitamin plan or can redo the survey if they want. 7) When users have a plan, they can see the daily schedule with the vitamin intakes. That is all about my design work. Let me know if you have any questions. I would really appreciate if you can give feedback or recommendations. It will help me to enhance my skill set. Thank you.