PropertApp, My First UI Design in Flutter Framework
Hi, thank you for comming!
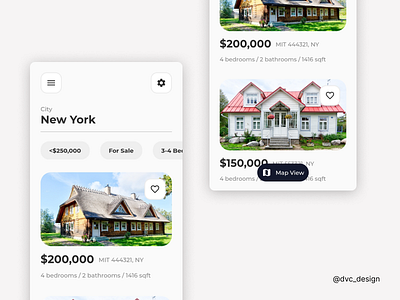
This is my first Implementation UI Design in Flutter Framework about Property Market App. in simple, I just name it "Propertapp".
I know it's not the best implementation code yet, but I try to make it easy to understand and also I try to write a code as clean as possible so I can practice clean code ethics.
You can practice too in this project with your own and develope this project into newest framework version, feel free to use my code.
# System Requirement :
- Dart v.2.16
- Flutter v.2.10
# Dependency Requirement :
- intl v.0.17.0
# What I learn from this project :
1. I learn how to make custom library for main Theme assets like color, font, text type, ect. see on constants.dart.
2. at first, in option_button.dart they use flatButton that flutter was migrated to textButton in newest version, so I re-code and customize the style in textButton.
3. In old version of flutter, they can use flexible widget inside stack widget, but not in newest one so I remove the widget and make adjust in assets routing at pubspec.yaml. you can see on RealEstateItem stateless in landing_page.dart.
4. I learn about intl dependency to make auto convert a number (int) into the currency. you can see on custom_functions.dart.
5. I learn how to make dummy JSON data, see on sample_data.dart.
If you want re-create and re-wrote this project, I hope you can find more what I can learn.
See and Download my Code on [https://github.com/DVCone/propertapp].
# Credit :
I will credit all who's my Inspiration in this project bellow, so make sure you also check their profile later.
> First Coded by : RetroPortal Studio (https://www.youtube.com/watch?v=Y6xAQVXkhLA), His GitHub : (https://github.com/retroportalstudio/rps_ui_collection/tree/main/rps_ui_e1).
> Inspired by : uibucket : (https://www.instagram.com/p/CCa_uesgkK8/).