Fashion E-commerce Website - Quick Tips
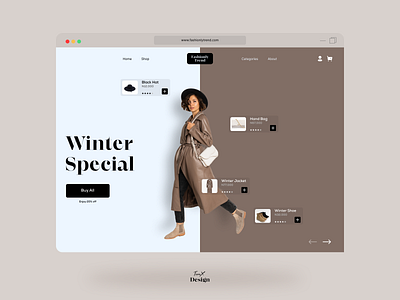
Fashion E-commerce Website Product Page What makes a Good Fashion #Website UI/UX
1. Use negative spacing to your advantage Why? Because empty space or negative space on the fashion website (on both mobile and desktop) represents luxury and exclusivity.
2. Great Photography Make sure you have an actual product and lookbook pictures before your starts designing a fashion website, it will make your design more visually consistent. Placeholders has a of failing your imagination
3. Use unconventional design style The design of a fashion website can’t look like every other website. It should look special. When your customers land on your fashion website after visiting your competitor’s website it should look better and refreshingly new.
4. Bulletproof fashion brand identity You want to build a compelling fashion website, you need more than just the logo. You need to know the color palettes, the font used for headings, paragraphs, icon sets. The background colors of the products need to be defined in advance.
5. Great Copywriting Hire a good Fashion #Copywriter who can convey your fashion brand’s messaging and product messaging in the least words on your home, product and about page. This is also help drive traffic to your website.