Progressive reduction
Working on Vinoli, a simple wine app that should be coming out soon.
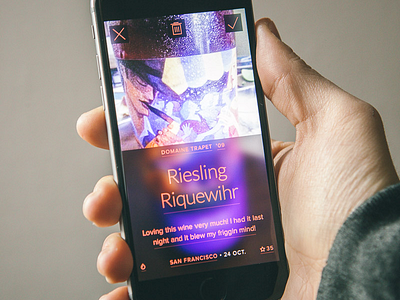
The interactive fields are (from top-left): cancel, delete, save, select the wine producer, year, wine name, notes, type of wine, location, and rating.
I wanted to implement a progressive reduction of the UI. In the screenshot above, the tappable elements are coloured in pink, the input fields have an additional underline and the empty ones a descriptive placeholder with “…” (ellipsis) at the end.
In time, as the user gets familiar with the UI, the underline is being hidden, as well as the ellipsis and descriptive screen labels, making room for a simpler UI: screenshot of reduction.
For updates follow @vinoliapp.
More by Alex Cican View profile
Like